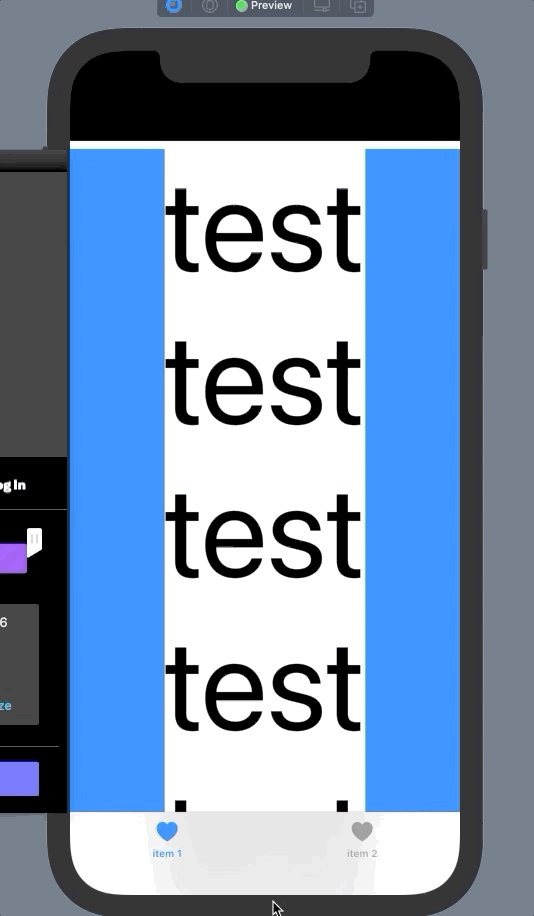
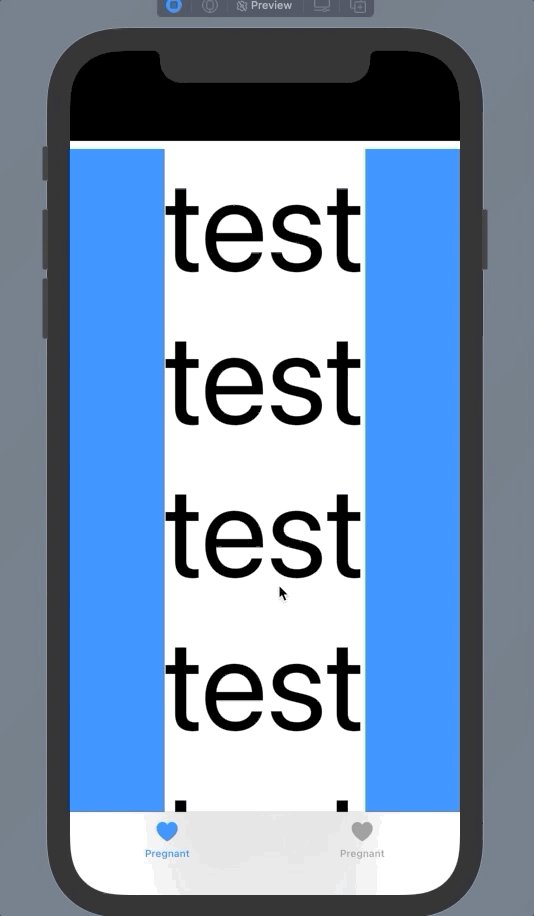
在我在它周围添加 NavigationView 之前,TabView 对我来说工作得很好。这是正常行为
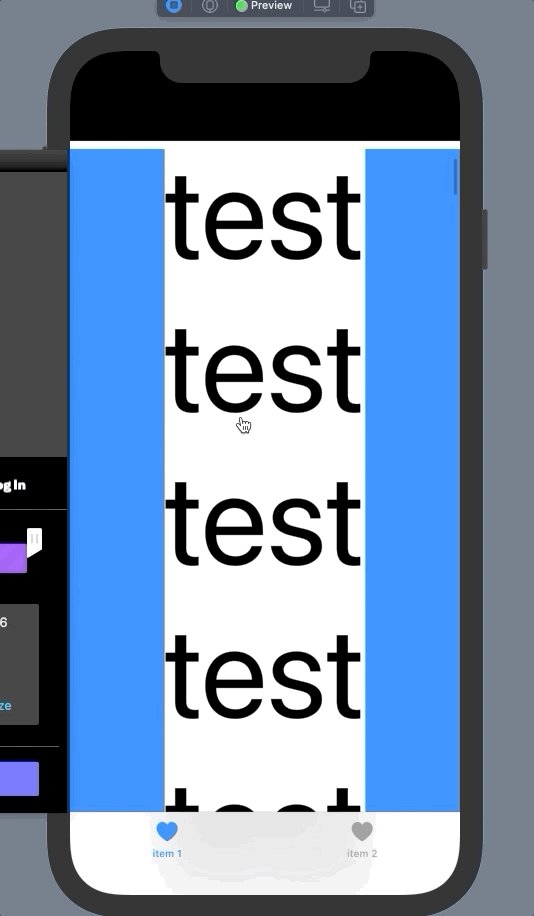
