问题标签 [webpack-2]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
webpack - 配置要构建的特定模块作为转发需要
我正在开发一个服务器端 node.js 应用程序,并使用具有以下配置的 webpack 2 生成一个包:
我的依赖项之一是 node-argon2 库,我将这个库导入到server.js. webpack 生成的打包文件包含了 argon2 代码(例如):
在这种情况下,我收到以下错误:
server.js我以仅导入 argon2 模块的最小值重现了上述错误。考虑到这可能与 argon2 库调用本机代码的事实有关,我将模块标记为外部并将其在 webpack 构建文件中的条目替换为:
这现在可以正常工作,没有任何错误。清楚地标记这个外部是不正确的(如果没有上述修改,根本不会工作)。我正在寻找配置 argon2 模块以产生与上述类似的条目。我注意到这与 , 的方式相匹配,string_decoder并且捆绑中定义了一些其他模块:ttyzlip
javascript - Webpack 正确地不包含死代码,而是捆绑死代码的依赖项
我在捆绑我的同构/通用应用程序时遇到问题。出于某种原因,treeshaking 和 uglify 都完全忽略了 MongoDB 未在任何代码路径中使用并将其包含在我的浏览器包中的事实,这使得它非常大(1.3 MB)并且无法使用(因为本机 Node 模块)。它应该省略所有与 MongoDB 相关的代码,因为它没有被使用。它甚至正确地从包中删除了死代码分支,但 MongoDB 依赖项仍然存在,未使用。
我的入口点(index.js):
ioc.js:
测试服务.js:
创建客户端函数:
我尝试webpack.IgnorePlugin(/mongodb/)在我的 Webpack 配置中使用它,它确实不包含 MongoDB,但是该捆绑包随后失败并出现“找不到 MongoDB 模块”错误,即使它根本没有使用。
如果有人有任何其他建议,我们将不胜感激。谢谢。
编辑:我正在使用最新的 Webpack 2 beta 并在我的 babel 配置中保留 ES6 模块。
javascript - Webpack 2 配置错误
我不确定我做错了什么,希望能对此配置有所了解。我收到以下错误:
错误:抛出新的 WebpackOptionsValidationError(webpackOptionsValidationErrors)
我的 WEBPACK 配置文件:
显然,正如错误所通知的那样,我对合并函数做错了,但是,返回的对象似乎很好。这是 config obj(主 webpack.config obj.)的输出:
配置输出对象:
webpack - 使用 webpack 中的 CommonChunk 插件多次评估模块
我有一个包含多个条目和一个公共块的 webpack 构建。有时我会加载,entry1有时我会加载entry1和entry2,有时会加载条目 2 和 3。无论如何,我总是包含公共块。
一切似乎都很好,捆绑的文件很好。但是运行时似乎有问题。当我需要两个条目并且它们都依赖于某个模块(即在公共文件中)时。该模块被评估两次。
简单的例子:
entry1.js
entry2.js
deps.js
在这里,我看到警报被调用了两次。我期待 webpack 做类似的事情node.js并缓存需求。
我仔细检查了文件的内容deps.js确实在common.js文件中,并通过在显示上放置一个断点来alert多次调用相同的代码。这不是预期的。
有没有办法解决这个问题?
angular - Angular2 ( 2.2.0) & Webpack 2 ( 2.1.0-beta.21) 编译问题运行 build:prod
Angular2 ( 2.0.1) & Webpack 2 ( 2.1.0-beta.21) 没问题,我可以执行 nom run build:prod wo 任何问题...
当我将 Angular2 升级到最新版本(2.0.1)时,
npm run build // => 没有错误
但,
npm run build:prod // => 我得到一个错误
我的package.json中唯一的变化是:
}
webpack.config.common.js
web pack.config.prod.js
tsconfig.aot.json
}
angularjs - Angular 2 使用 webpack 的绝对路径导入模块
我正在尝试实现absolute pathin angular 2using webpack 2。
我看过这篇文章,它展示了如何使用绝对路径。
我的文件夹结构为:
main.ts
app.module.ts
webpack.common.js包含解析配置
helpers.js
当我尝试在 app.module.ts 中使用 Modules/Core/Assets/Typescript/core.module 时,我得到:
我该如何实施absolute path in the custom directory?在 node_modules 中添加 Modules 目录为我提供了正确的导入目录路径,但这不是我们都想做的事情。
webpack - 是否可以为 webpack 配置中的每个文件夹动态创建一个入口点?
