问题标签 [jquery-append]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - jQuery:尝试附加选项以选择标签
您好我正在尝试根据输入将选项附加到选择标签。但选项没有附加。我什至没有收到错误,所以无法理解的错误在哪里。
HTML
jQuery:
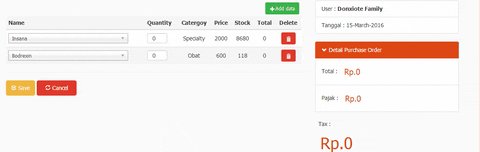
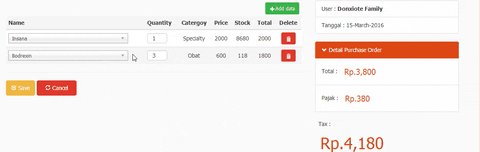
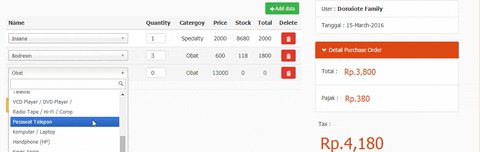
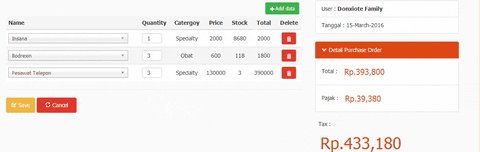
这是屏幕截图

这是当我从一个下拉列表中选择选项并且数据来自 JSON 格式的脚本时的图像

这是萤火虫调试屏幕截图,显示正在附加数据,但单击时它什么也没有显示我的示例数据是这样的:
jquery - jQuery DOM - 缺少元素,长度为 0
需要对 DOM / Missing 元素有更好的了解。
我用
但我似乎被我的元素在 DOM 中以某种方式不可用的困扰。
两个长度都是 0。所以这些 div 标签在我的 DOM 中不可用。
那么我必须寻找什么?如何在 DOM 中获取这些元素?知道为什么这些 html 表单元素会从 DOM 中消失吗?
不$(document).ready(function()确保所有 html 元素都出现在 dom 中?只要在jquery中正确调用了class和id?
更新 1:安装了 Mozilla DOM Inspector - 但被信息淹没了 :)
但是,嘿...查看良好的旧源 html(通过 Inspect Element With Firebug)和 div 标签不显示...所以...难怪 jquery 命令不起作用。
更新 2: html 标记通过以下方式处理;
更新 3:问题已解决;
经过;
- 卸载 FireQuery(我的设置中的 Buggy)
修改的
/li>这些使标签在单击复选框时出现/消失。
javascript - 无法将 jquery 应用于附加元素
我正在#show_data动态添加按钮,但无法在该按钮上使用 jQuery。Hi! data从未记录过 如何将脚本添加到动态元素?
javascript - 为什么我无法正确附加指定 id 的标签?是字符逃避问题吗?
我是 JavaScript 和 Jquery 的新手,我有以下问题,我认为可能与某些字符转义有关。
所以我有这个简单的 JQuery 脚本:
问题是,当执行附加语句时,它会给我以下错误:
在这条线上:
如果我删除id="sezioneErrore"并附加一个没有 id 定义的部分标签,我没有问题。
为什么?我错过了什么?问题可能是id="sezioneErrore"的 " 字符?如果是,我该如何尝试逃避它?
append - lightcase插件在第一次点击附加元素时不起作用,但在第二次点击时起作用
我正在使用 lightcase2.1.0 插件,我将一些锚标记附加到 ul 并调用 lightcase 函数,如下所示
问题是加载页面后,当我第一次单击任何锚标记时它不会发生任何事情,但是当我第二次单击任何锚标记时它会起作用。任何人都可以帮助我理解它为什么会发生以及它的解决方案是什么。
jquery - jQuery 追加克隆表
我想做这样的简单POS:

- 如何使用 jQuery append 制作克隆元素(并制作新的 div/id)
这是我的:

- 如何进行实时计算价格
谢谢 :)
javascript - 动态加载 JS 动态加载更多 JS
$.getScript(fileURL)请在说“使用或”之前阅读情况$('body').append($('<script>', {type" 'text/javascript', src: fileURL}))。
我正在尝试使用Amara Embedder链接到视频。通常,对于这么简单的任务,我不会同时使用 jQuery,但在这件事上我别无选择。
所以,我首先尝试了最简单的选项:
这将失败并出现类似于以下内容的控制台条目:
从示例中应该可以看出,这不是很好。问题在于,不是执行脚本并使用amara.org域作为其基本 URL,而是使用$.getScript()已执行的域执行脚本。
使用 JavaScript,创建SCRIPT元素并将其附加到BODY它以使其工作很简单。
这成功了,因为它从域执行GETs :amara.org
现在,我尝试了 jQuery 的变体,例如$('body').append($('<script>', {type" 'text/javascript', src: 'https://amara.org/embedder-iframe'}))并$('<script>', {type" 'text/javascript', src: 'https://amara.org/embedder-iframe'}).appendTo('body')得到相同的结果。
我一直无法找到将其标识为预期功能的文档,也无法找到如何解决它。
jquery - jQuery 将项目附加到每个 div + 显示它的 ID
我正在尝试为每个具有特定类的 div 附加一个按钮,到目前为止我的代码是:
HTML:
jQuery:
它的工作方式是:
- 用户在管理员中创建画廊
- 这些显示在前端
- 我写的另一个脚本为每个画廊创建了一个独特的内容厚箱
- 该按钮旨在链接到该独特的厚框
附加代码工作正常,但它不会为每个链接生成唯一 ID,因此为什么我认为我需要使用每个函数?
我必须使用 jQuery 来执行此操作,因为它正在修改一个我无法修改以直接添加代码的预构建系统。
非常感谢任何帮助
javascript - 如何将 div 字段动态添加到 html 页面中?
我试图在单击按钮时动态添加一个 div 字段,但我没有得到响应。这是我的代码。
这是我的 Js 代码
javascript - 如何使用jquery获取元素的title属性并将其插入到元素之后?
我有一个包含这样的列表元素的列表...
我想获取title属性并将其作为div附加在这样的后面<a>......
到目前为止,我在这里...
但它不起作用。任何人都可以帮忙吗?