问题标签 [visualization]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 使用 Flash 或 javascript 进行信息可视化的建议
我记得不久前看过几个信息可视化工具。一个是用 Flash 编写的,另一个是用 Javascript 编写的。
它们都允许您将笔记放入“气泡”中,然后将它们链接到其他“气泡”。
单击现有气泡将其带到前面并重新排列周围的其他气泡。
JS 特别有趣,因为它可以作为本地文件系统上的独立应用程序运行。
现在我不记得神奇的谷歌词来找到它们了。
有没有人知道我正在谈论的工具或知道这种形式的信息图表被称为什么?
谢谢
西蒙
version-control - 版本控制系统的历史可视化工具?
具体来说,我正在寻找一些东西,给定一个文件和一个 SVN 历史,将插入和删除显示为一个漂亮的动画。
也就是说:我认为版本控制可视化工具列表可能是一个有用的资源。
javascript - 在 HTML 页面上绘制箭头以可视化文本跨度之间的语义链接
我有一个 HTML 页面,其中一些文本跨度标记如下:
即每个跨度都有一个 ID,并通过它们的 ID 引用零个或多个跨度。
我想将这些参考可视化为箭头。
两个问题:
- 如何将跨度的 ID 映射到跨度渲染的屏幕坐标?
- 如何绘制从一个渲染到另一个渲染的箭头?
该解决方案应该在 Firefox 中工作,在其他浏览器中工作是一个加号,但不是真正必要的。该解决方案可以使用 jQuery 或其他一些轻量级 JavaScript 库。
javascript - 从数据中呈现图形或图表的最佳 Javascript/Flash 框架是什么?
理想情况下,我希望在服务器上做尽可能少的准备数据工作。我从数据库中准备数据以制作给定图表所需的工作越少,我就越开心,并且我可以在这段时间内获得更多的视图。
我想绘制一些图表,例如:
- 一系列响应时间的分布
- 每个类别的出现次数(基本条形图)
我敢肯定还有其他我还没有想到的。
任何可以帮助我从系列中获得的东西,例如:
[1, 2, 2, 2, 3, 4, 5, 5, 3, 1] 或更可能类似于 [1.2, 3.2, 3.1, 1.1, 4.3, 3.4] 这不仅仅是计算项目的频率
到实际分布会很棒。
谢谢。
编辑:为了澄清,我想我要求的不仅仅是图表 API,在 Yahoo 或 Stack Overflow 上的搜索已经找到了答案。我正在寻找可以帮助我以最少的努力将数据转化为可视化的东西。因此,对于上面的系列,可以将其直接映射到一些标准分布,例如高斯分布。
javascript - JavaScript 中的块方案
我需要algorithms用 JavaScript 创建的可视化工具。与 BlockSchemes 类似,主要使用 If 和 Statement 块。可以移动,调整大小,用箭头连接。有人知道这样的开源项目吗?
python - 是否有与 prefuse 可视化工具包等效的 python?
prefuse可视化工具包非常好,但适用于 Java。我想知道python是否有类似的东西。我的主要兴趣是能够导航动态图。
python - matplotlib 中的 get_example_data 函数在哪里?它似乎不见了,但它在示例/教程中
在这里查看本教程:链接文本它引用 matplotlib.get_example_data('goog.npy')。运行此程序时出现错误,此外,在使用 Spotlight 搜索时,我什至无法在我的 matplot lib 的 macosx 安装中找到 mpl-data/ 文件夹。知道这个函数现在叫什么吗?
text - seadragon(或其他)的全景文本可视化?
我正在将具有 100k 行、最多 1k 个字符/行的文本文件可视化为一个大的、可导航的图像。
类似于 blaise 的 seadragon TED 演讲演示中的荒凉房屋示例,但更简单 - 基本上只是来自 的视图cat filename.txt,但视图已缩小,因此整个文件最初可见(每行适合页面宽度,没有wordwrap),然后可以放大。
目前海龙有可能吗?如果没有,关于我如何尝试它的任何想法?
(哦,包括超链接会很棒——但我不认为这是可能的。)
apache-flex - Flex 相当于 Google Visualization Geomap(等值线图)?
Google Visualization Geomap组件是大洲、国家和地区的等值线地图,颜色和值分配给特定区域。虽然它是用 Flash 渲染的,但它只能通过 JavaScript 或 GWT API 访问和定制。
有谁知道我可以轻松嵌入 Flex 3 应用程序(使用 AS3)的替代 Flash/Flex 组件?
embedded - 什么是绘制亚毫秒时间线的好工具?
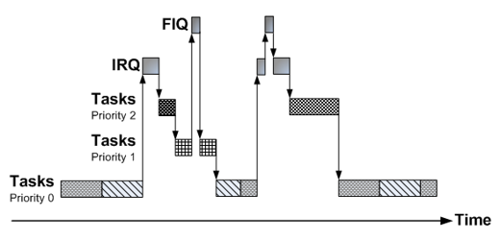
我正在尝试为我的实时嵌入式代码生成时间线。我需要显示所有中断、触发它们的原因、服务时间、执行时间等。我已经完成了分析并拥有原始数据,现在我需要一种以图形方式显示时间线的方法,以进行缩放。
我一直在寻找一个好的工具,但还没有想出任何好的工具。我发现的所有东西都在几天和几年的时间线上工作。我想要一个显示单个 2 毫秒周期的图表。现在我正在使用 Visio,但我一直在想一定有更简单的东西。有任何想法吗?
我希望能产生这样的东西: .
.
不幸的是,我的更复杂,但这是一般的想法。