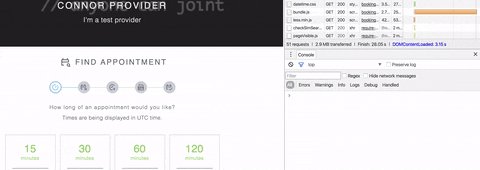
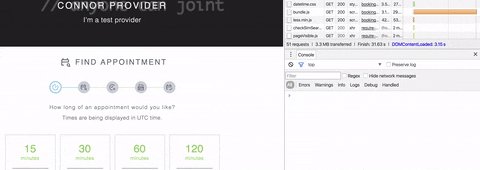
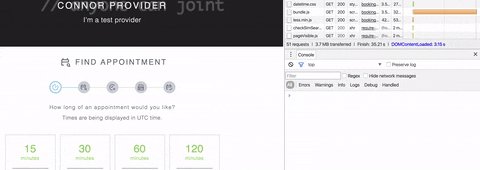
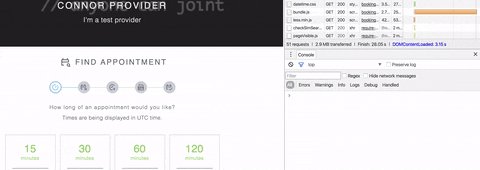
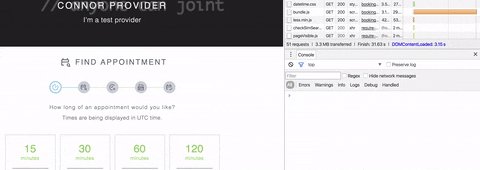
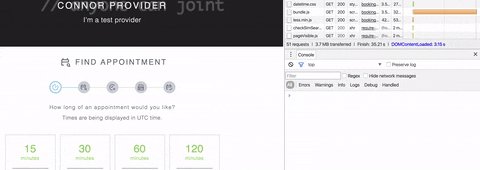
Moment.js 猜测时区暂时加载 UTC 然后切换到正确的时区。
我已将其范围缩小到似乎是 webpack在获取正确的时区bundle.js之前首先加载文件。moment.tz.guess()

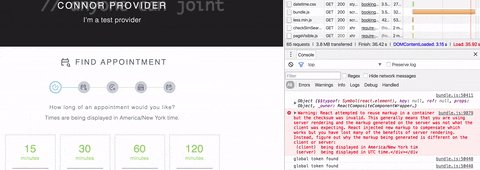
查看加载时间,然后查看时区如何变化bundle.js完成后时区如何变化。
任何想法如何解决这个问题?今天有点过时了:/
Moment.js 猜测时区暂时加载 UTC 然后切换到正确的时区。
我已将其范围缩小到似乎是 webpack在获取正确的时区bundle.js之前首先加载文件。moment.tz.guess()

查看加载时间,然后查看时区如何变化bundle.js完成后时区如何变化。
任何想法如何解决这个问题?今天有点过时了:/
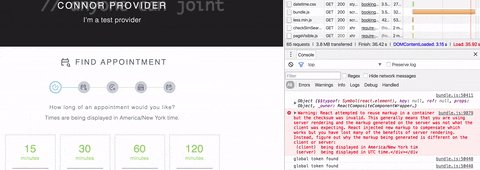
我找到了!:D
所以基本上,由于我们使用HMR进行服务器和客户端渲染,问题在于它正在加载UTC到服务器上,然后将其发送下来,UTC然后被具有正确时区的客户端覆盖。我所要做的就是这样。
const __CLIENT__ = !!global.window
export class Something extends Component {
state = {
timezone: /\(([^)]+)\)/.exec(new Date())[1]
}
render () {
return (
<div>
{__CLIENT__ && <div>{`Times are being displayed in ${timezone} time.`}</div>
</div>
)
}
}