问题标签 [kube-css]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 在 kube css 框架上禁用响应
我正在使用kube css 框架来开发我的网站的前端,但我想禁用该框架默认提供的响应功能。我想用几行简单的代码(css或js)来做到这一点。也许固定身体的宽度并滚动内部div?
任何提示?
编辑
一种可能的简单解决方案是提供此 CSS 代码
但我希望一切都集中。
html - 在不受控制的环境中使用 CSS 样板
我正在考虑使用 CSS 样板(kube 或任何其他)来构建我的表单。它们在示例 html 文件中工作得很好,但是如果我想在不受控制的环境中使用(这意味着 css 包含在我的控制之外),它会弄乱这些样式。我想知道是否可以仅将这些样式应用于父容器中的元素(例如 .custom-options)?
html - Kube CSS 网格在移动设备上没有响应
我正在使用Kube CSS 框架,但在响应式网格方面遇到了问题。
我有这样的 html,取自这里的第一个示例
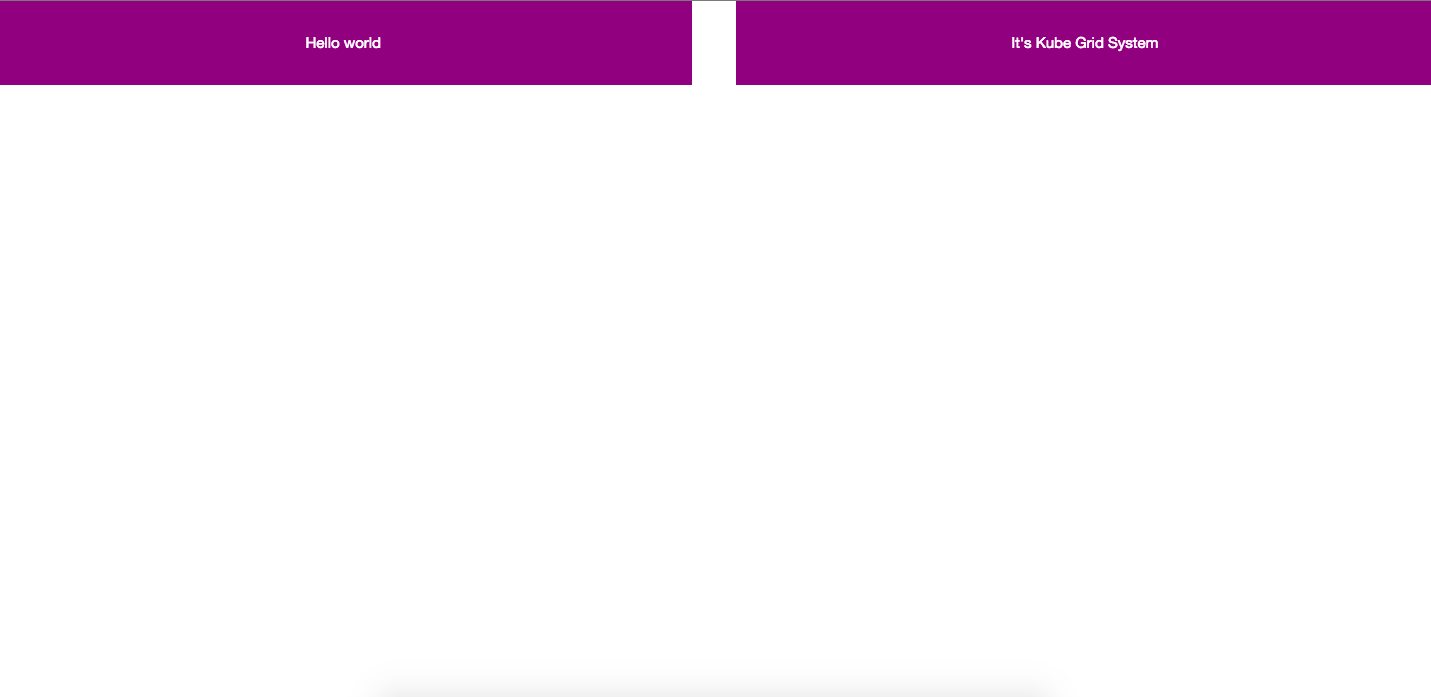
桌面上的示例中的页面渲染器相同

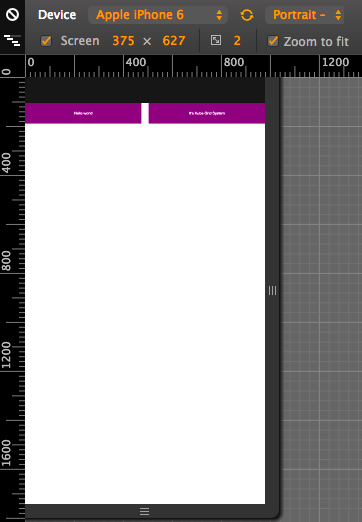
问题是当我在手机上时。当我在 Kube 网格示例上打开 chrome 开发工具时,列响应并获得 100% 的宽度。

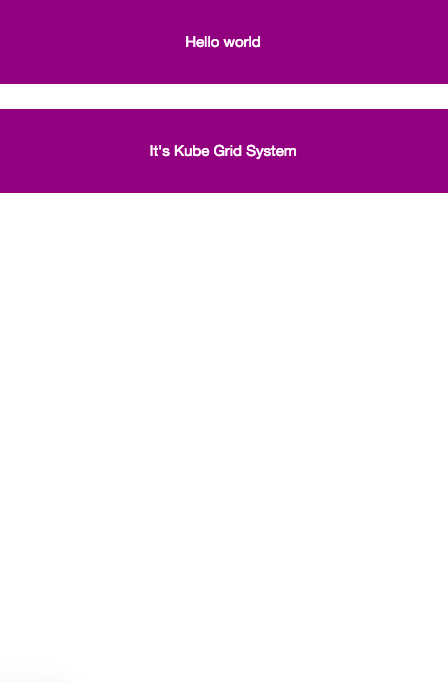
这是我的页面在移动设备上的样子

在 Kubes 网格示例中,当屏幕宽度为 375 像素时,我的屏幕宽度似乎 > 900 像素。我没有加载任何会修改它的外部 css。
我知道我的网站仍然响应,因为当我调整浏览器窗口的大小时,列的宽度确实为 100%。

出于某种原因,在移动设备上我的屏幕宽度比 Kube CSS 网站上的要高得多。我需要做任何事情来使我的页面以这种方式运行吗?
这真的让我很困惑,因为它看起来应该可以工作。
css - 试图让 Kube css 框架有更多的断点
我正在为一个站点使用 Kube css 框架,但我需要添加更多断点。我需要在中型屏幕上从 4 列变为两列,在小型设备上减少到一列(我的最终目标,不完全是下面的代码会做什么,而是一次一步)。我现在添加了以下类:.double-width-small-device
这是这个类的css:
盒子的宽度合适(50%),但堆叠在彼此下方,而不是两个和两个。拉出我的耳朵试图弄清楚如何解决这个问题。
在这里你可以看到整个 grid.less 文件:https ://github.com/imperavi/kube/blob/master/less/grid.less
希望有人可以提供帮助,使很棒的 css 框架更好用。我确实相信这将是框架本身的一个很棒的功能......
谢谢!
javascript - 以编程方式打开 Kube CSS 框架消息警报
如何从 javascript 打开消息警报?
我的 div 定义如下:
HTML
Javascript:
当我尝试通过 javascript 打开它时,我收到如下所示的错误消息:
错误:没有这样的方法“打开”消息
如何正确拨打电话?