这是我当前的文件夹结构:
这是我的 webpack.config.js:
所以每次我创建一个新页面时,我都必须在我的条目对象中添加另一行。这可能会变得非常大而且非常混乱。
那么有没有办法让 webpack 循环遍历 /src/js/ 文件夹中的所有文件夹并自动将相应文件夹中的 index.js 设为入口点?
webpack - 如何使用 webpack 2.0 和 extract-text-webpack-plugin 为多页应用程序生成单独的 css 包
在使用 webpack 时,为多页应用程序生成 bunldes 的一个常见要求是将常用模块和第三方模块分开打包。
我已经用 javascript 源代码做到了。但是,与样式来源无关。
这是我的示例存储库:https ://github.com/e-cloud/webpack-multipage-tester和webpack.config
演示项目有两个入口点:home和catagory. 我使用extract-text-webpack-pluginandCommonChunksPlugin来拆分捆绑包。
我设法生成 js chunks( vendor.js home.js catagory.js commons.js) 和 css chunks( catagory.css, home.css, commons.css)。
但是想要的第三方 css 库hint.css不是捆绑到. 中,commons.css而是捆绑到.catagory.csshome.cssvendor.js
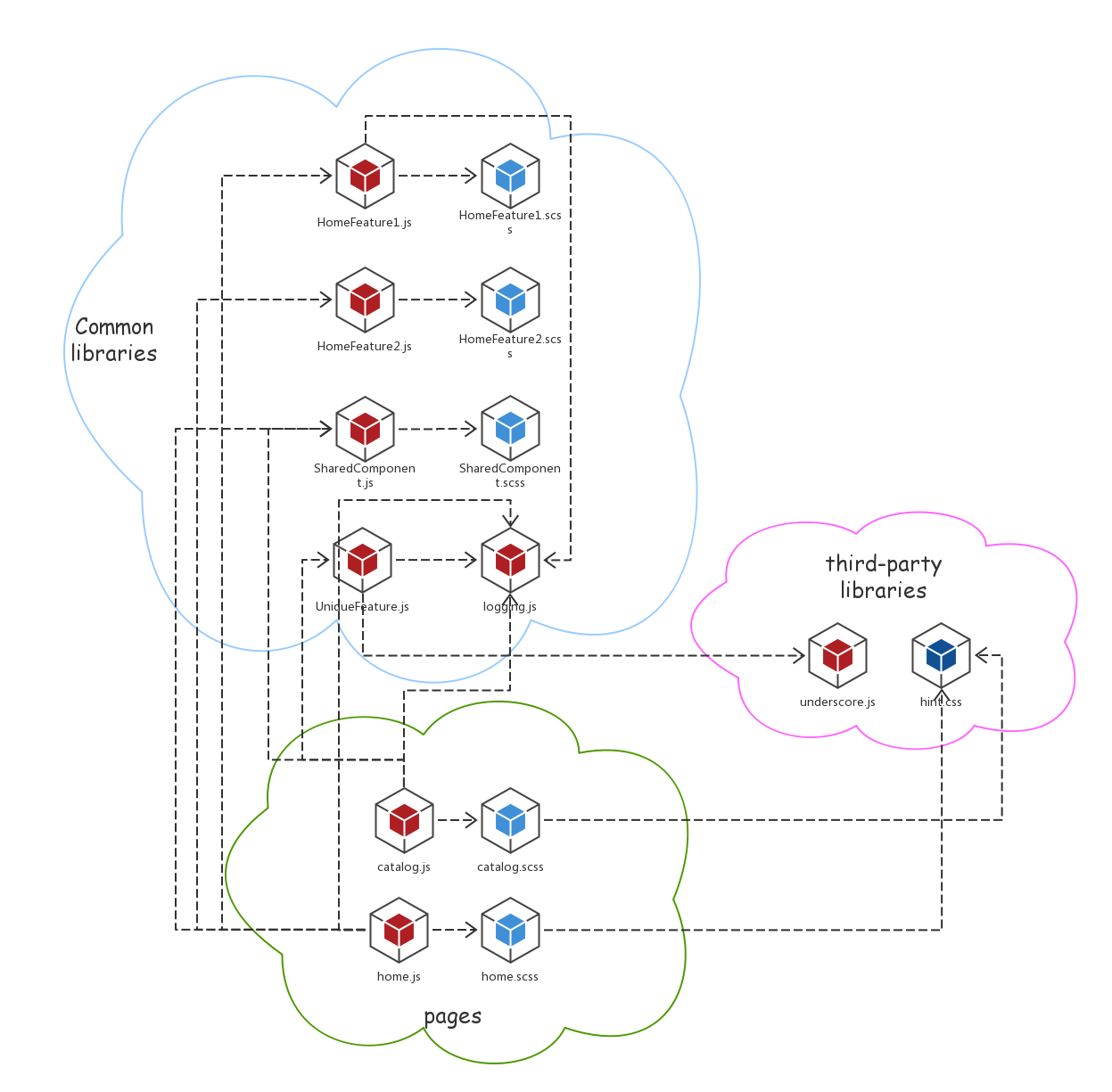
这是依赖关系图:

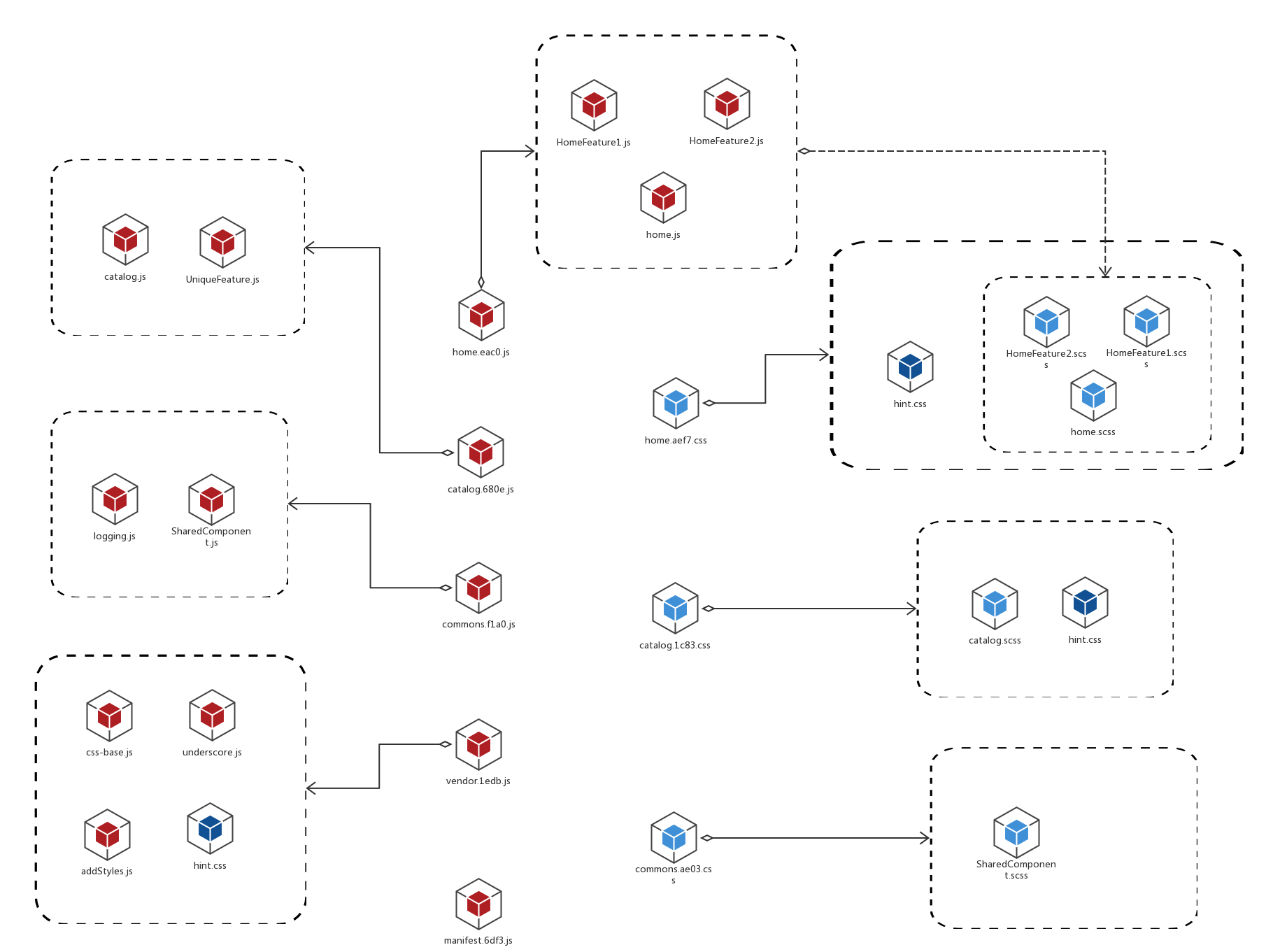
下面是捆绑图:

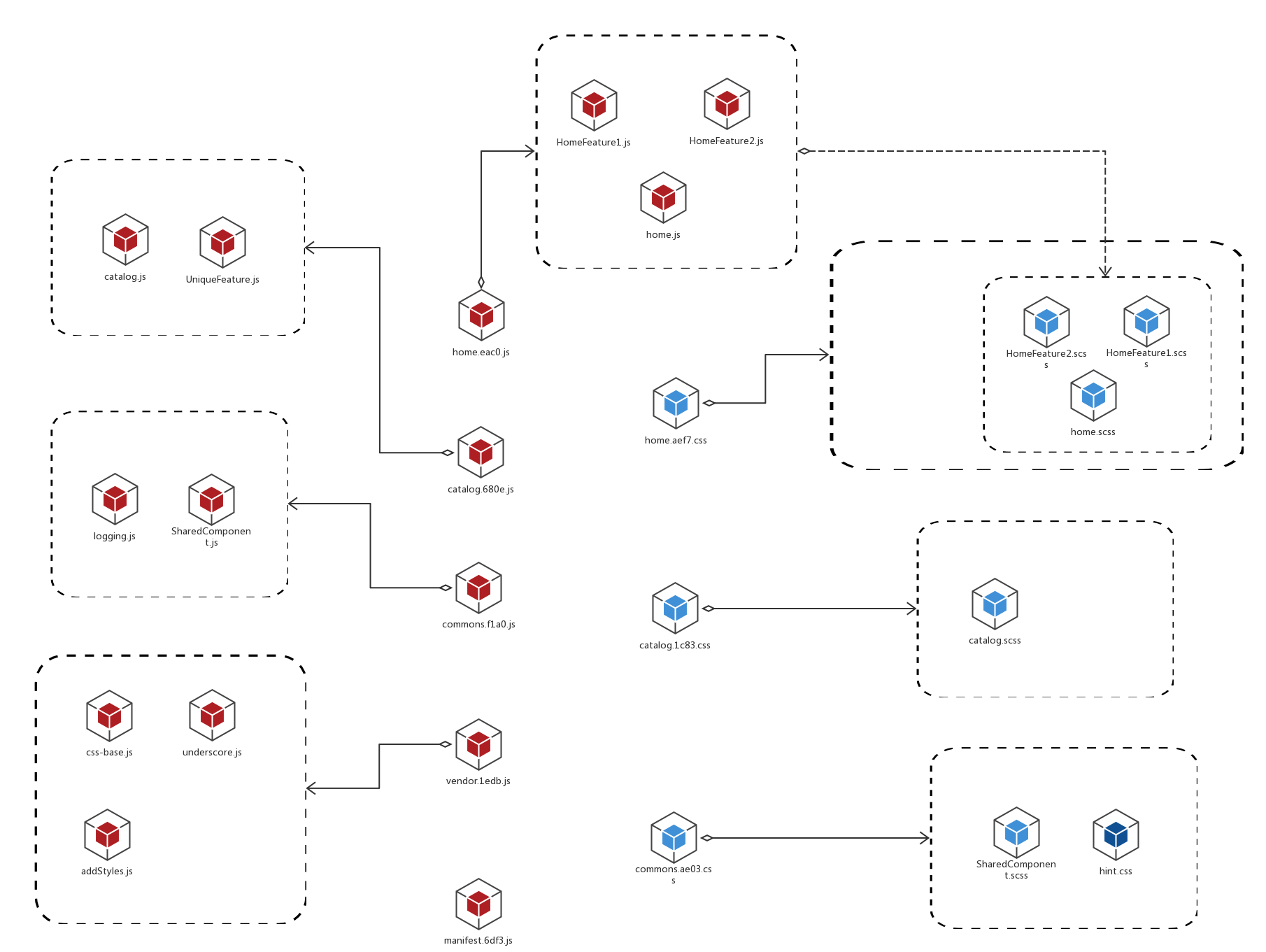
预期的结果是:(hint.css 是关键点)

node.js - Webpack bundle ENOENT:没有这样的文件或目录 fs.readdirSync
我们想创建在 AWS Lambda 上运行的微型应用程序。我们正在为此研究 webpack 2。但是,我们有fs.readdirSync用于获取文件/模块名称列表以生成模块列表的遗留代码。执行捆绑包时,我们会收到一个错误Error: ENOENT: no such file or directory, scandir '/innerLib',因为 webpack 不知道在捆绑包期间执行fs.readdirSync(path.resolve(__dirname, 'innerLib'));文件lib/lib.js并解析文件名数组。
在不对遗留代码进行重大更改的情况下,我们可以对 wepback 采取哪些方法。我在下面和github上包含了一个简单的示例
webpack.config.js
index.js
lib/lib.js
lib/innerLib/a.js
lib/innerLib/b.js
