问题描述
我有 TabBar 基础应用程序,在我的一个选项卡中,我需要将其推送到另一个屏幕,但标签栏不应显示在推送的屏幕中。但是底部栏仍然存在于推送的屏幕中。我想要实现的不是完全隐藏底部标签栏,而是将推送的屏幕放在标签栏的顶部。
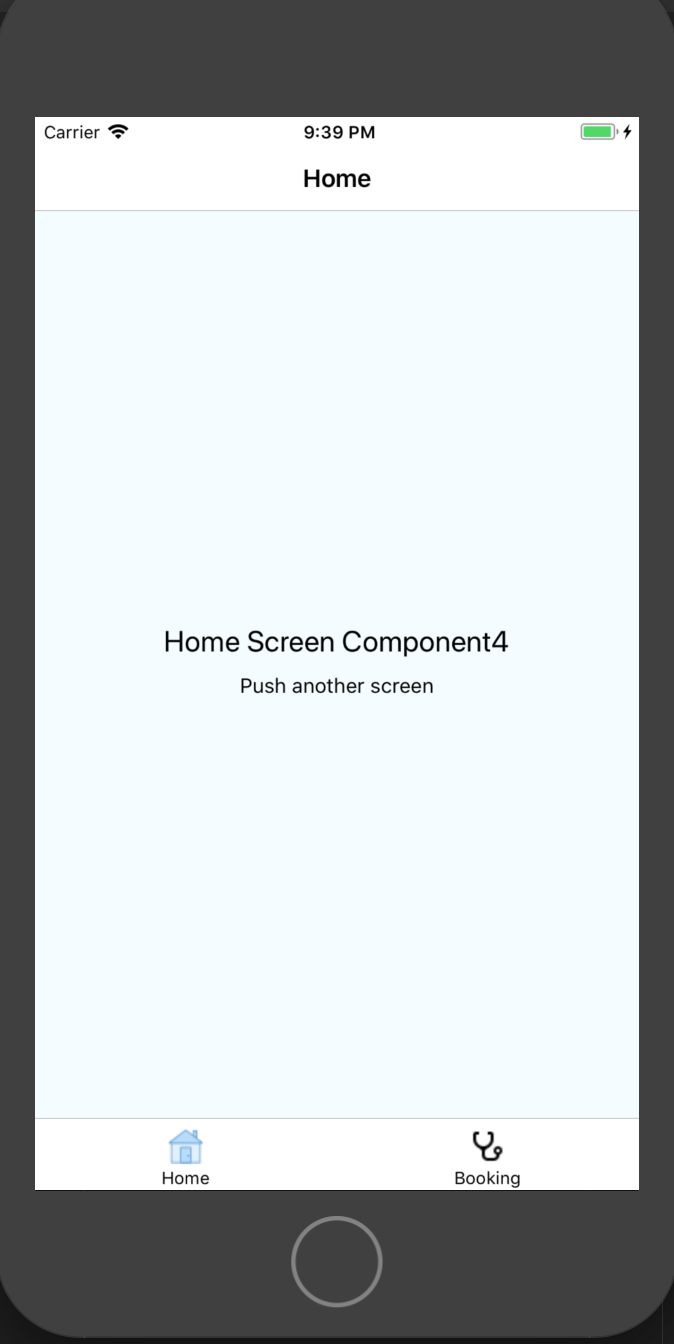
重现步骤/代码片段/屏幕截图
这是我显示标签栏应用程序的代码:
bottomTabs: {
id: 'BottomTabsId',
children: [
{
stack: {
children: [
{
component: {
name: 'Home',
options: {
topBar: {
backButton: {
title: 'Back',
},
title: {
text: 'Home'
}
},
bottomTab: {
fontSize: 12,
text: 'Home',
icon: require('./src/assets/home.png'),
selectedIcon: require('./src/assets/home_active.png')
},
},
},
}
]
}
},
{
stack: {
children: [
{
component: {
name: 'Booking',
options: {
topBar: {
title: {
text: 'Booking'
}
},
bottomTab: {
text: 'Booking',
fontSize: 12,
icon: require('./src/assets/booking.png'),
selectedIcon: require('./src/assets/booking_active.png')
}
}
},
}
],
},
},
],
},
 标签栏仍然存在:(
标签栏仍然存在:(

我想要实现的是这个

环境
- React Native Navigation 版本:2.0.2454
- 反应原生版本:0.56
- 平台(iOS、Android 或两者?):IOS
- 设备信息(模拟器/设备?操作系统版本?调试/发布?):模拟器 IOS 11