问题标签 [react-native-navigation-v2]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
reactjs - 我可以在将它们分开的同时使用反应导航和 redux 吗?
我正在尝试编写一个使用 redux 和 react native 导航的 react native 应用程序。但是,我实际上并不想在 redux 中保存我的导航状态。所以我只想让他们彼此分开。我目前有 StackNavigator,它被包装在一个连接中,然后由提供者包装。
这种实现可能吗?
react-native-navigation - 如何使用 react-native-navigation 和 Create React Native App?
我找不到有关如何通过 Create React Native 应用程序项目安装/使用 react-native-navigation 的任何信息。
有人有经验吗?
谢谢。
react-native - React原生项目初始化,ios库链接
初始化新项目时,我看到有 2 个选项:
- react-native init AwesomeProject
- create-react-native-app AwesomeProject(我选择了这个)
我一直在尝试安装 react-native-navigation v2.0。在 xcode 中有修改库的说明。我无法在 xcode 中打开我的项目。我的新 AwesomeProject 没有 .xcodeproj 项目。我很难理解:
- 是否所有 RN 项目都有 .xcodeproj 项目
- 上述项目初始化命令之间是否存在根本差异,我实际上无法通过 xcode 修改库文件?
谢谢
react-native - WIX Navigation V2 - 推送到新屏幕时隐藏底部标签栏
问题描述
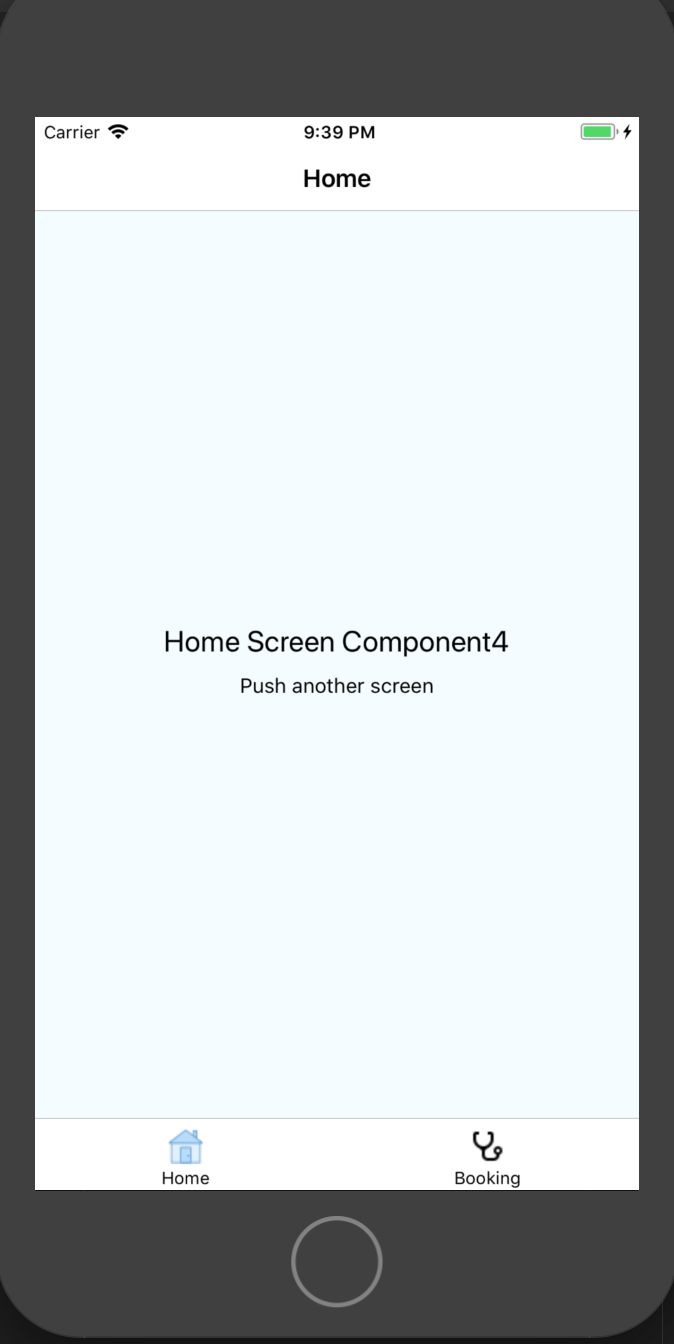
我有 TabBar 基础应用程序,在我的一个选项卡中,我需要将其推送到另一个屏幕,但标签栏不应显示在推送的屏幕中。但是底部栏仍然存在于推送的屏幕中。我想要实现的不是完全隐藏底部标签栏,而是将推送的屏幕放在标签栏的顶部。
重现步骤/代码片段/屏幕截图
这是我显示标签栏应用程序的代码:
bottomTabs: {
id: 'BottomTabsId',
children: [
{
stack: {
children: [
{
component: {
name: 'Home',
options: {
topBar: {
backButton: {
title: 'Back',
},
title: {
text: 'Home'
}
},
bottomTab: {
fontSize: 12,
text: 'Home',
icon: require('./src/assets/home.png'),
selectedIcon: require('./src/assets/home_active.png')
},
},
},
}
]
}
},
{
stack: {
children: [
{
component: {
name: 'Booking',
options: {
topBar: {
title: {
text: 'Booking'
}
},
bottomTab: {
text: 'Booking',
fontSize: 12,
