问题标签 [themeroller]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
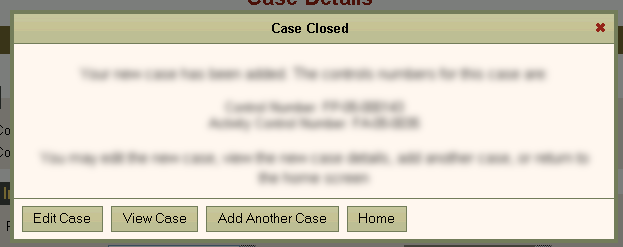
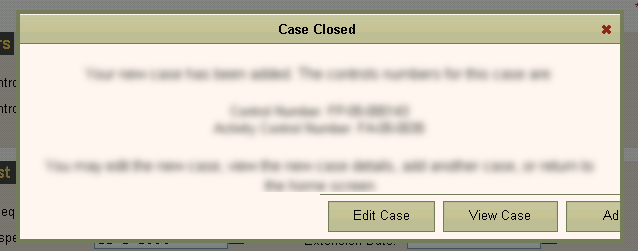
jquery - 有没有人在使用 Themeroller 主题时修复了 IE6 中的 jQuery 对话框按钮格式?
我曾经Themeroller生成一个应用程序主题,我正在使用jQuery并jQuery UI创建一些modal dialog警报。
它们在 Firefox 2 和 3 上运行良好(并且看起来很棒),但在 IE 6 和 7 上按钮向右移动。
看起来它被 IE 边缘错误所困扰,但我想看看在深入研究 Themeroller CSS 或更糟糕的 jQuery 生成代码之前是否有一个简单的修复方法,以找到解决方法。
这是两个 Firefoxen 中的盒子的样子:

以下是 IE6/7 中同一个框的样子:

jQuery UI 演示页面的按钮在 IE 下看起来更好一些,但在调整大小栏下它们是半模糊的。如果这里没有人说“哦,是的,这就是你修复它的方法......”我将不得不将两个 CSS 文件并排放置并找出区别。
我看到了一个半相关的问题,但那里的答案不适用于我的问题(因为我的对话框容器确实有 ui-dialog 类。
jquery - 使用 Google 托管的 jquery-ui.js 使主题在 jQueryUI 中工作时出现问题
我是 jQueryUI 的新手,我认为我忽略了一些非常基本的东西......
快速描述我的问题
我使用ThemeRoller下载了一个 jQueryUI 主题,它还会生成一个 jQueryUI javascript 文件。我宁愿使用托管在 Google ( http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js) 上的文件,但是当我这样做时,主题不会被拾取。我很难相信我必须使用 ThemeRoller 生成的脚本,因为如果是这种情况,那么 Google 托管的 jQueryUI 将完全没用!我在这里做错了什么?
更多细节
所以我从 Themeroller 下载了“Smoothness”主题如下:
- 前往ThemeRoller网站。
- 单击“图库”按钮。
- 单击“平滑度”主题下方的“下载”按钮。
- 将 .zip 文件(使用文件夹名称)解压缩到本地目录(例如
C:\jqueryui_test)。
现在,我在同一个目录中创建了一个非常简单的test.html文件,其中包含以下内容:
当我test.html在浏览器中打开时,日期选择器组件没有设置样式(没有背景图像或任何东西)。但是,如果我将 Google 托管的jquery-ui.min.js行更改为 ThemeRoller 生成的行 ( <script type="text/javascript" src="jquery.ui.all.js"></script>),则页面的样式将符合预期。
更新 我接受的答案并不是真正的最终解决方案,但它引导我走上了正确的道路。事实证明,如果你只下载 JQueryUI,你会得到很多东西。Google 托管的文件可以只替换“jquery.ui.all.js”文件,但您仍然需要“themes”目录。另外,Themeroller 主题在 1.5.3 中不能很好地工作(甚至是“1.5.3 用户”链接)。因为这只是一个管理页面,我只使用了内置的“flora”主题。看起来 jQuery UI 1.6 更好,但它还不是“稳定”版本(在撰写本文时......)。
jquery - 使用 jquery ui themeroller 主题的最佳方法是什么
我昨晚才第一次下载jquery并jquery-ui使用/学习。
我想出了如何让它工作,现在我正在玩 themeroller 上的可下载/可自定义主题......(好工具)。
关于最大化使用这些工具的最佳方法的问题:
我正在使用我自己的自定义 css 使用我喜欢的颜色/字体集成jquery/jqueryUI到现有asp.net的“主题”中,我使用“themeroller”应用程序让 jquery UI 元素或多或少与我现有的 css 颜色匹配/字体方案。
真正的问题是,我是在倒退吗?我会更好地在 themeroller 中设计我的主题,然后将生成的 CSS 用于我的所有应用程序吗?而不是使用themeroller来模仿我已经拥有的非jquery UI元素的css?
