我已将以下样式应用于pre元素:
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
float: none;
padding-right: 10px;
margin: 10px;
}文本溢出框。当我应用该float:right属性时,盒子的行为与预期一样,但在大屏幕中,其余部分自然地漂浮在盒子周围。不开心。EDIT2:我做到了(但对于ie6),使用float + clear。我已经发布了关于新错误的另一个问题
我是 CSS 和 HTML 的新手——我相信有一个简单的解决方案。请帮忙。:(
编辑:更接近标记:
pre {
background-color: #FFFFCC;
border: 2px dashed #FF6666;
padding-top: 7px;
padding-bottom: 8px;
padding-left: 10px;
padding-right: 10px;
margin: 10px;
white-space: pre-wrap;
}这个在 ie6 中完全按照我想要的方式显示 - 在 ff 3.5 中文本换行 - 我知道这是它应该的方式 - 但是我怎样才能将 ie 行为带到 ff ?
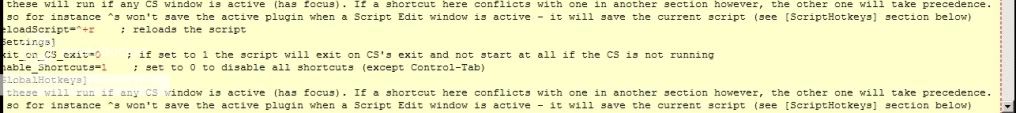
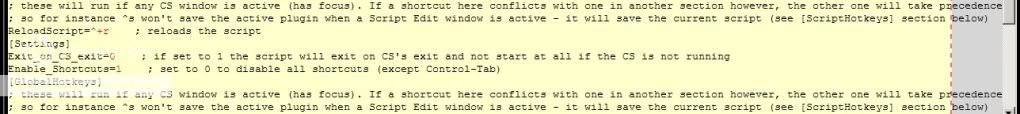
带有样式的 pre 标签的图像white-space: pre;
ie6:https ://i1032.photobucket.com/albums/a406/dardanov/ie6pre.jpg

ff 3.5:https://i1032.photobucket.com/albums/a406/dardanov/ff35pre.jpg

对于white-space: pre-wrap;Firefox 换行,即保持不变。如何在 ff 中获得 ie 行为(代码框的自动扩展)?
EDIT2:见下面的答案