问题标签 [mdbootstrap]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
angular - 如何在 Angular 材料 7 上创建大型菜单
我已经使用下面的代码使用 Angular Material 7 创建了工具栏和菜单。我需要在 Angular Material 中创建一个大型菜单。
我正在寻找像这样创建的大型菜单https://mdbootstrap.com/docs/jquery/navigation/mega-menu/
谁能知道我怎样才能创建像上面这样的大型菜单。
angular - Angular 6 在使用模态时从另一个组件调用属性时给出错误“TypeError:无法读取属性”
我是 Angular 的新手,所以如果我在尝试从组件 B 调用组件 A 的当前值时犯了愚蠢的错误,我深表歉意。它会出错。当弹出模式表单处于活动状态时,我试图调用这些值。单击打开弹出窗口时,我试图调用一个函数“editUserData()”,但它给出了错误。
A组份
B组份
错误在代码中:RegistrationFormComponent.html:81 错误类型错误:无法读取 EditUserDetailComponent.push../src/app/createUser/editUser/edit-user-detail/edit-user-detail.component.ts 处未定义的属性“currentValue” .EditUserDetailComponent.pushData (edit-user-detail.component.ts:50) 在 EditUserDetailComponent.push../src/app/createUser/editUser/edit-user-detail/edit-user-detail.component.ts.EditUserDetailComponent。 ngAfterViewInit
html - Wrapped selects breaking dusk tests
I'm using dusk to do my browser testing. Recently I started to use mdbootstrap, but that's not the point. The point is that mdb is wrapping selects in a way which makes them untestable in the way I do it usually.
What I do in my blade:
How my DOM really looks like
Trying to use the normal select('@selector', 'value'); results in an "Element is not currently visible and may not be manipulated" error.
Any ideas how I can test my selects now?
When I only have one select I could maybe try to click those ul and li tags manually but when I have multiple of them the truoble starts. The wrapper ids aren't predictable so I can't hardcode them.
javascript - 第二个 datePicker 不能选择小于第一个 datePicker 的日期
作为标题,我在项目中实现了两个 datePicker,我的目标是第二个 datePicker 不能选择在第一个 datePicker 中选择的日期之前的日期。
代码:
我将非常感激,因为到目前为止,唯一实现的功能是使用 datePicker 的用户无法选择当前日期之前的日期
jquery - 克隆选择(mdb 材料设计引导程序 4)问题
我在表中使用了 MD 选择(mdbootstrap),但在克隆后我很难让它工作。它显示正确,但在新克隆的行中看起来无法。我曾尝试在克隆( $('.mdb-select').material_select(); )后使用 jQuery 启动它,但它会将克隆行中的选择控件复制两次。
这是我的html代码:
和我的 jQuery 代码:
如果您找到解决我问题的技巧,请提前感谢...
javascript - react BrowserRouter resulting in "You should not use or withRouter() outside a "
I am hitting this problem constantly, and have been stuck at it for a long time now. I am new to mbdreact library and I have been trying this example of theirs from this link. This has given me too many problems in debugging and understanding what is going on.
Problem :
The detailed error trace I could pull is as follows :
Code :
package.json
index.js
App.js
NavbarPage.js
What I have found so far :
I have referenced the following StackOverflow posts
from what I am seeing the problem is in the
NavbarPage.js. The articles above tell me 2 things : (First-Thing) to wrap all of the content in<div>which the example link frommdbreacttutorial is already doing & (Second-Thing) to move inside which is also done.I have also tried renaming the import from
BrowserRouter as Routerto justBrowserRouter, and made corresponding refactoring. Even that resulted in the same error.
Looking for help in understanding what is causing this problem, to further my understanding in react, mdbreact.
css - 如何根据大 html 元素 (div) 中每个 html 元素 (div) 的宽度自由打包、排列?
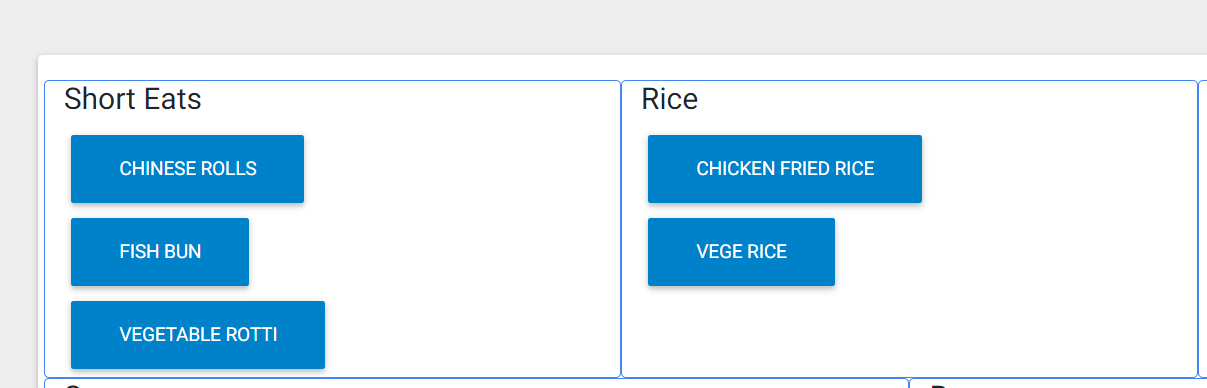
这是图像
就像在这张图片中显示的那样,我想在 short eats div 中打包 div。例如,鱼包 div 也可以放在中国卷 div 旁边。我只想要那里没有空白。这些 div 是动态出现的。
如果您需要,我在下面添加了我的 laravel 视图代码。
arrays - angularjs轮播中的数组中的数组
$scope.advertimages是数据库中的一个数组,该数组包含一个名为files的列,它也是一个数组。我遇到的问题是,如果$scope.advertimages中特定行的文件包含多个图像,则该行中的所有图像都将显示在轮播的单个页面上。
让我解释得更好。让我们假设第一行 advertimages 的列“文件”有一个图像。那么第二行 advertimages 的列'files'有三个图像。第一行的单个图像将占用轮播的单页,这是我想要的,但我遇到的问题是:第二行的三个图像将在轮播的单页上。我想要的是:第二行的三个图像也应该在轮播的不同页面上。
jquery - 克隆后如何启用下拉项
我正在使用 jquery 克隆选择下拉列表,在下一个 div 中克隆下拉列表后,下拉选项未启用,下拉列表被禁用,我在下面发布我的代码,有任何建议
这是我用来克隆选择下拉菜单的功能