icon: require('./src/assets/booking.png'),
selectedIcon: require('./src/assets/booking_active.png')
}
}
},
}
],
},
},
],
},
 标签栏仍然存在:(
标签栏仍然存在:(

我想要实现的是这个

环境
- React Native Navigation 版本:2.0.2454
- 反应原生版本:0.56
- 平台(iOS、Android 或两者?):IOS
- 设备信息(模拟器/设备?操作系统版本?调试/发布?):模拟器 IOS 11
react-native - React Native Navigation - startTabBasedApp - 如果单击则仅加载选项卡
在React Native Navigation (通过 Wix)中使用startTabBasedApp(params)时,所有选项卡都会立即加载。
有没有办法让它只加载初始选项卡?然后只有在单击另一个选项卡后才会加载该选项卡?
reactjs - 没有 Expo 的 React Native AppLoading
我已经使用 expo 一段时间了,并且已经切换到没有 expo 的 react-native-init。
我在没有世博会的情况下工作得非常自在(感谢 Github),但不知何故,我无法通过谷歌搜索找到与世博会中的 AppLoading 类似的功能(https://docs.expo.io/versions/latest/sdk ) /应用程序加载)。也许我没有使用正确的关键字,我不断得到反应原生快速图像等的结果,这些结果只是从缓存中预加载图像。
我已经在 Xcode 中设置了启动屏幕,我想在启动屏幕切换到我的第一个屏幕之前发出网络请求,将一些数据加载到我的 redux 存储中,预加载图像和一些字体。
有人可以为我提供解决方案或解决方案的链接吗?
react-native-navigation-v2 - React-Native-Navigation v2 - 头像/图像/组件作为底部标签图标
我很好奇是否可以使用组件代替 react-native-navigation-v2 底部选项卡中的图标属性。
例子:
Example2 使用 react-native-elements Avatar 组件:
如果之前已经发布过,请原谅我,我只是在搜索中找不到它。
mobx - 如何通过 Wix 将 MobX 与 react-native-navigation 一起使用?
来自网站的报价:
我们完全支持 Redux、MobX 和其他状态管理库。
但是,如果我尝试将 store 和 Provider 传递给 registerComponent() 我仍然收到错误,react-mobx 无法注入不存在的 store。我也尝试过兆赫兹的Provider,但似乎这段代码已经过时了。
有什么方法可以将本机导航 v2 与 mobx 一起使用?
react-native - 带有 redux 的 React-Native-Navigation V2 无法传递道具
我有一个简单的两屏应用程序,带有 redux 和 React-Native-Navigation V2。我尝试将列表中的项目作为道具传递到另一个视图。不幸的是,我收到一个错误:
TypeError:无法读取未定义的属性“id”
该项目已通过但未在第二个视图中作为道具接收。在没有 Redux 的情况下一切正常。我是否正确注册了视图?
观看登记:
第一视角:
第二种观点:
