问题标签 [pre]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 在前置标签中插入换行符(IE、Javascript)
在 IE 中,当我将文本插入<pre>标签时,会忽略换行符:
使用\r\n而不是平原\n是行不通的。
<br/>确实有效,但在 FF 中插入了一个额外的空白行,这对我的目的来说是不可接受的。
html - 如何在 HTML 中居中对齐前置标记
我正在尝试使用 pre 标签在博客上发布一些代码。像这样的东西:
void function(){return 0;}
现在我希望所有这些代码都居中对齐。我说的不仅仅是文字,还有它周围的边框。宽度当前设置为 60%。所以我希望所有这些都是中心对齐的。有没有办法做到这一点?
php - 我想用保持输入文本的格式,但显示的文本跨越其父标签的边界
<pre></pre>超出其父级边界的文本<div></div>。如何解决这个问题呢?
据说可以缩短预格式化文本中的行长,但是怎么做呢?
我见过
是c#吗?我是一名 PHP 程序员。
javascript - 在 PRE 中使用空格美化突出显示:nowrap 是 IE 中的一行
在 Internet Explorer中,当我使用 prettify ( http://code.google.com/p/google-code-prettify/ )时PRE, a 样式white-space:nowrap会导致 中的代码在PRE一行中。
a 不<br/>应该在 a 中引起新的一行PRE吗?我在页面加载后检查了 prettify 生成的 HTML 源代码,它<br/>在遇到换行符时生成。
有关示例,请参见http://blog.mikecouturier.com/2009/12/google-street-view-with-google-maps_27.html 。
这在 FF 和 Chrome 中都不会发生。
谢谢
编辑:也许这与此有关:Inserting a newline into a pre tag (IE, Javascript)
javascript - 单击它时选择预框中的所有内容?
select() 方法似乎只适用于 textareas 和输入空间,而且我不太了解 javascript,所以我没有提出任何解决方案。有谁知道单击它时如何突出显示预框中的所有内容?
我想做的是让访问者可以轻松地突出显示 pre 中的所有内容,以便他们可以复制和粘贴它。我目前正在使用textareas,切换到pres意味着用户不能再给它焦点,所以他们不能控制a。
html - pre tag-文本溢出框
我已将以下样式应用于pre元素:
文本溢出框。当我应用该float:right属性时,盒子的行为与预期一样,但在大屏幕中,其余部分自然地漂浮在盒子周围。不开心。EDIT2:我做到了(但对于ie6),使用float + clear。我已经发布了关于新错误的另一个问题
我是 CSS 和 HTML 的新手——我相信有一个简单的解决方案。请帮忙。:(
编辑:更接近标记:
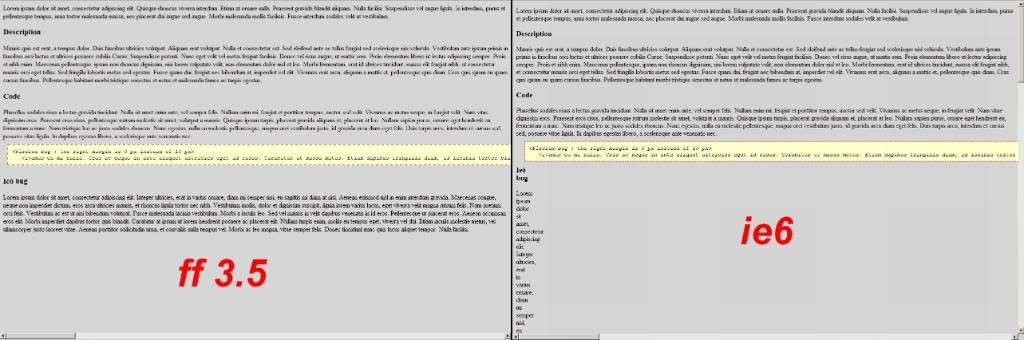
这个在 ie6 中完全按照我想要的方式显示 - 在 ff 3.5 中文本换行 - 我知道这是它应该的方式 - 但是我怎样才能将 ie 行为带到 ff ?
带有样式的 pre 标签的图像white-space: pre;
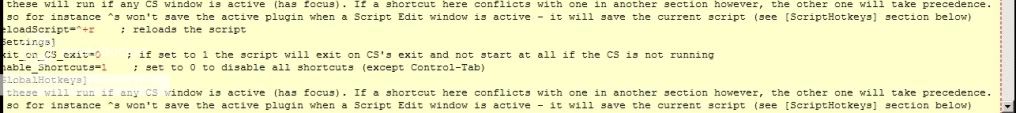
ie6:https ://i1032.photobucket.com/albums/a406/dardanov/ie6pre.jpg

