问题标签 [vstack]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
python - vstack 如何根据 numpy 文档工作
Python初学者在这里。
在查看 numpy 文档后,vstack 相当于在形状 (N,) 的一维数组被重新整形为 (1,N) 之后沿第一个轴的串联。
所以下面的代码
应该
在将所有一维数组从 (1,) 重塑为 (1,1) 之后,
a 将是
b 将是
所以,
应该
但结果显示
我这边有什么误解吗?请弄清楚我哪里出错了?
swiftui - Vstack 冷却的 Hstack 元素分布不均
我在 Vstack 中有两个 Hstack,但由于文本长度,Hstack 的元素分布不均。
由于当前任务和已完成任务文本长度,我的 Hstack 分布不均。我怎样才能实现平均分配?
我必须使用 VSTACK 并在其中使用 HSTACK 并在其中使用三个带有图像和文本的 Vstack。同样,我有另一个 Hstack,其中包含三个带有图像和文本的 VSTACK,但是由于文本的长度,我的 HSTACK 中的元素没有分布。
我希望我的问题很清楚。请帮帮我。我将非常感激。
python - Vstack 获取数组
我试图将我从 z 得到的向量放在 A 中,从 q 得到的向量放在 B 中,然后将它们堆叠在一起。arr 是大小为 (600,478) 的图像的数组。M=600,N=478。由于某种原因,我得到的矩阵不是正确的。
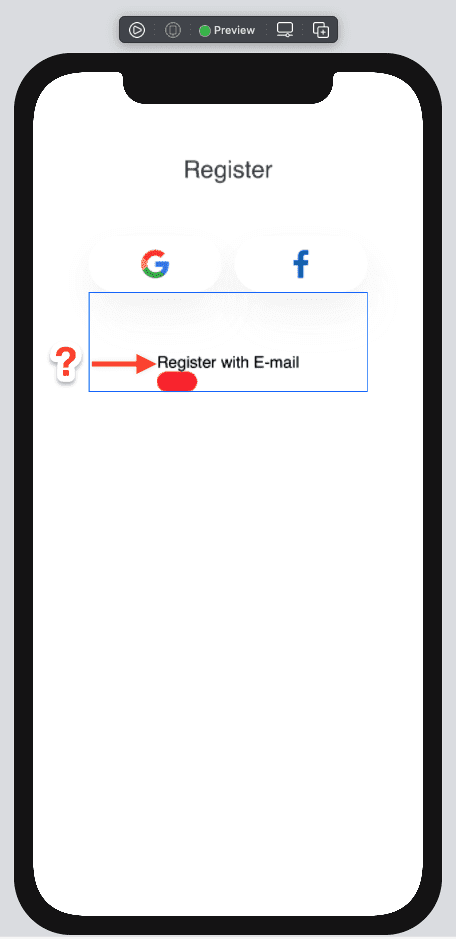
swiftui - VStack .leading 对齐
我无法摆脱我的一个 VStack 中的这种“领先”填充。

我将其父 VStack 的对齐设置为“领先”,但它仍然在左侧显示一些间距(对于文本和红色圆角矩形)。它们应该放在屏幕截图蓝色边缘的左侧。
关于为什么这个填充出现在那里的任何想法?
这是代码:
swift - 将 VStack 移到页面顶部 swiftUI
我想创建一个顶栏,我的代码如下所示:
我也尝试过这样做,正如这篇文章How to move vstack at the top in swiftui?
但它没有帮助......另外,如果我从 .safeAreaInsets 中删除 +10,顶部仍有空间。
ios - 如何在swiftui中对齐来自不同堆栈/容器的元素?
我想用 SwiftUI 构建一个由三个 HStack 组成的屏幕。这些 HStack 中的每一个都有一个带有按钮的 VStack,并且按钮下方有一些文本。无论文本有多长,如何确保按钮全部居中对齐?
video - vstack 导致音频不同步
当我使用 vstack 堆叠两个视频时,结果底部视频的音频同步问题。
我的出发点:从 2 人视频聊天中捕获的四个单独的 RTP 轨道:
我使用 vstack 将 Actor1 放在顶部,将 Actor2 放在底部:
这是日志:
生成的文件开始同步,但几分钟后,底部视频突然与其音频不同步。
奇怪的是,如果我将这些视频与它们的音频分别合并,而不使用 vstack,则不会出现同步问题:
当我执行上述操作时,两个视频完全同步。但是,如果我将这两个 mp4 堆叠起来,我会遇到同样的问题,即底部视频不同步。
有什么建议么?
更新
这个问题似乎与该站点上的任何内容都没有重复(尽管,正如@llogan 所指出的,其他用户对 WebRTC 时间戳有疑问)。不过,WebRTC 录音似乎不太可能同步?





