我正在使用Kube CSS 框架,但在响应式网格方面遇到了问题。
我有这样的 html,取自这里的第一个示例
<body>
<div class="units-row">
<div class="unit-50">Hello world</div>
<div class="unit-50">It's Kube Grid System</div>
</div>
<style>
.unit-50 {
text-align: center;
background-color: purple;
color: white;
padding: 2em;
}
</style>
</body>
桌面上的示例中的页面渲染器相同

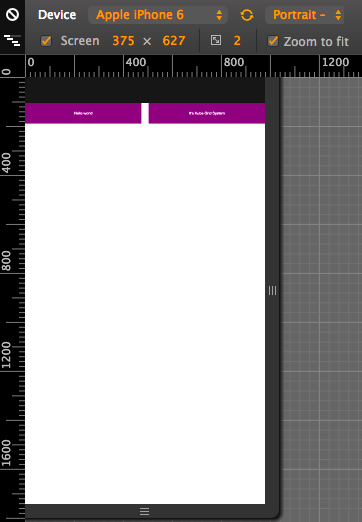
问题是当我在手机上时。当我在 Kube 网格示例上打开 chrome 开发工具时,列响应并获得 100% 的宽度。

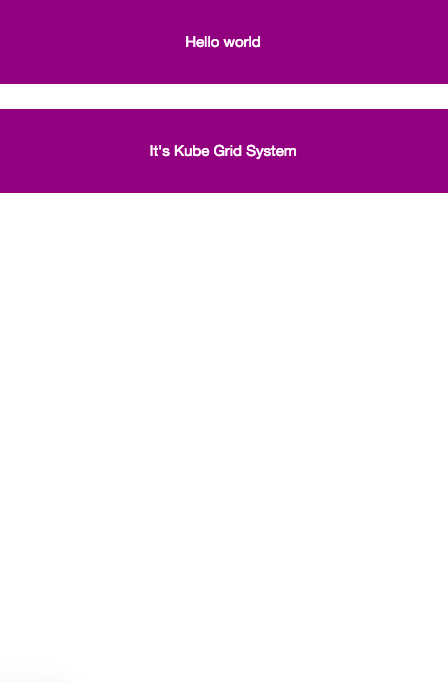
这是我的页面在移动设备上的样子

在 Kubes 网格示例中,当屏幕宽度为 375 像素时,我的屏幕宽度似乎 > 900 像素。我没有加载任何会修改它的外部 css。
我知道我的网站仍然响应,因为当我调整浏览器窗口的大小时,列的宽度确实为 100%。

出于某种原因,在移动设备上我的屏幕宽度比 Kube CSS 网站上的要高得多。我需要做任何事情来使我的页面以这种方式运行吗?
这真的让我很困惑,因为它看起来应该可以工作。