问题标签 [inputbinding]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
angular - 角度输入绑定无法正常工作
我有一个非常奇怪的问题。我有多个具有几乎相同输入属性的组件实例。当其中一个输入属性更改时,其中一个(下面代码中的第一个“doc-diagnose-form”组件)将被忽略。当输入属性之一发生更改时,所有其他组件实例(使用 *ngFor 创建)将被销毁并重新实例化。这怎么可能发生?
信息:我使用 Angular 6
父组件 .html:
父组件 .ts
如果有人可以帮助我,我会很高兴!
编辑: 诊断表单组件如下所示:
诊断-form.component.ts
wpf - MVVM在窗口的KeyBinding中将键作为CommandParameter传递
有没有办法在Window的InputBindings中将输入的键作为命令参数传递?我尝试通过下面的代码实现这一点,但它不起作用。
我不想为我想使用的每个键创建绑定,因为根据条件它会在 1 和 5 键之间。任何想法如何将其传递给命令?
angular - Angular 子组件没有立即更新
我正在学习 Angular 6,我认为我做得对,但我正面临“问题怀疑”
我有一个父母和一个孩子:
- 我的父母正在使用输入绑定向我的孩子分享信息
- 一个按钮触发更新信息的功能
- Inmediatly,父母通过@ViewChild 调用子函数
可以在这里找到Stackblitz
我的父组件看起来像:
html:
打字稿:
孩子:
问题是:第一次单击按钮时,我希望在控制台中看到“我想在控制台中显示此信息”,而不是收到“还没有”。但是如果我再次点击它,就会达到预期的结果。我想父级将数据传递给子级之间存在延迟,因为如果我使用 setTimeout 稍等一下,一切正常。
我的问题:
- 将数据从父母发送到孩子并在孩子中直接使用的最佳方式是什么?
- 我究竟做错了什么?
非常感谢您的帮助,谢谢
angular - 使用 Google Maps 地理编码服务时,Angular 中使用输入绑定的子组件速度很慢
我有一个使用 Google Maps API 中的 Angular 和 google.maps.Geocoder() 的 MEAN 应用程序。它显示了一张地图,它可以搜索/可视化地址。我在“地图”组件中执行此操作,一切正常。我有一个显示结果的子“表单”组件。但是,在表单组件检测到更改并显示之前需要几秒钟(有时长达 20 秒钟)。怎么来的?
可能的原因:
也许主 JS 线程正忙于我的请求,阻止了对子组件的更新。在浏览器的网络日志中,我看到一个名为“websocket”的文件(我认为搜索时会创建一个类似的文件),时间为“待处理”并警告“请求尚未完成”。我想知道为什么这会阻止 Angular(特别是对子组件的更新)以及如何避免这种情况。
更多细节:
父子通过输入绑定进行通信,我也使用 ngOnChanges 进行数据交换。为简单起见,我有一个测试,我只是从地图(父组件)传递到表单(子组件)一个“formBoolean”布尔值。布尔值在地理编码搜索后显示在表单中,但如上所述,这需要几秒钟才能发生。
注意,当我从 findLocation() 回调中删除地理编码时,子组件会快速显示布尔值的变化。这就是为什么我认为地理编码“使角度变慢”
我的简化代码如下所示应该可以说明问题。
index.html 使用我的 API 密钥(未显示)指向 maps.googleapis.com。
map.component.ts(父组件):
map.component.html(父组件):
form.component.ts(子组件):
如前所述,地理编码有效,但可能需要 20 秒才能更新子“表单”组件,并且我在控制台中看到了更改
