我曾经Themeroller生成一个应用程序主题,我正在使用jQuery并jQuery UI创建一些modal dialog警报。
它们在 Firefox 2 和 3 上运行良好(并且看起来很棒),但在 IE 6 和 7 上按钮向右移动。
看起来它被 IE 边缘错误所困扰,但我想看看在深入研究 Themeroller CSS 或更糟糕的 jQuery 生成代码之前是否有一个简单的修复方法,以找到解决方法。
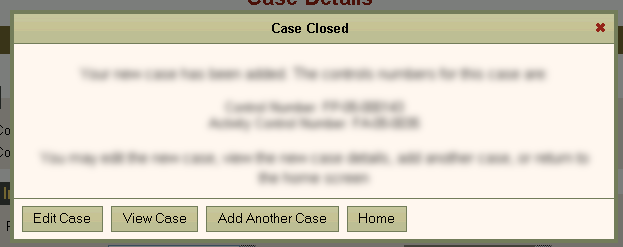
这是两个 Firefoxen 中的盒子的样子:

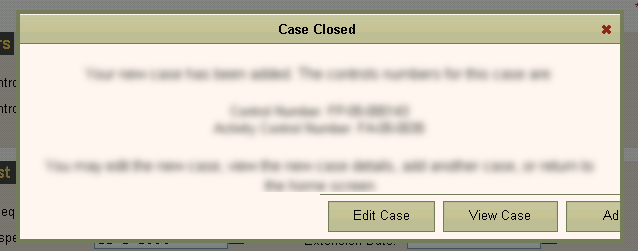
以下是 IE6/7 中同一个框的样子:

jQuery UI 演示页面的按钮在 IE 下看起来更好一些,但在调整大小栏下它们是半模糊的。如果这里没有人说“哦,是的,这就是你修复它的方法......”我将不得不将两个 CSS 文件并排放置并找出区别。
我看到了一个半相关的问题,但那里的答案不适用于我的问题(因为我的对话框容器确实有 ui-dialog 类。