我有ease三次贝塞尔函数cubic-bezier(.25,.1,.25,1):(http://cubic-bezier.com/#.25,.1,.25,1)
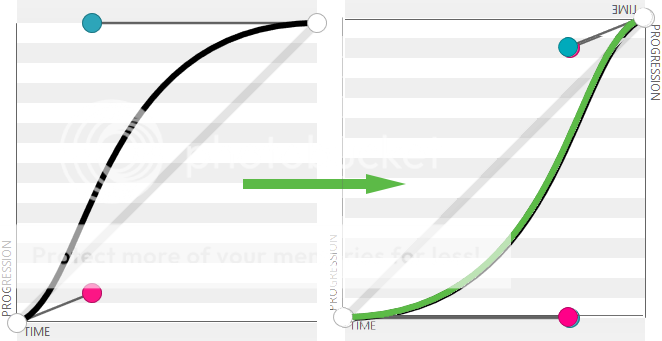
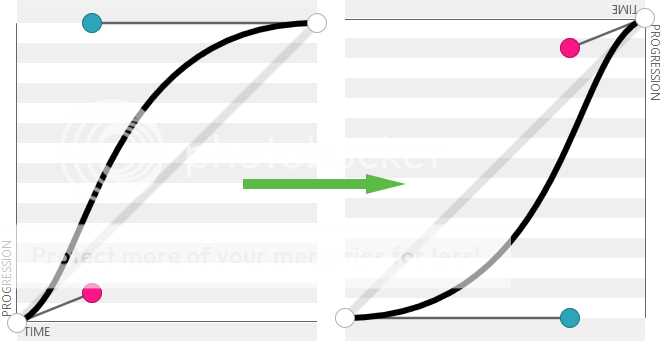
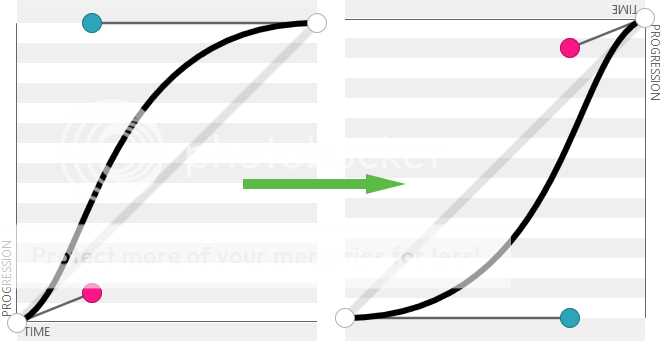
我想要与此相反。这是我正在尝试完成的图形表示:
左边的图表是我所拥有的,右边图表的功能是我想要实现的。

我有ease三次贝塞尔函数cubic-bezier(.25,.1,.25,1):(http://cubic-bezier.com/#.25,.1,.25,1)
我想要与此相反。这是我正在尝试完成的图形表示:
左边的图表是我所拥有的,右边图表的功能是我想要实现的。

If you want to do a rotation as in your updated answer, all we have to do is... well, that. Rotate around (0.5,0.5) by a 180 degree, or π radians, angle. Let's assume we have a curve encoded as an array c with four point objects { x:..., y... }, then we can effect this rotation as:
c = [ {x:...,y:...}, ..., ..., ...];
function halfUnitTurn(v) {
// Note: it's actually 0.5 + ((v.x-0.5)*cos(pi) - (v.x-0.5)*sin(pi)),
// (and x*sin + y*cos for the y:... part) but: cos(pi) is just -1, and
// sin(pi) is 0, so things REALLY simplify!
return {
x: 0.5 - (v.x-0.5),
y: 0.5 - (v.y-0.5)
};
}
var rotated = c.map(function(p) { return halfUnitTurn(p); });
And as demonstrator code: http://jsfiddle.net/mokg77fq/
这是 Mike 放入可重用函数的很棒的代码:
function reverseCssCubicBezier(cubicBezier) {
var maxX = Math.max(cubicBezier[0].x, cubicBezier[1].x, cubicBezier[2].x, cubicBezier[3].x);
var maxY = Math.max(cubicBezier[0].y, cubicBezier[1].y, cubicBezier[2].y, cubicBezier[3].y);
var halfUnitTurn = function(v) {
var tx = maxX/2, ty = maxY/2;
return { x: tx - (v.x-tx), y: ty - (v.y-ty) };
};
var revd = cubicBezier.map(halfUnitTurn);
return revd.reverse();
}
这是如何使用它:
var ease = [{x:0,y:0}, {x:.25,y:.1}, {x:.25,y:1}, {x:1,y:1}]; //cubic-bezier(.25, .1, .25, 1)
var ease_reversed = reverseCssCubicBezier(ease);
var ease_css_string = 'cubic_bezier(' + [ease[1].x, ease[1].y, ease[2].x, ease[2].y].join(', ') + ')';
var ease_reversed_css_string = 'cubic_bezier(' + [ease_reversed[1].x, ease_reversed[1].y, ease_reversed[2].x, ease_reversed[2].y].join(', ') + ')';
这将返回:
ease: [{x:0, y:0}, {x:0.25, y:0.1}, {x:0.25, y:1}, {x:1, y:1}]
ease-reversed: [{x:0, y:0}, {x:0.75, y:0}, {x:0.75, y:0.9}, {x:1, y:1}]
ease: cubic_bezier(0.25, 0.1, 0.25, 1)
ease-reversed: cubic_bezier(0.75, 0, 0.75, 0.9)
从图形上我们看到了它的完美重叠,我将绿色的向左移动了一点,以显示它的完美重叠。
谢谢迈克!