问题标签 [skew]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - iPad 上的 CSS 倾斜锯齿状边缘
我有一个网站在设计中广泛使用 CSS 倾斜。使用背面可见性解决了锯齿状边缘问题,iPad 除外。在包括 iphone 在内的所有其他 webkit 浏览器中,边缘都是光滑的,但由于某种原因 iPad 无法正常工作。这是倾斜的代码:
这是网站:acumen.org
css - 具有不同值顶部和底部的 SkewY
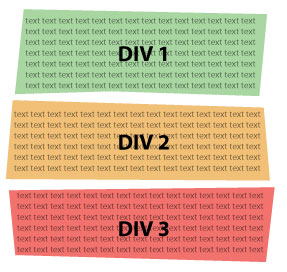
我想制作一个顶部为 skewY -10deg 底部为 10deg 的形状,以产生如图所示的形状:

我似乎无法弄清楚如何做到这一点。
html - 为什么我通过 -ms-filter 矩阵的偏斜未在 IE 中应用?
我一直在通过 Chrome/Firefox 建立一个站点,现在我在 IE 上查看它,它非常破碎。我预料到了这一点,但事实证明,修复它比我想象的要困难得多。
主要问题是我的网站使用了许多倾斜的元素(它们被用作平行四边形),而这种倾斜并未应用于 IE。这些 div 被赋予“平行四边形”类,所以在我的代码中我写了:
是的,我错过了“过滤器:”标签,但从我读过的内容来看,只有 IE7 或更低版本才需要该标签。我想让它在至少一个版本的 IE 上运行,然后我可以考虑其余的!
因此,当我使用 Chrome 查看这段代码时,-ms-filter 标记就在那里并被划掉了。在 IE 上,它甚至没有出现。我已经从在线代码生成器中复制了很多次代码,但仍然无法正常工作!有任何想法吗?
这是有关此问题的页面。我知道链接不起作用,我故意破坏了它们。
更新:感谢Teemu,我应用了-ms-transform,所以我现在可以在> = IE9 上运行偏斜。我仍然希望至少支持 IE8。
forms - CSS3 再次倾斜!:取消倾斜没有父 div 的文本,因此表单焦点状态是正确的
我有一个简单的问题,但我可能要求的是不可能的。
我想将我的 html 表单元素设置为平行四边形,而不会使包含的文本倾斜。我通常会通过将转换应用于父 div 并将反向转换应用于内容来做到这一点:
我的问题是焦点属性仍然应用于未倾斜的输入框并显示为矩形。仅当输入框本身倾斜时,焦点效果才会倾斜:
这里的问题是文本倾斜。
我知道我可以删除焦点轮廓,但是有没有办法:
- 倾斜输入框 - 但不是包含的文本 - 不通过父 div 倾斜
- 当子输入框获得焦点时,将边框应用到父 div
我不太了解js或任何脚本,因此首选无脚本解决方案。不过,我确实怀疑这在纯 css 中是不可能的,所以让我知道任何可能的解决方案。
谢谢你们,勇敢的互联网天才们,
道尔顿
hadoop - pig 倾斜连接与大表导致“拆分元数据大小超过 10000000”
我们在一个小的(16M 行)不同的表和一个大的(6B 行)倾斜表之间有一个猪连接。常规连接在 2 小时内完成(经过一些调整)。我们尝试using skewed并能够将性能提高到 20 分钟。
但是,当我们尝试更大的倾斜表(19B 行)时,我们会从 SAMPLER 作业中收到以下消息:
这在我们每次尝试时都是可重现的using skewed,并且在我们使用常规连接时不会发生。
我们尝试了设置mapreduce.jobtracker.split.metainfo.maxsize=-1,我们可以在 job.xml 文件中看到它,但它并没有改变任何东西!
这里发生了什么事?这是由创建的分发示例的错误using skewed吗?为什么将参数更改为 没有帮助-1?
css - 如何在倾斜图层 (CSS) 中取消倾斜背景图像?
我正在尝试显示像这样 / - / 的个人资料照片(斜线表示使用 skewX 的倾斜,连字符表示水平对齐的背景图像)。
问题是这段代码也扭曲了背景图像:
我试图扭转这样的背景倾斜:
...但我得到 / [-] / (背景不适合与斜面齐平)。
我整天都在这,请你帮帮我吗?我有编码员的博克!
css - CSS Canvas Skew 在 setTransform 中使用什么值?
http://www.w3schools.com/tags/canvas_settransform.asp
context.setTransform(a,b,c,d,e,f);
W3C学校说"Skew the the drawings horizontally",但它使用哪个值?
似乎它不像 CSS skews 东西的度数,也没有使用 PI。解释?
css - 在倾斜的容器掩码中填充图像 - 响应式 - CSS3
我正在为图像创建倾斜的蒙版容器。
我遇到的问题是使用引导程序使图像以响应式布局填充容器。
我尝试使用 css 属性背景图像并设置background-size: cover;,但背景图像与容器倾斜。
我将尝试在容器内设置图像并居中/匹配容器的高度和宽度。
请在这里看看我的小提琴。 http://jsfiddle.net/RyU9W/3/
编辑
我找到了一个几乎可以满足我需要的插件,尽管我需要针对倾斜导致的容器的额外高度和宽度进行调整。
更新小提琴 http://jsfiddle.net/RyU9W/5/
HTML
CSS
html - Div 上的倾斜边框
我正在尝试倾斜 div,类似于: 使用 css 倾斜 div 的顶部而不倾斜文本 或此:http ://tympanus.net/codrops/2011/12/21/slopy-elements-with-css3 /
这是我正在尝试做的图像:

基本上,我需要在所有 4 个边上以奇怪的方式倾斜边界。我可以用背景图片来做到这一点,但我更喜欢在 CSS 中做到这一点,这样 div 可以响应宽度和高度。我想找到一个适用于旧浏览器的解决方案,但我知道我不能拥有一切!
在所有 4 个边上都有倾斜边界的最佳方法是什么?(注意:绿色框底部的边框在中间向上倾斜,向外倾斜,我不需要边框这样做。只需向一个方向倾斜即可。)
jquery - 如何修复扩展 div 中的内容(包括 jsFiddle)
我真的很接近让它工作,但我有点卡住了。
我需要第二个文本保持原样,而包含它的 div 会按宽度扩展。使两段文本始终相互重叠。
HTML:
CSS:
JS: