问题标签 [swiftui-tabview]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
swiftui - 将 TabView 放在 NavigationView 中使标题透明
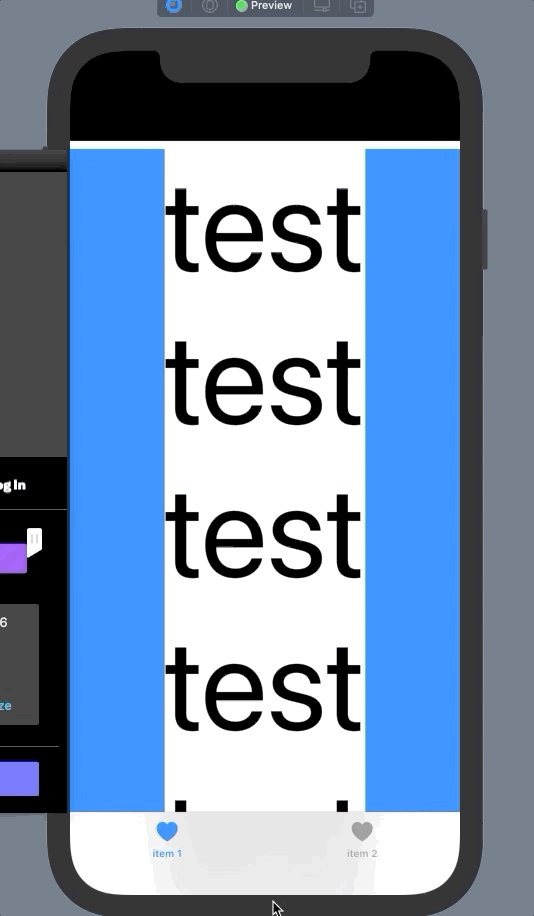
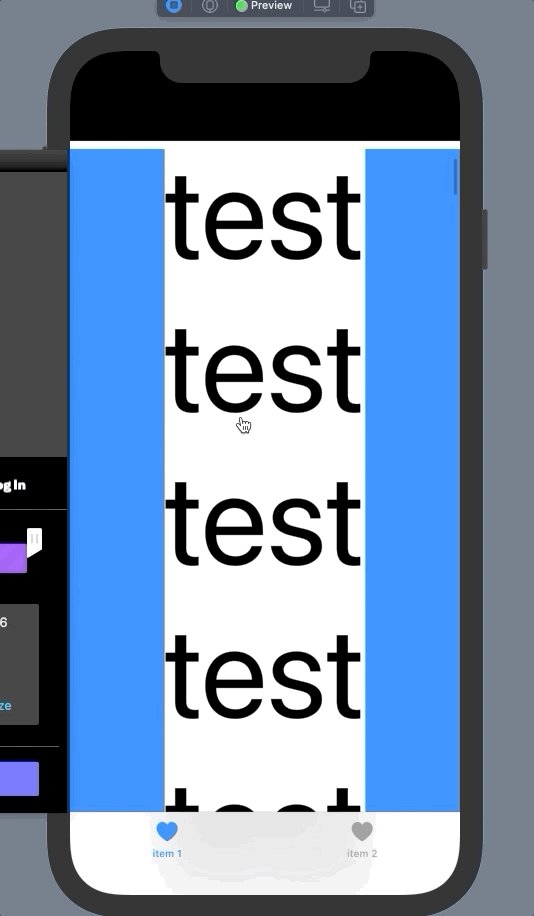
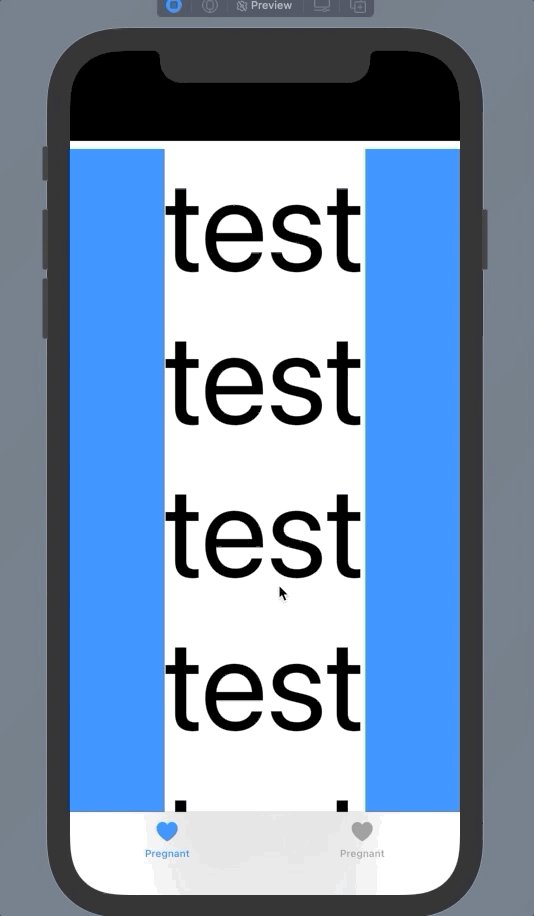
在我在它周围添加 NavigationView 之前,TabView 对我来说工作得很好。这是正常行为
