我有一个在 Firefox 上看起来很棒的网络字体,而不是在 Chrome 上。我尝试过使用该text-rendering物业,但效果并不理想。我的 CSS 是这样的:
@font-face {
font-family: 'TextFont';
src: url('[my font file url]') format('truetype');
font-weight: normal;
font-style: normal;
}
body {
font-family: TextFont, Tahoma, Geneva, sans-serif;
text-rendering: auto;
}
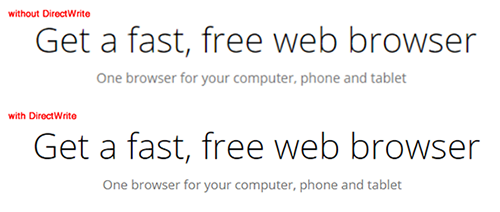
更改text-rendering在 Firefox 中似乎没有任何作用,所以我发布了一个屏幕截图。
结果:
Firefox(又名“它应该是什么样子”)

铬合金 -
text-rendering: auto
铬合金 -
text-rendering: optimizeLegibility
铬合金 -
text-rendering: optimizeSpeed
铬合金 -
text-rendering: geometricPrecision
与 Firefox 相比,所有 Chrome 屏幕截图看起来都非常糟糕。CSS中是否缺少我的东西?
我使用的是 Windows 7、Firefox 8.0 和 Chrome 15.0。