我可以看到能够使用themeroller,下载CSS,然后将非jqueryUI CSS基于生成的CSS会很好,但如果这不是一种普遍接受的方法,我不想尝试最终会给我带来麻烦。
css - 如何在页面的“常规”部分使用主题滚轮样式?
我有一个最近应用了 jQuery ThemeRoller 主题的网络应用程序。现在我想要一个简单的 <h2> 元素具有与对话框标题栏或日期选择器标题相同的圆角矩形外观。我怎样才能最好地将这些应用到不属于较大 jQuery UI 构造的元素?
我开始根据我在 Chrome 的检查器工具中看到的内容手动设置 css 类值,在我担心这不一定是最好的方法之前,我已经完成了一部分,因为我m 绕过 jQuery UI 中可能出现的任何 css 类分配逻辑。
那么,有没有更简单的方法来应用这些样式,或者我应该走在我的标题上明确设置 css 样式的道路上?
zend-framework - 如何在 Zend Framework 应用程序中使用多个 jQuery UI 主题?
我目前在 Zend Framework 应用程序中使用 ui-lightness 主题,但我想将两者用于不同的事情。我目前正在我的引导程序中使用此行注册 ui-lightness 主题:
如何添加另一个主题以使用?如果我添加另一个样式表,应用程序如何知道要使用哪个主题?
jquery-ui - 我如何主题滚动 jGrowl
我正在构建一个站点,并且我正在尝试使用 jquery ui 主题来尽可能多地进行样式设置。jGrowl 网站说它可以滚动主题。
从网站:
1.2.2 通知中的更改现在可以为 jQuery UI 滚动主题,特别感谢 Jeff Chan!
没有任何关于如何解释的解释,我四处寻找解释无济于事。
css - 为您的整个网站使用 jQuery 主题是错误的吗?
我最近一直在搞乱 jquery(ui),现在我想在我的个人网站上添加一些 jquery 位。嗯,Theme Roller 制作的主题真的很棒,我希望我的整个网站看起来像这样,而不仅仅是少数启用 jquery 的部分。那么,将http://jqueryui.com/docs/Theming/API中列出的 css 类用于您自己的实际上不使用任何 javascript 的东西是错误的吗?就像做一个<div class="ui-widget">
是否有一些我没有看到的更简单/更清洁的方法来做到这一点?这是一种正常的方法还是矫枉过正?
wordpress - Wordpress 论文主题
任何人都知道如何在不使用论文选项/设计选项中的自定义 CSS 的情况下更改网页背景。
jquery - JQuery 覆盖主题滚轮样式
在我的手风琴控件中,如果该特定窗格中的用户控件(例如用户的姓名和地址输入)返回 false 的验证布尔值,我想覆盖标题样式以显示红色背景而不是默认主题颜色。
我对如何使用 .Toggle 更改类没问题,但一开始不知道如何获取主题滚轮类。
我该怎么做?
谢谢
保罗
javascript - jquery ui 选项卡的主要样式更改
我正在使用 jquery UI 选项卡,我需要主要更改其样式。我需要修改背景图像、边框,几乎所有内容。我需要它看起来最小,而不是像它是独立的。
最好的方法是什么?但是,我需要使用日历小部件的默认 UI 样式,它位于同一页面上。我做了很多研究,每个人似乎都指向主题滚轮。但是,我不只是想更改颜色和边框半径。我需要删除废话。主题滚轮似乎只是改变颜色之类的东西(对现实世界没有用处)。如何在不更改同一页面上其他 UI 小部件的样式的情况下调整选项卡的 CSS(我希望日历保持原样)?
是否值得为我的标签使用 jquery UI?