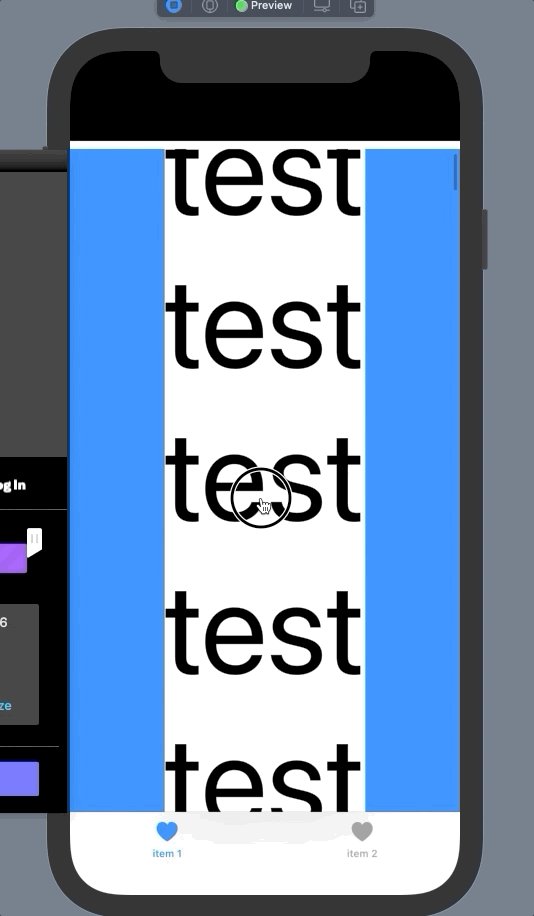
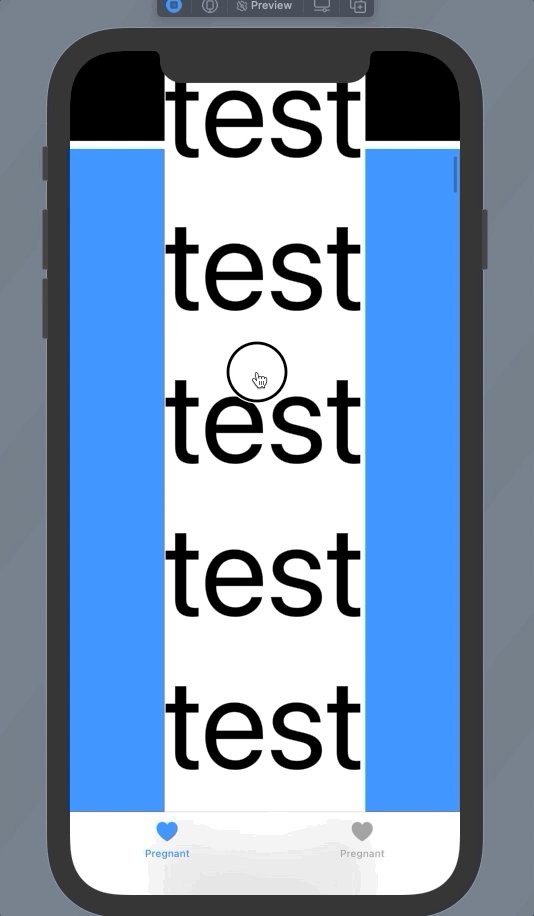
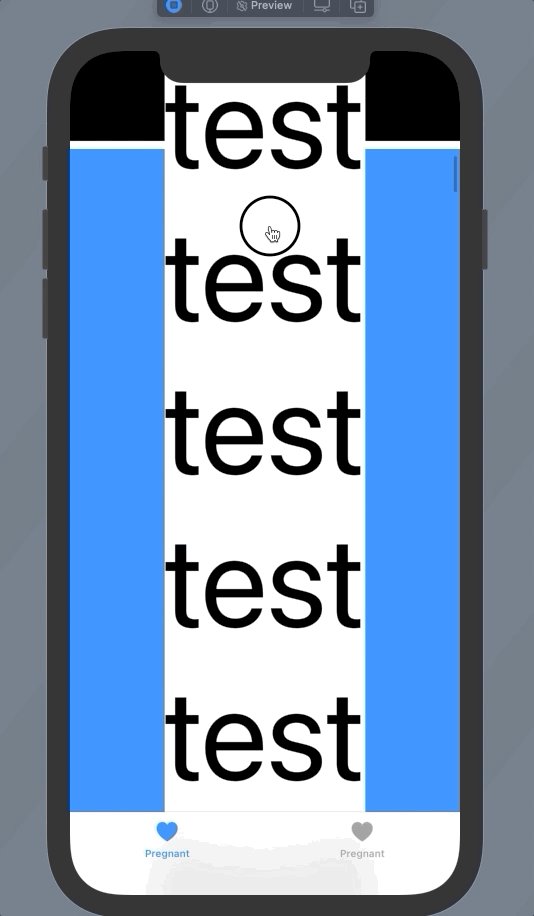
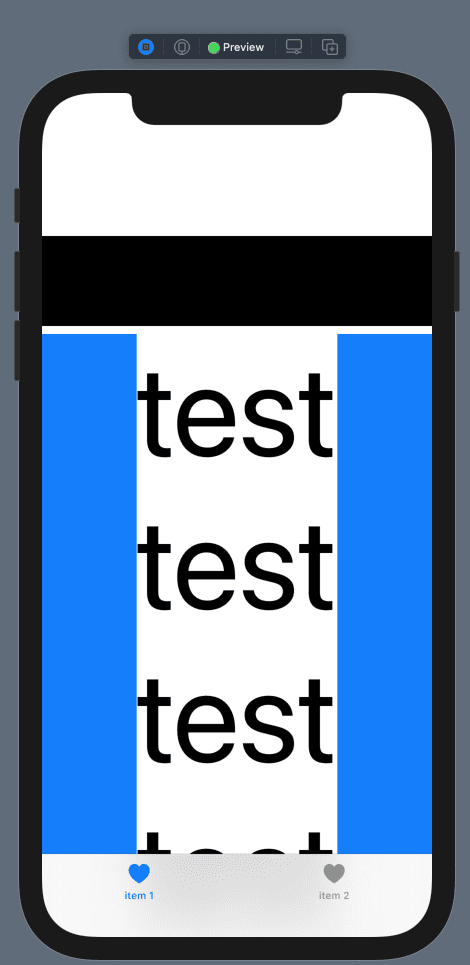
当我在 TabView 周围添加 NavigationView 时出现问题 - 滚动时我在黑色矩形前面看到“测试”。

我试过设置
UINavigationBar.appearance().backgroundColor
到一些不透明的颜色,但它只是在一切前面绘制另一个矩形。
在 TabView 周围使用 NavigationView 时,有什么方法可以使黑色矩形不透明?