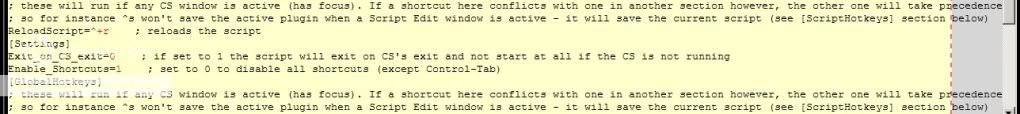
ff 3.5:https://i1032.photobucket.com/albums/a406/dardanov/ff35pre.jpg

对于white-space: pre-wrap;Firefox 换行,即保持不变。如何在 ff 中获得 ie 行为(代码框的自动扩展)?
EDIT2:见下面的答案
html - ie6 奇怪的 h3 /div 行为 - ff 中没有右边距错误(?)
请帮忙。
代码 - 只是一个样式化的 pre 和一个样式化的 div (使用floatand clear):
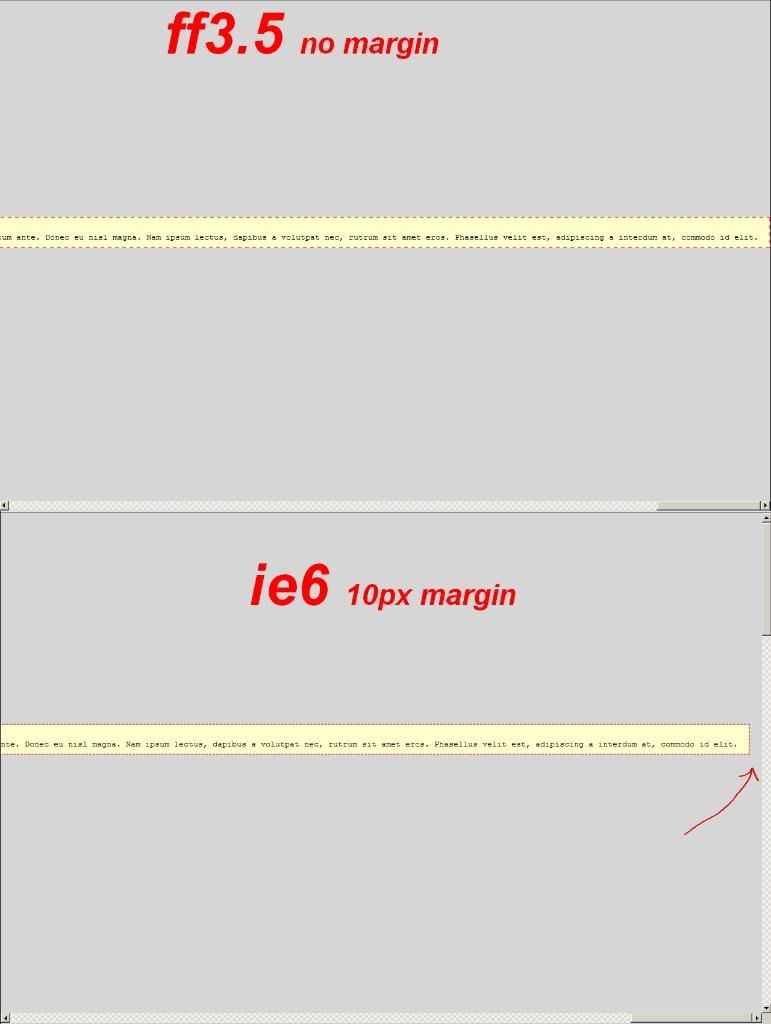
Firefox 不会在 pre 标记中显示边距(图像中的黄色框):

另一方面,ie6 显示最后一个 div,如下所示:

html - 如何使用css进行更改字体大小
如何更改pre字体大小?
html - 的替代品标签?
我正在寻找 HTML<pre>标签的替代品。使用<pre>标签,长线有时会在不同的分辨率下出现问题,而且情况会变得越来越糟。问题是我需要使用<pre>标签,因为将成为网站更新者的人不太了解 HTML,也没有时间。所以对他来说,简单地复制和粘贴文本是最简单的。但是,虽然使用<pre>标签让这件事变得更容易,但它会导致其他并发症,使其他事情变得越来越难。建议?
html - HTML pre 标签自动选择
是否可以在不使用 Javascript 的情况下自动选择 PRE 标记中的文本?