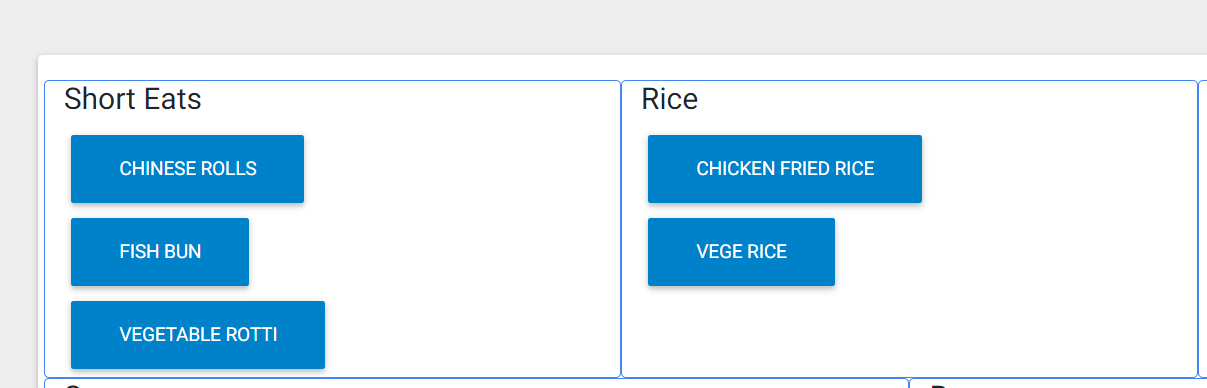
这是图像
就像在这张图片中显示的那样,我想在 short eats div 中打包 div。例如,鱼包 div 也可以放在中国卷 div 旁边。我只想要那里没有空白。这些 div 是动态出现的。
如果您需要,我在下面添加了我的 laravel 视图代码。
<div class="col-md-4 border border-primary rounded">
<h4>Short Eats</h4>
@foreach($shorteats as $shrt)
<div>
<a href="#" onclick="order('{{$shrt->dish_name}}')" class="btn btn-li btn-lg"> {{$shrt->dish_name}}</a>
</div>
@endforeach
</div>
<div class="col-md-4 border border-primary rounded">
<h4>Rice</h4>
@foreach($rice as $ric)
<div>
<a href="#" onclick="order('{{$ric->dish_name}}')" class="btn btn-li btn-lg"> {{$ric->dish_name}}</a>
</div>
@endforeach
</div>