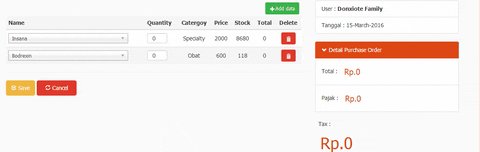
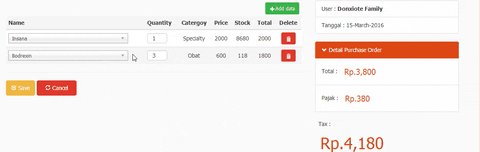
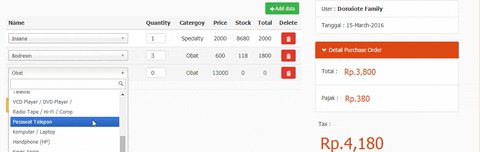
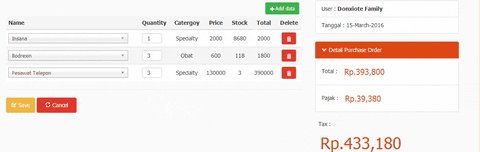
我想做这样的简单POS:

- 如何使用 jQuery append 制作克隆元素(并制作新的 div/id)
这是我的:

<div class="row"><a class="offset-s6 waves-effect waves-dark btn blue"><i class="mdi-content-add"></i></i></a> <table class="table table-hover"> <thead> <tr> <th>Produk</th> <th>Jumlah</th> <th>Harga</th> <th>Stok</th> <th>Total</th> <th>Delete</th> </tr> </thead> <tbody> <tr> <th> <select style="width: 100%" class="select2 js-example-responsive"> <optgroup label="Baut Macam"> <option value="baut-1">Baut Mur</option> <option value="baut-2">Mur Baut</option> <option value="baut-3">Tang</option> <option value="baut-4">Tong</option> <option value="baut-5">Teng</option> </optgroup> <optgroup label="Alat Berat"> <option value="ab1">Palu</option> <option value="ab2">Linggis</option> <option value="ab3">Linggis</option> <option value="ab4">skrup</option> </optgroup> </select> </th> <td> <div class="input-field"> <input type="number" name="quantity" min="1" max="5"> </div> </td> <td>?</td> <td>?</td> <td>?</td> <td><a class="waves-effect waves-blue btn-flat"><i class="mdi-action-delete"></i></a> </td> </tr> </tbody> </table> </div>- 如何进行实时计算价格
谢谢 :)