问题标签 [stepper]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
c - Beaglebone Black GPIO 控制步进电机运行非常缓慢。我怎样才能提高速度?
我为 Beaglebone Black 编写了一个设备驱动程序,它可以简单地旋转通过 ULN2003A 板连接的 28BJY-48 步进电机。一切正常,电机旋转,但是我发现msleep(1)在每个引脚切换到高电平后有必要使用,以便电机“捕获”信号。如果我让循环在没有任何睡眠时间的情况下运行,则电机不会发生任何事情。
我想做的是加快电机旋转。
我的逻辑是信号太快,电机无法响应。我知道信号正在发送,因为与电机线圈串联的 LED 会亮起。
我已阅读 Elegoo 提供的数据表和说明,可在此处找到参考资料。
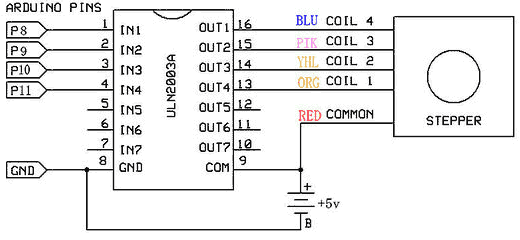
为了便于理解,我附上了接线图:

我已将 P8 的以下 GPIO 分配为控件:
我控制 GPIO 的方法是使用ioremap().
这是控制电机的代码部分:
我的电机连接到独立于 Beaglebone 的 5v 电源。任何帮助或正确方向的指示都表示赞赏。
附带说明一下,有没有办法同时将 2 个引脚设置为低电平,将 2 个引脚设置为高电平?我的代码在设置另一个高电平之前将一个引脚设置为低电平。我想知道我是否可以一步完成。我似乎无法弄清楚。
c - 步进电机不会停止旋转
我试图让我的 28BYJ-48 步进电机旋转四分之一圈然后停止,但我无法在代码中实现它。我发现无论我在代码中输入的数字有多小,甚至以让我认为它可以正常工作的方式对其进行更改,我都无法让它停止旋转。下面是代码的有用部分。
Stepper_Seek 在这里被调用...
我认为可能是它一直在重置其位置并在重置后重新开始,但即使在注释掉该行之后它也无法修复。
提前谢谢大家!
c - 如何计算电流脉冲的周期(步进电机驱动器)
我正在为步进电机编写驱动程序。我在 Excel 中做了一个电子表格,用于使用斜坡加速和减速。我计算了每一步的速度。我有一个问题。我如何计算一个脉冲的周期(以其他速度)。我需要它来产生其他周期的加速和减速脉冲。
angular - 如何在垫子步进器中添加单击垫子标签
我需要 matSteplabel 上的点击功能。也添加了点击垫步,但没有用!
c# - 串行数据接收多个数据
我有一个 C# 应用程序正在尝试从步进控制器读取两个电机位置,并且似乎很困惑 - 或者至少我是。如果我只要求一个电机位置,它会很好地工作。
为了让控制器发送数据,我必须向它发送一个命令 @00PX 用于 X 位置,@00PY 用于 Y 位置。控制器返回位置的 28 位数字 - 后跟 .
我需要在电机移动时实时获取这些信息,并区分文本框的 X 数据和 Y 数据。
我使用计时器滴答事件发送@00PX 命令,然后每50 毫秒发送一次@00PY 命令。数据接收事件(读取到一个 CR 字符)似乎会感到困惑,并将数据随机放置在任一文本框中。我还尝试在数据调用之前为 Xpos 和 Ypos 应用标志,然后在读取数据后重置,但它似乎并不能始终如一地工作。
我可能做错了,但最终还想获得编码器值,这样数据就会更加不同。我可以使用任何建议来完成这项工作。
reactjs - rtl 支持和配置与语义 ui 反应
我正在使用语义 UI 库进行反应 https://react.semantic-ui.com/introduction。和 create-react-app 样板 https://github.com/facebook/create-react-app。我的应用需要 RTL 支持,尤其是对于 Step 组件。在研究解决方案时,我发现语义 ui 有一个配置文件 semantic.json,我可以在其中定义 RTL,但我不能将整个东西扭曲在一起。有人对此有任何建议或最佳做法吗?
java - 在android中设置背景颜色时动画
我正在开发一个自定义步进器。一切正常。
我现在要做的是在填充当前步骤时为步进器设置动画。
这张图片显示了我的想法:

这是我在设置线条、标题和图标 src 的颜色时的代码:
位置是当前步骤。
这是我的用户界面:

正如我所说,我想在每次从一个步骤移动到另一个步骤时为线条设置动画。
谢谢 :)
uistepper - 两个 UIStepper 控件之间的干扰
我有一个带有两个步进控件的程序。我单击第一个控件并增加到 10。当我单击第二个控件时,第一个控件的值在第二个控件更改之前更改为 11。如果我将第二个步进器设置为 5 并按下第一个步进器,第二个值会在第一个步进器更改之前更改为 4。
所以这两个步进器在从一个到另一个的变化中相互干扰,但只有这样。
这是我认为重要的代码:
有什么想法吗?
angular - 如何在步进器组件的各个步骤之间共享数据?
有没有办法可以在步进器组件的各个步骤之间共享数据?
例如,在下面的代码中,我希望以 的形式填写的数据在组件app-step1中可用。app-step2
reactjs - 如何在步进器中使用自定义图像
我正在为我的反应应用程序使用 material-ui@next。我正在努力寻找一种方法,以便我可以使用图像stepper动态使用和更新图标PNG。