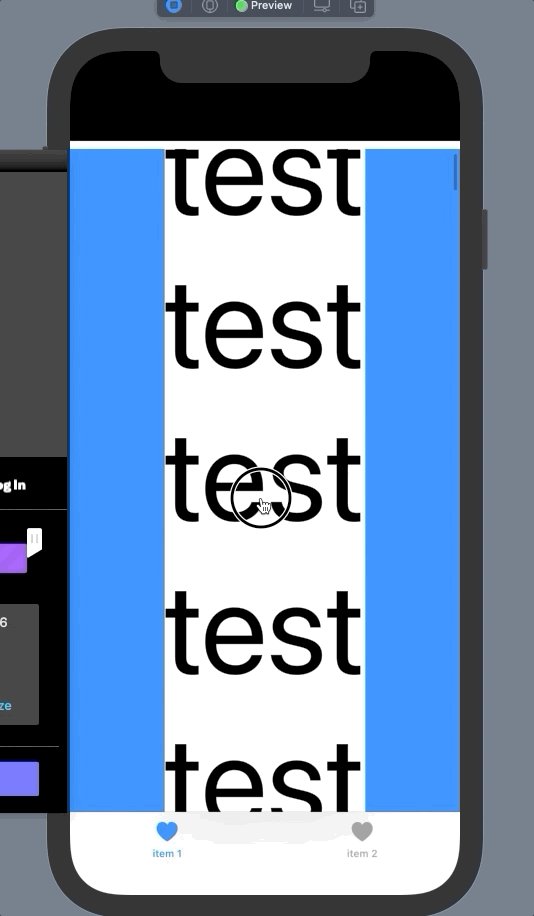
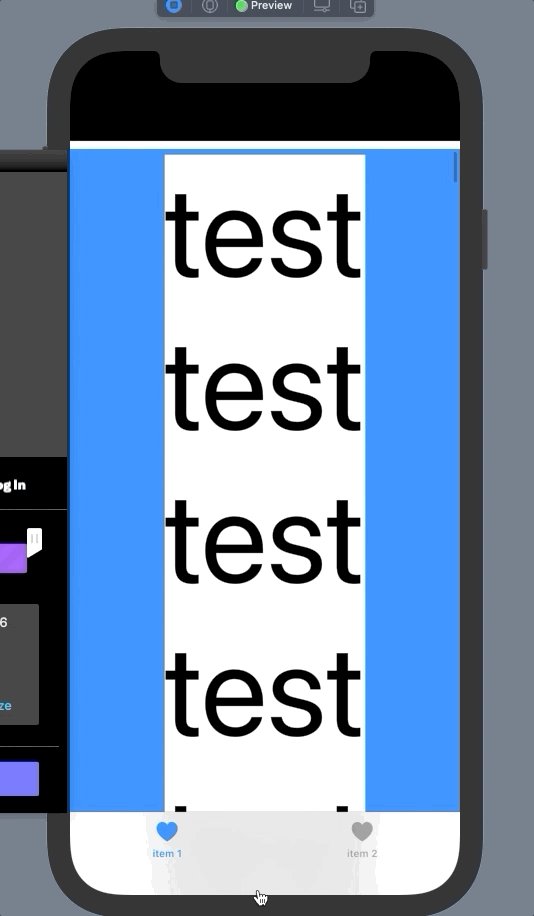
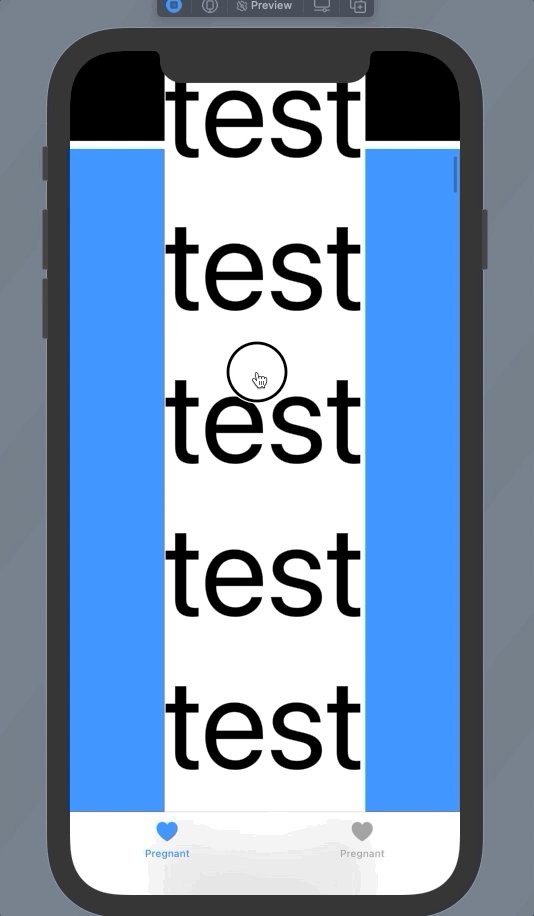
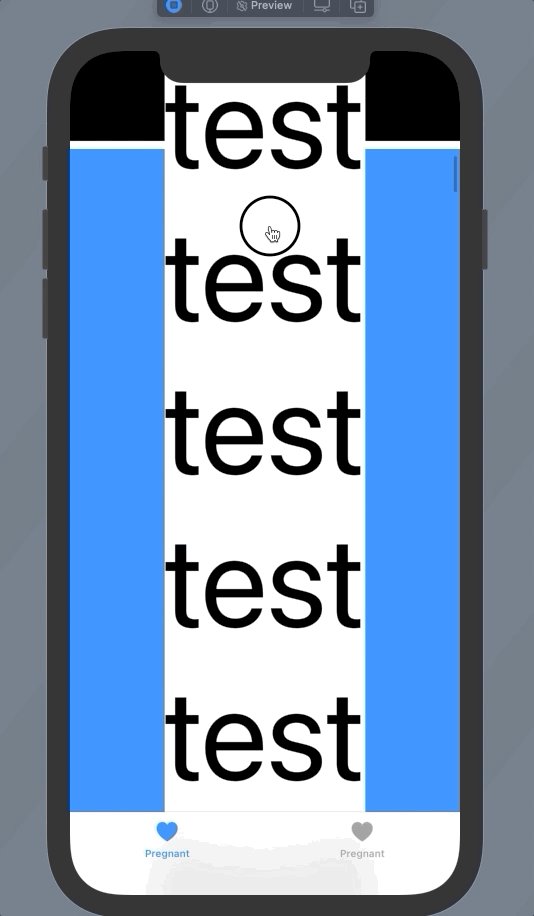
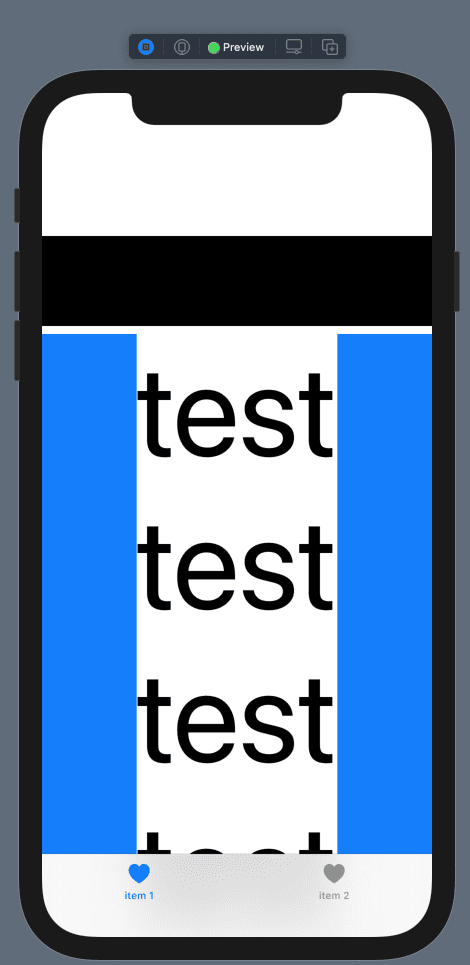
当我在 TabView 周围添加 NavigationView 时出现问题 - 滚动时我在黑色矩形前面看到“测试”。

