问题标签 [viewport]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
silverlight - 您可以在 SilverLight 3 中制作 3d 产品模型吗?
一段时间以来,我一直在使用 ViewPoint 制作 3d 模型,但我对将这些模型转移到 Silverlight 的前景很感兴趣。我有很好的 asp.net 经验,但从未创建过 Silverlight 应用程序。有没有关于在 Silverlight 3 beta 中创建 3d 模型的好教程?
jquery - 加载 jQuery 对话框更改浏览器视口焦点
我正在加载一个从页面顶部向下滚动的 jQuery UI 窗口。当它打开时,浏览器会将其位置重置为页面顶部。
如果它在对话框加载之前有帮助,我将在页面中插入一些 HTML(用于对话框的 html)。
有谁知道如何阻止这个?
编辑问题的答案猜测我的问题是什么并解决了它。正在使用哈希标签调用链接。
language-agnostic - 在质心视口中移动对象
我正在建模一个基于力的物理模拟,其中几个粒子相互作用。粒子可以以这样一种方式移动,即静态视口很容易失去对它们的跟踪(想象整个粒子组向右移出屏幕,并且视口显示空白背景)。
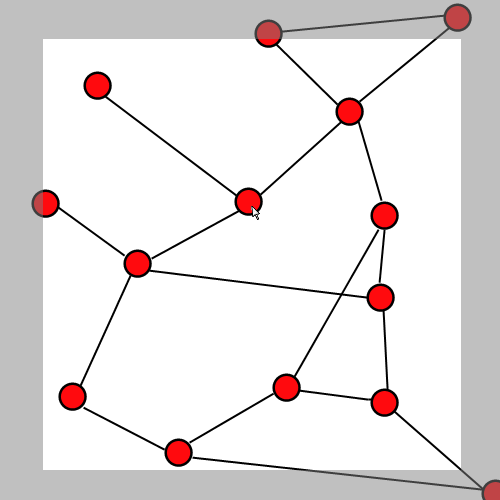
我目前的解决方案是通过找到 x 和 y 的最小值/最大值来简单地跟踪粒子的“中心”,并使视口的中间跟随它。它工作正常(无需找到真正的质心)。这是一个视觉效果:

我的问题是我正在尝试添加使用鼠标手动拖动粒子的功能。我还没有找到一种优雅的方法来做到这一点。问题是视口坐标和模拟坐标之间的转换是不断变化的,因为视口跟随粒子的中心。
当我将鼠标放在一个粒子上时,我希望它在模拟中有一个固定的位置(它忽略它上面的所有力)。当我按下按钮移动鼠标时,我希望粒子在模拟中移动。我已经实现了这一点。但是,由于视口和其他仍在运动的粒子,它会产生令人不快的副作用。当鼠标被按下且静止时,粒子在模拟中并没有移动,但它在屏幕上移动,因为所有粒子的中心都发生了变化,并且视口也会相应调整。光标是静止的,因此粒子从其下方“移动”出来。当鼠标稍微移动时,粒子会传送回光标下方,因为光标的新位置代表完全不同的模拟坐标。
对于没有上述副作用的良好、连贯的用户体验有什么建议吗?
我已经想到了:
- 鼠标按下时暂停模拟
- 鼠标按下时暂停视口更改
- 随着视口的变化移动鼠标光标(真的很糟糕)
但它们都有其他不好的副作用或从模拟中带走价值。
另外,我认为这个问题与语言和平台无关,因此不要将文字和实现特定的含义附加到“视口”、“视口坐标”或“模拟坐标”。将它们视为通用图形概念。
javascript - 将 Ext.Button 类添加到 Box 组件中
我正在使用 extjs 2.2.1,在将按钮添加到框组件类中时遇到了一些麻烦。据我了解,由于 box 组件扩展了组件类,因此它没有允许添加项目的配置选项。所以下面的代码不起作用......
有没有一种解决方法,我可以在这个由 boxcomponent 类组成的北部区域中添加一个按钮?非常感谢您在正确方向上的任何帮助。谢谢你。
css - URL 片段如何影响 CSS 布局?
比较这 3 个 URL(在每种情况下查看顶部导航栏):
- http://fast.kirkdesigns.co.uk/blog
- 如上所述,但带有 url 片段 #navigation
- 如上所述,但带有 url 片段 #node-2655
请注意,唯一的区别是最后的 URL 片段。
前两页显示得非常好(至少在 Firefox 中)。这是第三个问题所在。片段#node-2655 将顶部导航栏推离屏幕顶部。然后,当您向上滚动到页面顶部时,导航栏已被切成两半。当使用任何导致导航栏在页面首次加载时超出初始视口的 URL 片段时,就会发生这种情况。
那么,使用 url 片段如何影响这样的 css 布局?!
解决方案:如下所示,删除溢出:隐藏在保存导航栏的容器元素上修复了问题。我很想知道为什么!
iphone - 如何为 iPhone 设置正确处理旋转的视口元数据?
所以我一直在使用:
让我的 HTML 内容在 iPhone 上很好地显示。在用户将设备旋转到横向模式之前,它的效果很好,显示仍然限制在 320 像素。
有没有一种简单的方法来指定视口而变化以响应用户更改设备方向?还是我必须求助于 Javascript 来处理它?
wpf - 精确的不透明度蒙版
假设我需要在 WPF 控件上设置一个不透明蒙版,以在精确位置突出显示它的一部分(假设在 (50;50) 位置有一个 50x50 的正方形)。为此,我创建了一个包含 2 个 GeometryDrawing 对象的 DrawingGroup:1 个半透明矩形用于控件的整个实际大小,1 个不透明矩形用于突出显示区域。然后我从这个 DrawingGroup 创建一个 DrawingBrush,将它的 Stretch 属性设置为 None 并将这个画笔设置为需要遮罩的控件的 OpacityMask。
所有这些都可以正常工作,而没有任何东西“坚持”超出所述控制范围。但是,如果控件在其边界之外绘制某些内容,则外部点将成为应用不透明蒙版的起点(如果画笔与该侧对齐),并且整个蒙版移动该距离,从而导致意外行为。
我似乎无法找到一种方法来强制从控件的边界应用蒙版,或者至少获得控件的实际边界(包括粘贴部分),以便我可以相应地调整蒙版。
任何想法高度赞赏!
更新:这是一个简单的测试用例 XAML 和演示问题的屏幕截图:
我们在上面提到的正方形的最后一个中有 2 个嵌套的 Borders 和 Canvas:
这是它的外观:

