在使用 webpack 时,为多页应用程序生成 bunldes 的一个常见要求是将常用模块和第三方模块分开打包。
我已经用 javascript 源代码做到了。但是,与样式来源无关。
这是我的示例存储库:https ://github.com/e-cloud/webpack-multipage-tester和webpack.config
演示项目有两个入口点:home和catagory. 我使用extract-text-webpack-pluginandCommonChunksPlugin来拆分捆绑包。
我设法生成 js chunks( vendor.js home.js catagory.js commons.js) 和 css chunks( catagory.css, home.css, commons.css)。
但是想要的第三方 css 库hint.css不是捆绑到. 中,commons.css而是捆绑到.catagory.csshome.cssvendor.js
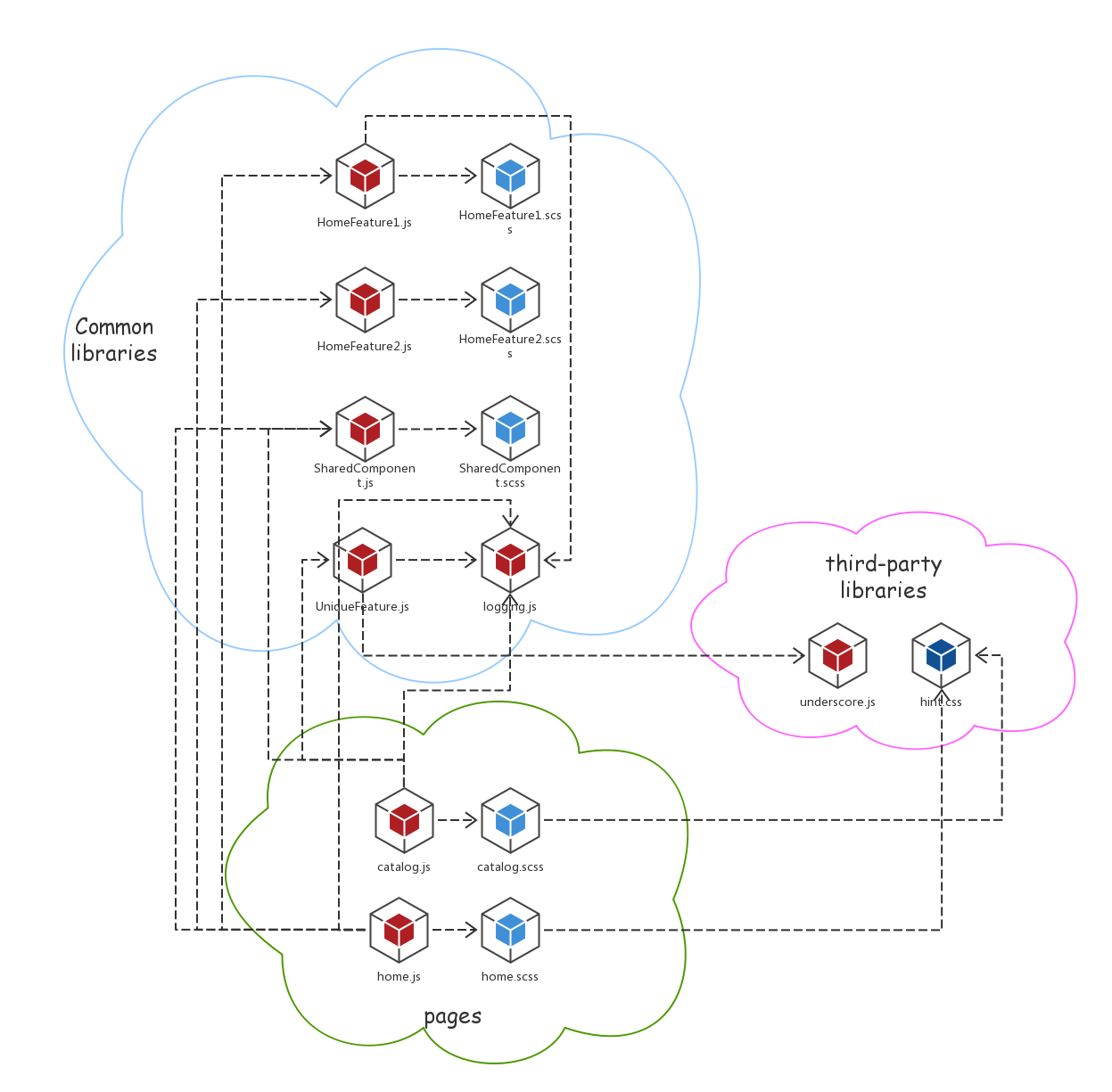
这是依赖关系图:

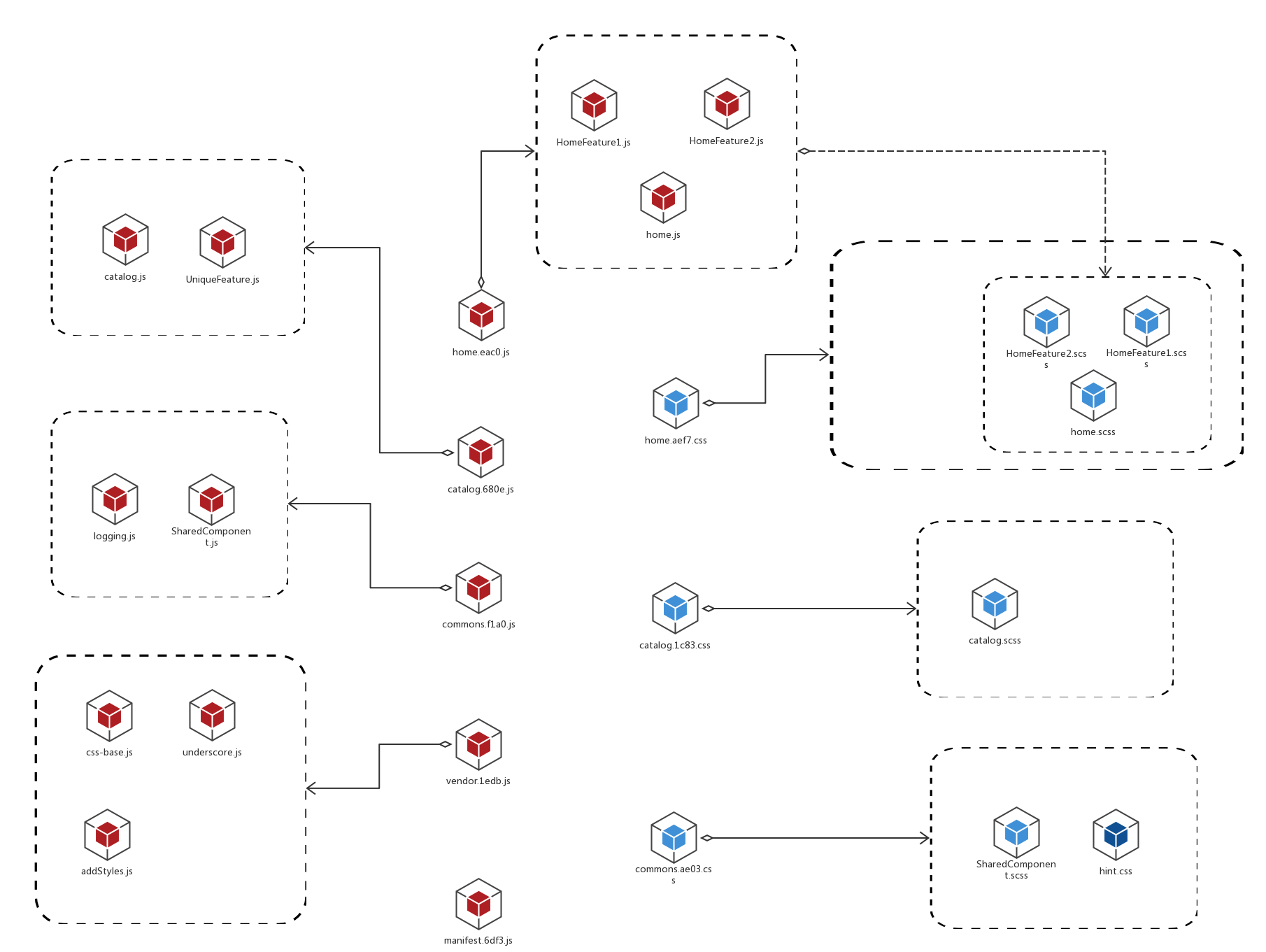
下面是捆绑图:

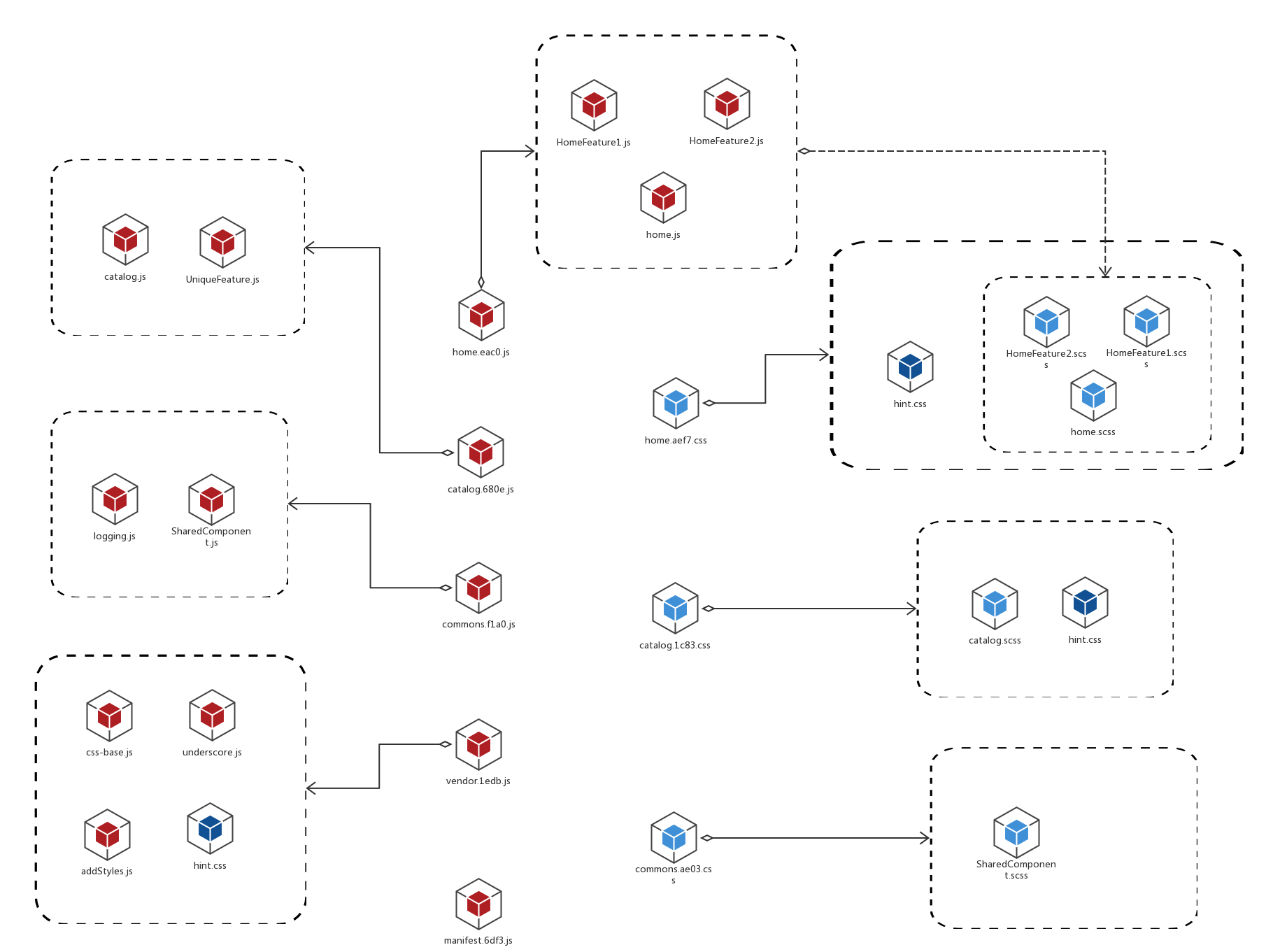
预期的结果是:(hint.css 是关键点)