哦,还有一件事..我尝试删除
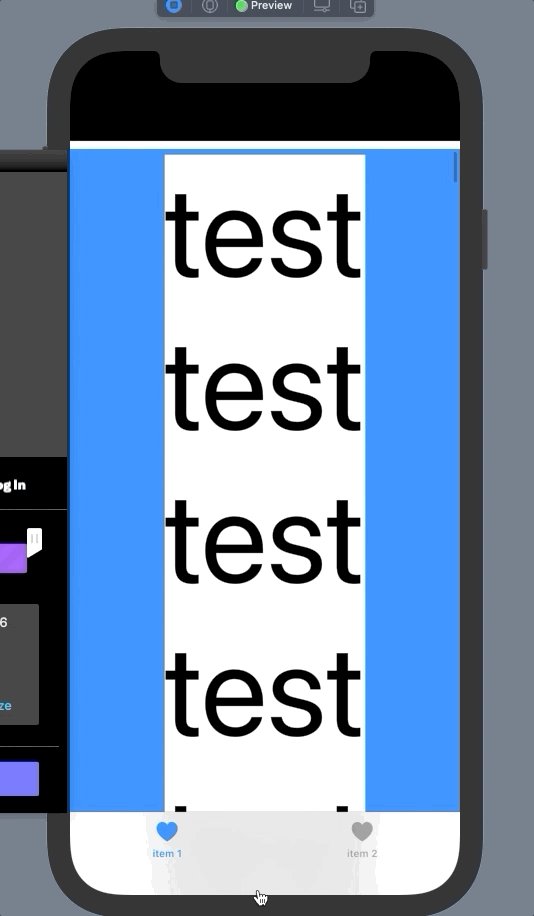
.edgesIgnoringSafeArea(.top)
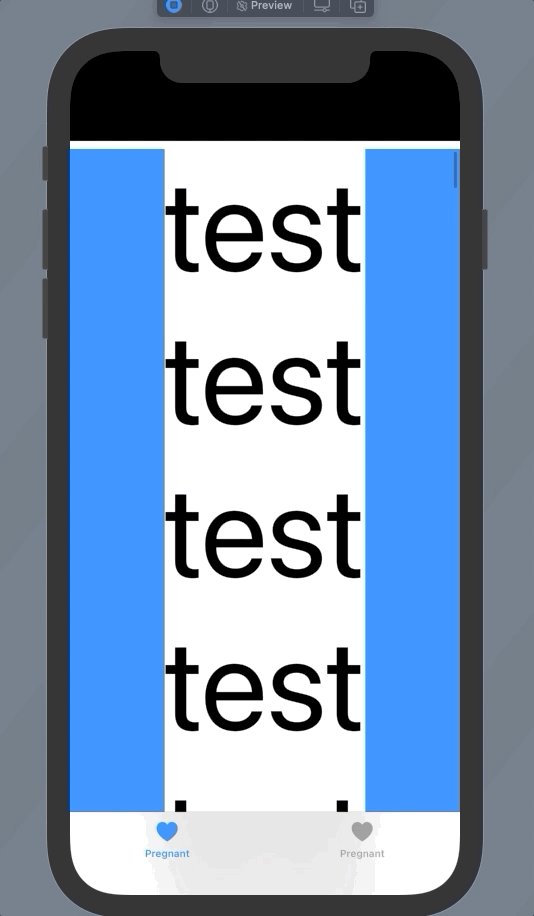
这解决了问题,但顶部区域出现了巨大的空白:

import SwiftUI
struct ContentView: View {
let tabData = [
TabItem(menuTitle: Text("item 1"), menuImage: Image(systemName: "heart.fill"), bodyHeadline: Text("Postnatal recovery"), bodyMeta: Text(""), tag: 1),
TabItem(menuTitle: Text("item 2"), menuImage: Image(systemName: "heart.fill"), bodyHeadline: Text("Weight loss"), bodyMeta: Text(""), tag: 2),
]
var body: some View {
NavigationView {
ZStack {
TabView {
ForEach(tabData) { tabItem in
VStack {
VStack {
Rectangle()
}
.frame(height: 90)
.background(Color.yellow)
ScrollView {
LazyVStack(spacing: 0) {
ForEach(0...100, id:\.self) { val in
ZStack {
Text("test")
.font(.system(size: 128))
} // ZStack
.background(Color.white)
} // ForEach
}
}
.background(Color.blue)
}
.tabItem {
tabItem.menuImage
tabItem.menuTitle
.foregroundColor(Color.red)
}
.edgesIgnoringSafeArea(.top)
} // ForEach
} // TabView
} // ZStack
} // NavigationView
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
struct TabItem: Identifiable {
var id = UUID()
var menuTitle: Text
var menuImage: Image
var bodyHeadline: Text
var bodyMeta: Text
var tag: Int
}