c# - 更新自定义控件上的属性单击
我正在使用 WPF(特别是 MVVM 模式),并且正在尝试创建一个显示任务列表的简单应用程序。我创建了一个名为的自定义控件TaskListControl,它显示了一个名为的其他自定义控件的列表,TaskListItemControl并且每个控件都有自己的 ViewModel。
这是TaskListItemControl模板,当 IsSelected 设置为 时,您可以在其中看到影响控件外观的InputBindings和:Triggerstrue
这里是应该执行的地方(所有 PropertyChanged 样板代码都在 BaseViewModel 类中处理)TaskListItemViewModel:Action
数据是通过绑定到TaskListControl控件的设计模型提供的,其中列表中每个项目的属性都是硬编码的(这个设计模型将被数据库替换,因为这个类只提供虚拟数据):
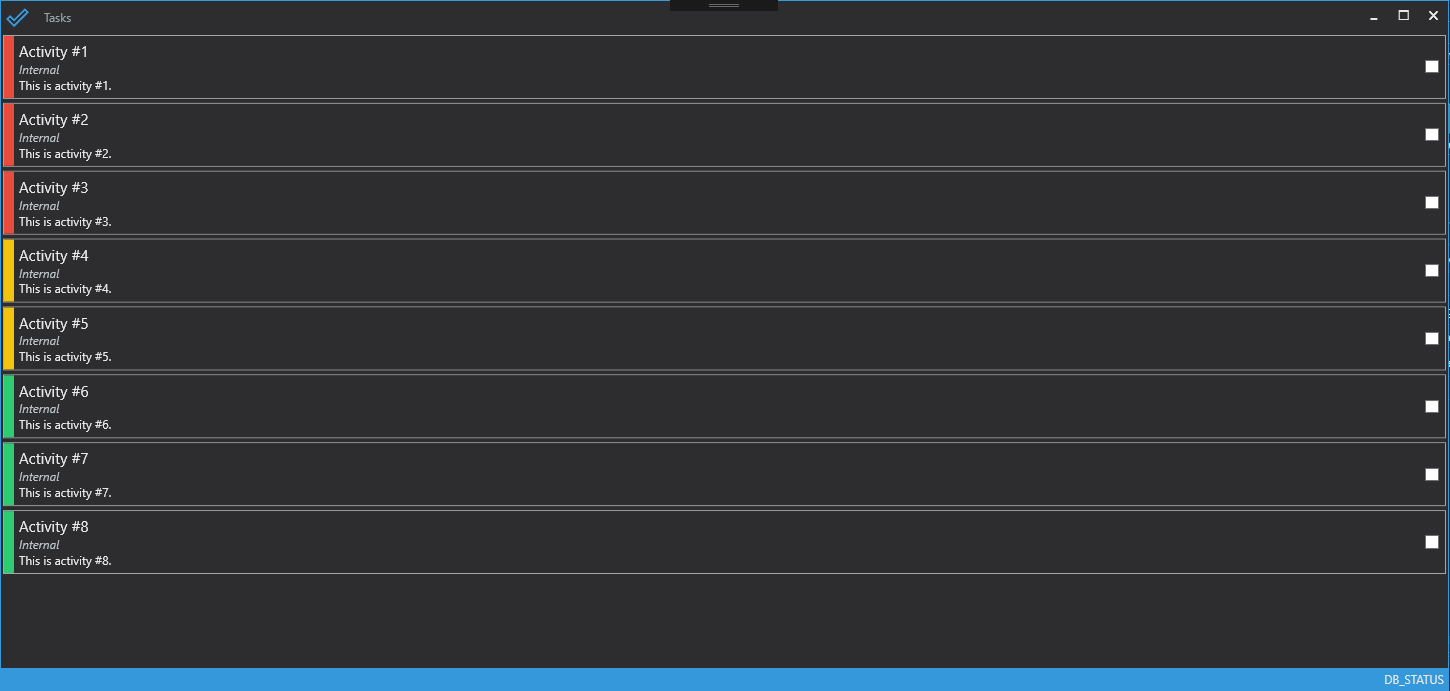
结果如下:

选择列表项时我想要做的是更新他 IsSelected 在 ViewModel 中的属性并通过 更改其外观 Triggers,但是当我单击一个项目时没有任何反应。
如果需要,这里是整个项目的 GitHub 存储库的链接。
我错过了什么?预先感谢您的帮助。
wpf - 带有 InputBindings 的样式内的 TextBox ControlTemplate
我在 ControlTemplate 中为带有 InputBindings(Enter 的 KeyBinding)的 TextBox 创建了 WPF 样式。Style 和 InputBindings 对我的 TextBoxes 工作正常,但如果我将这个 Style 用于我的 TextBoxes,TabOrder/TabStop 将不再工作。
这是风格:
我如何将它添加到我的文本框:
我认为问题在于我在 ControlTemplate 中使用了 TextBox。但我不知道如何在模板内没有 TextBox 的情况下运行 InputBindings
你有什么主意吗?谢谢菲尔
c# - 如何在 C# 中使用 Azure Functions 读取 Blob 输入绑定中的 XML 文件?
当使用 Http 触发器调用我的 Azure 函数时,我想从 blob 存储读取 XML 文件。我该怎么做?我看过很多不同的例子,但似乎没有一个对我有用。该函数在没有 Blob 输入绑定的情况下工作正常,但我想在每次调用它时从 Blob 存储中读取文件。
我试过了:
在上面的代码中,VS2017 不理解 Blob 属性并出现错误:
javascript - 如何在 vuejs 中使用一个输入来控制另一个输入
如果评估费输入具有输入值,我需要找到一种方法来基本上在评估期间输入中显示“每月”。
我已经尝试过绑定和组件,但无法做到这一点。
html - 使用 Angular 中的输入绑定使用 if 语句进行验证
我正在为输入字段创建一个可重用的组件。我在我的打字稿文件中创建了一个名为“IsValid”的布尔标记来显示验证消息。
我的打字稿文件
html文件
它是如何使用的
我能够更改打字稿文件的布尔标记的值,但错误消息在更改布尔标记时没有改变。
angular - Angular 9,将数组绑定为子组件的@Input 不起作用
由于某种原因,该数组未传递给子组件。我错过了什么?
我的子组件:.html
.ts
父组件:.html
.ts
如果我在 ngOnInit 中初始化子组件(ThreeDotsMenuComponent)的 itemsList,它可以正常工作并显示。任何其他选项都不起作用,包括这一行
我确定我在某处遗漏了一件小事,我已经遵循了许多说明并在这里和其他论坛上阅读了许多帖子,但仍然卡住了。