问题标签 [webpack-hmr]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
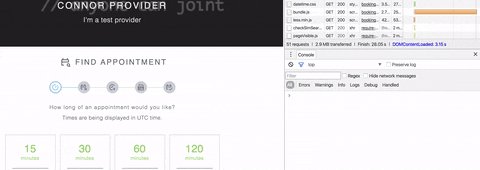
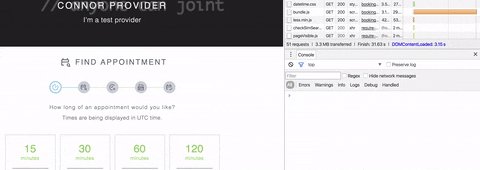
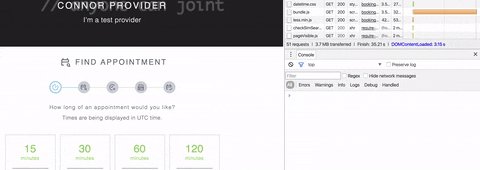
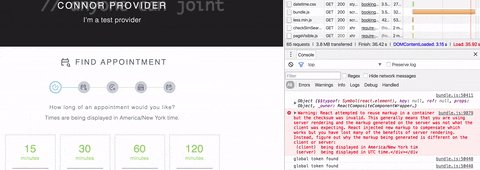
webpack - Moment.js 猜测时区暂时加载不正确的时区
Moment.js 猜测时区暂时加载 UTC 然后切换到正确的时区。
我已将其范围缩小到似乎是 webpack在获取正确的时区bundle.js之前首先加载文件。moment.tz.guess()

查看加载时间,然后查看时区如何变化bundle.js完成后时区如何变化。
任何想法如何解决这个问题?今天有点过时了:/
angular - 特定模块在我的整个应用程序中破坏了 HMR
我在我的应用程序的根目录中使用 hot.accept,到目前为止它运行良好。
但是,自从我迁移到 Angular 2 RC5 并使用他们的模块系统后,我遇到了一些问题。具体来说,我遇到的问题是ReactiveFormsModule“@angular/forms”。
在我的应用程序中使用它会破坏我整个应用程序的 HMR。我如何解释这个第三方模块并确保它被接受?
reactjs - webpack-hot-middleware 总是重新加载页面 热重新加载不起作用
我查看了所有手册,但在代码更改刷新所有页面后我的应用程序仍然没有热重新加载特定更改知道为什么吗?webpack.config:
index.js
webpack - 为什么 webpack 包会抛出错误:“Uncaught ReferenceError: parseNumbers is not defined”?
此时在生成的包中抛出“未捕获的 ReferenceError:未定义 parseNumbers”错误:
我正在努力让热模块重新加载工作,这是最新的问题。在我看来,这是一个 Webpack 问题,但谁知道呢?
捆绑文件构建正常,没有错误。这是我的 webpack.config.js 文件:
我能做些什么来解决这个问题?谢谢你的帮助。
javascript - Webpack Hot Reload with Angular2?
I'm having the strangest issue with webpack hot reload middleware and angular 2.. I have a simple index.html that does <my-app></my-app>. My webpack config is pretty simple as well. It's below.
My app is a clone of the HMR docs (http://andrewhfarmer.com/webpack-hmr-tutorial/);
On first load, this works great. App comes up, and index.html has <script type="text/javascript" src="http://localhost:3000/main.js"></script> in it. Then I go and change something in the app as a test, and I can see in the console that webpack rebuilds successfully, but the browser doesn't update. So I tried hitting reload, and the app is stuck on the loading banner, because the script tag appears to vanish entirely.
Has anyone seen this before? Any ideas how I might get this to work?
reactjs - 在 React 错误中延迟根组件的渲染(带热重载)
我需要使用redux-persist将根应用程序组件延迟到我的 redux 商店 autoHydrates 为止。但是在使用热重载时使用此代码会导致开发错误:
如果我把它改成这个,它可以工作(热重载时没有错误):
我尝试使用 process.env.NODE_ENV 检查它是“生产”还是“开发”,因此我可以有条件地运行上述代码片段,但是,由于某种原因,如果我在条件中添加有状态组件片段,它仍然会导致该错误仅在 process.env.NODE_ENV === 'development' 时运行 当我更改在 HomeConatiner 中呈现的组件中的某些内容时,我收到以下错误:
warning.js:36 警告:React.createElement:类型不应为 null、未定义、布尔值或数字。它应该是一个字符串(对于 DOM 元素)或一个 ReactClass(对于复合组件)。检查
HomeContainer.未捕获的错误:元素类型无效:应为字符串(对于内置组件)或类/函数(对于复合组件),但得到:未定义。检查
HomeContainer.(...)的渲染方法
javascript - 是否可以在服务器端使用带有 NGINX 的 Webpack-Hot-Middleware?
我正在为客户开发一个项目,我需要使用 webpack 的热模块替换功能。我在 NGINX 后面使用一个快速(节点)应用程序。我正在使用许多 javascript 框架来设计应用程序,React 恰好是其中之一。
我将使用 HMR 功能。
我有一个这样的 webpack.config.js:
我的 app.js 文件包括:
我的 NGINX 文件包括
当我打开https://127.0.0.1:8195时。然后创建并提供文件。Express 监听 8195 端口。但是当我打开https://domain-name.com时,没有提供文件,但 NGINX 没有显示 502 错误。
reactjs - Webpack 显示空白页面,但文件显示在终端中
现在部分发疯。我已经尝试解决这个问题一个多星期了,但似乎仍然无法解决它。
目前我正在尝试制作一个React使用 的应用程序React-Router,但是我没有使用Reduxor Flux。我从react-redux-starter-kit中获取了代码。我已经对它进行了一些试验,一切都运行良好,但是当我开始大量改变事情时,我遇到了问题。
问题是,当页面加载时,没有显示任何内容。当我什么都不说时,我的意思是不HTML,JS或CSS。所显示的只是由 a和标签组成的原始基本HTML文件。启动终端时,我可以看到文件正在由 加载,如下所示:<header><body>webpack
但是,当我加载页面时,这些项目都没有显示。我以为html-webpack-plugin应该注入必要的文件,但它没有这样做。我不知道为什么没有必要的文件被加载到我的 HTML 文件中。我的 webpack 配置是这样的:
请帮我弄清楚为什么我index.html没有被注入任何所需的文件。所显示的都是原件index.html。如果您想要我目前使用的所有文件,可以在此处查看。谢谢,请帮忙!!
angular - 如何在我的 Angular 2 项目中实现 HMR(热模块重载)(逐步)?
我对 Angular 2 非常陌生,我想在我的 Angular 2 项目中实现 HMR(因为等待页面重新加载的时间对我来说非常混乱)。
