Yodagama 的答案可能是您想要的,但也值得探索您的困惑,因为 SwiftUI 布局并不像您想象的那样工作。调用 like.frame(...)不会“设置项目的大小”,.fill(...)也不会“设置项目的颜色”。SwiftUI 中的几乎所有东西都创建了一个全新的 View,它负责放置其子项。在许多情况下,这些感觉就像它们是同一件事,但它们却非常不同。
我将分解您的代码中发生的事情,从内部开始并解决。
Rectangle()
这将创建一个 Rectangle 填充它给定的任何空间。
Rectangle()
.fill(Color.blue)
这会将矩形嵌入到一个新视图中,该视图将环境中的“填充”颜色设置为蓝色。
Rectangle()
.fill(Color.blue)
.frame(width: 197, height: 163)
这会将其嵌入到具有固定大小 (197x163) 的新视图中。嵌入的 View 居中,但由于 Rectangle 占用了所有可用空间,它填充了 Frame。
VStack(spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
这会将 Frame 嵌入到一个 VStack 中,它的元素之间没有间距(但这并不重要,因为只有一个)。VStack 正好是它的孩子的大小 (197x163)。
VStack(spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
.frame(width: 284, height: 269)
这会将 197x163 VStack 居中在一个固定为 284x269 的新视图中。它不会将VStack 的大小设置为 284x269。VStacks 总是与其子代一样大小。这是您出错的具体地方(我将在完成其余部分后解释如何修复它)。
VStack(spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
.frame(width: 284, height: 269)
.padding(.leading, 0)
.padding(.bottom, 0)
这将创建一个嵌入 284x269 帧的新视图,左侧有 0 个额外的填充(因此这个新视图与当前帧的大小完全相同,并且什么都不做)。然后它将其嵌入到一个新视图中,该视图在底部添加了 0 个额外的填充。同样,这根本没有任何作用。
VStack(spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
.frame(width: 284, height: 269)
.padding(.leading, 0)
.padding(.bottom, 0)
.background(Color.blue)
这会将所有内容嵌入到一个新视图中,该视图绘制的蓝色背景与嵌入视图 (284x269) 的大小完全相同。
ZStack {
VStack(spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
.frame(width: 284, height: 269)
.padding(.leading, 0)
.padding(.bottom, 0)
.background(Color.blue)
}
}
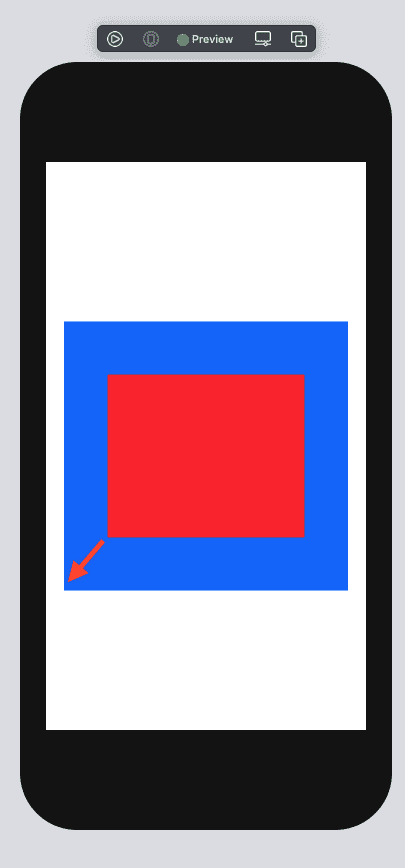
最后,这将所有这些都集中在 ZStack 中。ZStack 正是包装其子项所需的大小,因此为 284x269。这根本没有任何作用。
那么你如何解决这个问题。你出错的地方是 VStack 是如何定位在它周围的 Frame 中的。它居中,但您希望它对齐。这里不需要 ZStack,甚至不需要 VStack。你这样做:
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
.frame(width: 284, height: 269, alignment: .bottomLeading) // <===
.background(Color.blue)
注意两个框架视图是如何连续创建的。第一个边界是矩形。第二个将其嵌入并对齐在更大的框架中。这是 SwiftUI 与开发人员想象的如此不同的一个很好的例子。事实上,这可以进一步简化,因为 Color 填充了它提供的所有空间,就像 Rectangle 一样:
Color.red
.frame(width: 197, height: 163)
.frame(width: 284, height: 269, alignment: .bottomLeading)
.background(Color.blue)
但我经常发现如果可能的话,使用 Spacers 做得更好,更灵活。根据我的经验,当您没有为所有东西设置固定的框架尺寸时,Spacers 会更好地工作。(我并不是说这一定是最佳实践;这只是我的经验。SwiftUI 非常新,我们仍在研究什么是最佳实践。)
VStack {
Spacer() // Fill all space above
HStack {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
Spacer() // Fill all space to the right
}
}
.frame(width: 284, height: 269)
.background(Color.blue)