我试过设置
UINavigationBar.appearance().backgroundColor
到一些不透明的颜色,但它只是在一切前面绘制另一个矩形。
在 TabView 周围使用 NavigationView 时,有什么方法可以使黑色矩形不透明?
哦,还有一件事..我尝试删除
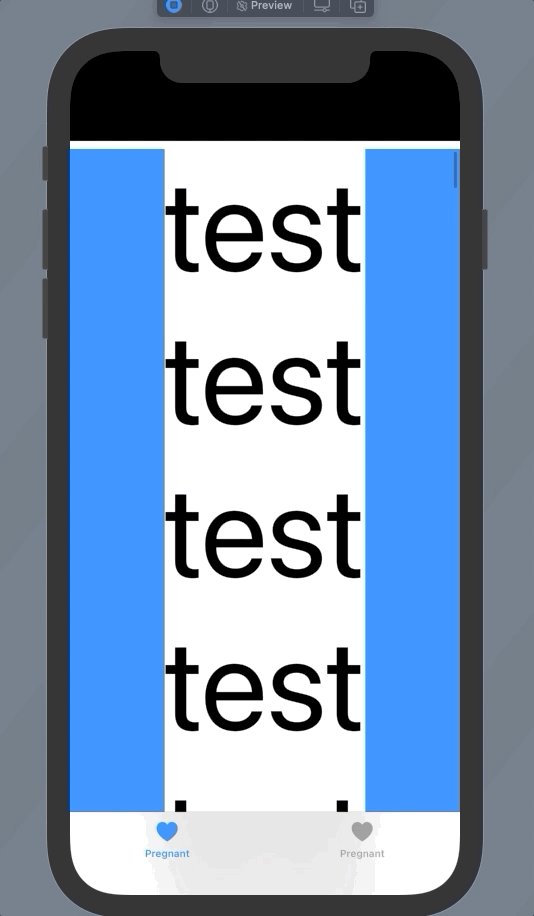
.edgesIgnoringSafeArea(.top)
这解决了问题,但顶部区域出现了巨大的空白:

swiftui - 在“更多”溢出中显示来自选项卡的警报让我回到上一个视图
我有一个简单的操作,在使用 TabView 的 SwiftUI 应用程序中显示警报。但是,每当我第一次显示来自被推送到“更多”溢出屏幕的选项卡的警报时,它会立即将我带回到我之前所在的任何“主选项卡”(非更多)。
这仅在我第一次显示警报时发生,之后它按预期工作。但是,在所有后续警报(当它行为正确时)我在控制台中得到这个输出
如果“按钮”选项卡是主要选项卡之一(不在“更多”屏幕上),则不会发生这种情况。
StoreKit 的应用内购买弹出窗口也会发生同样的行为,而不仅仅是我启动的警报。
我怎样才能解决这个问题?这是一个 TabView 错误吗?
