问题标签 [swiftui-zstack]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
swift - 防止 List 中的最后一行被 ZStack 中的其他视图覆盖
我有List一个半透明视图部分覆盖(我们称之为覆盖)。我的问题是,对于长列表,最后一行是不可访问的,因为它们被覆盖层覆盖。
我正在使用 aZStack来布局最终视图。我考虑过在最后几行添加某种填充,可以使列表内容更大一些,所以它可以完全滚动出覆盖,但我不知道如何,或者即使使用ZStack是正确的方法做列表。

如果这是一个重复的问题,我很抱歉,我刚刚开始学习 SwiftUI,所以我对如何搜索正确的术语有点迷茫。
swiftui - SwiftUI Zstack 不能在多个设备中工作
我有这个代码:
我使用.offset来设置图像的特定位置。但是当我更改为另一种设备格式时,它们会消失。有没有办法限制或更好地让这段代码在 SwiftUI 中正常运行?
谢谢。
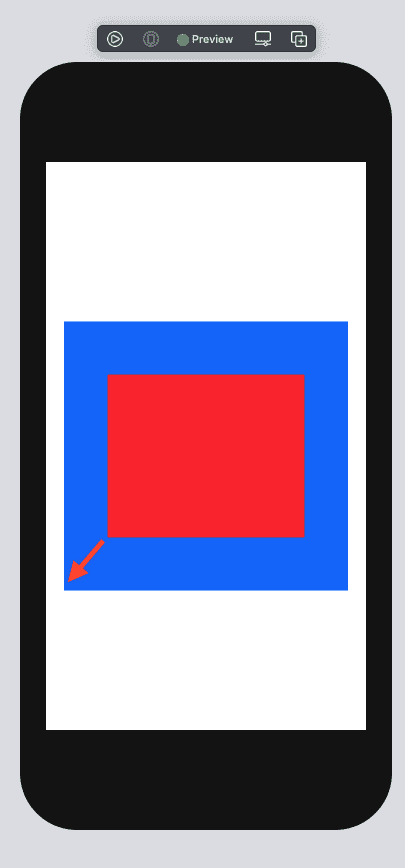
swiftui - 在 ZStack 内定位
我希望将这个红色矩形重新定位到左下角,但由于某种原因,我的对齐和填充无法按预期工作。我在做什么错以及如何将其移动到左下角?

代码:
swiftui - SwiftUI ZStack:将一些后代对齐到底部,一些到顶部
作为我的应用程序的根视图,我有一个ZStack,并且我想添加两个浮动条,一个在底部,一个在视口顶部。
使用单个条很容易(ZStack(alignment: .top)),但是有没有办法添加多个后代,并让一个与顶部对齐,第二个与底部对齐?
我尝试alignment从 ZStack 中删除,并将.frame(alignment: .top)/添加.frame(alignment: .bottom)到孩子,但这没有做任何事情。
是的,可以通过将一个顶部对齐的 ZStack 与另一个底部对齐的 ZStack 包裹起来来破解它,但这似乎相当不雅。
swift - SwiftUI:动画过渡
如何为不同视图之间的幻灯片过渡设置动画?
在下面的示例代码中,我创建了一个 Picker 来选择要显示的视图,我的目标是获得一个看起来类似于 NavigationLink 转换的转换。目前它根本没有动画。如果我将.animation(.easeInOut(duration: 2))修改器添加到ZStack它,它会使淡入淡出动画动画 2 秒,但我不明白为什么。