(来源:ailon.org)
现在我们添加一个 OpacityMask 到第二个边框,这样除了我们的正方形之外的每个部分都是半透明的:
一切看起来都如预期:

(来源:ailon.org)
现在我们在画布上添加一条线,在边框左侧伸出 10 个像素:
蒙版向左移动 10 个像素:

(来源:ailon.org)
Update2:作为一种解决方法,我在边界之外添加了一个大得可笑的透明矩形,并相应地调整了我的蒙版,但这是一个非常讨厌的解决方法。
更新3:注意:带有矩形和线条的画布只是作为某些对象超出其边界的示例。在此示例的上下文中,它应该被视为某种黑匣子。您无法更改它的属性来解决一般问题。这与仅移动线条相同,因此它不会伸出。
jquery - 基于视口的div定位
我想相对于浏览器窗口的视口定位一个 div。目前,我有一些带有一些 jquery 的弹出窗口,它们根据窗口大小动态定位,但是由于它们是绝对定位的,它们基于页面顶部,所以当你向下滚动时,点击下方的项目页面,弹出窗口位于页面顶部,在视口之外......</p>
这可以在这里看到,特别是如果您单击“Redcat”项目。 http://www.samuelfarfsing.com/test.php
有没有办法将这些 div 相对于视口的当前位置定位?
html:
查询:
javascript - 使用 JavaScript 或 jQuery 跟踪实际 HTML 元素的视图(与仅页面加载相比)
我当前的项目需要(如果可能)跟踪 JavaScript 小部件的实际浏览量,以便我们可以将此数据与我们的分析软件(Clicky和/或 Google Analytics)报告的总浏览量进行比较/控制。
基本上,我们将此小部件出售给客户,并希望能够提供可靠的指标来证明小部件在引起客户兴趣方面的功效。
为此,我们希望能够将点击率报告为小部件总浏览量的比例,而不是总页面浏览量(因为我们假设许多查看小部件所在页面的人可能实际上并没有看到它,因为它存在在靠近页面底部的一长列文章文本下方)。
我的问题是——有什么方法可以可靠地跟踪 HTML 元素(例如,小部件的容器元素,或者它所在的元素)何时进入浏览器视口?当小部件出现在浏览器视口中时,我们希望增加分析统计信息,而不是当它刚刚加载到页面上并且从未进入视口时。
小部件将加载 jQuery,如果这有所作为。谢谢你的帮助!