运行 Xcode 12.3
在模拟器上复制:iPhone 11、iPhone 12、iPad Pro
复制步骤(使用下面的代码):
- 启动应用程序
- 转到更多 -> 按钮选项卡
- 点击“显示警报”
- 显示警报,但其后面的视图立即返回到选项卡一
- 重复相同的步骤,它不会再次发生(必须重新启动应用程序)
swiftui - 使用 NavigationLink 时不重新加载选项卡项的 SwiftUI 问题
我在 TabView 中使用导航视图,问题是如果我在选项卡 A 上使用 NavigationView 打开其他视图,当从选项卡 A 更改为 B 时,过了一会儿我回到选项卡 AI 不会重新加载选项卡 A从头开始,但它显示使用 NavitagionLink 打开的最后一个视图。问题是在每个视图中我都从数据库中获取数据,因此如果显示一个空视图。
我的 ContentView 如下所示:
如果我打开 SearchView()
如果在 SearchView 中,我在 View_2() 上并且我打开另一个选项卡,当我返回选项卡 SearchView 时,它不会显示 SearchView(),但它仍然在 View_2() 上,并带有导航栏中的后退按钮。
我怎样才能显示 SearchView() 而不是保持 NavigationLink 的状态?
swiftui - SwiftUI 动态选项卡视图
我试图显示一个动态页面选项卡视图,但它在没有错误代码的情况下一直崩溃。当标签视图数量减少时发生崩溃。我找不到我的代码有什么问题。所以我在示例项目中进行了测试,但它仍然相同。在示例项目中,当我单击 3 然后单击其他数字时没有问题,但是当我再次单击 3 并滚动选项卡视图时,它会崩溃。这是我的示例项目。
swiftui - 如何为选中/未选中使用不同的选项卡项?
如何为选定和未选定的选项卡创建不同的选项卡项?例如,我想使用不同的图像并将所选文本加粗。
这就是我所拥有的:
有没有一种内置的方法可以做到这一点,因为在选项卡内我无法确定它是否是选定的。
ios - SwiftUI - TabBar 按钮更改
嗨,我正在学习 SwiftUI,但在尝试构建应用程序时遇到了问题。我的问题是如何制作一个systemImage在活动期间更改的选项卡栏(当主页按钮处于活动状态时,它显示“home.fill”,当用户按下搜索按钮时,主页按钮变为“主页”)。
如果您看到我可以在下面的代码中做出任何改进,我们也将不胜感激。谢谢你,祝你有美好的一天,并保持安全。
swift - 与另一个选项卡交互时,如何使 SwiftUI 选项卡视图重新加载?
我已经尝试过查看 State 和 ObservableObject 解决方案,但我需要一些帮助。
本质上,我的 ContentView 中有一个 tabView,里面有 2 个选项卡,比如 subview1 和 subview2。两个子视图还包含另一个名为 cellView 的视图。当 cellView 在一个子视图中发生更改时,我想让另一个重绘。
布局示例:
我觉得这应该很容易,但我无法让它与@State vars 或任何东西一起使用。
ios - 在 SwiftUI 中,在 TabView 中输入文本字段会调用其所有视图的 onAppear()
我有一个像这样的 TabView:
每当我在任何视图中输入 TextField 时,都会在所有导致错误和其他问题的视图上调用 onAppear()。
有谁知道这可能是什么原因造成的?
ios - 从 TabView、PageTabViewStyle 中动态移除标签
从 pages 数组的末尾删除一个项目会导致在浏览页面时出错。有没有办法根据需要动态删除视图TabView?