问题标签 [g2plot]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 将一段代码转换为 jsx 时出现问题
我是新来的反应。所以请原谅我的幼稚。我有以下一段反应代码:
我需要在一个类中转换上面的一段代码并导出它:我写了下面的代码
但是,因为这是一个容器类,所以我不想在我的这个组件类中使用“document..getElementById("container")”。我的 index.js 已经有了
请帮我。
javascript - G2Plot 图表堆栈错误的列
编辑:添加一个片段,代码如下:
我尝试使用 Ant 的 G2Plot,但遇到了一些问题。我的目标是显示柱形图。
这是我的 G2Plot 配置:
但是一些数据列会相互堆叠,并将它们的“位置”留空(见下面的截图)
javascript - 与 g2plot 同步 2 个图表交互
我正在使用 G2plot ( https://github.com/antvis/G2Plot ),当我将鼠标悬停在一个图表上时,我想同步我的 2 个图表?用于比较作为基准。我希望在两个图表上保持相同的悬停效果(背景)和显示工具提示。. 你有什么主意吗 ?
我找到了这个例子:https ://g2plot.antv.vision/en/examples/advanced/connection但它对我没有帮助。
reactjs - 带有 nextjs 的 G2Plot。堆积图不起作用
我想使用 G2plot 创建一个堆叠图。因此,我必须为组件创建 2 个文件。另一个用于将使用动态 I 调用组件的页面
将动态导入的文件
PS。我正在使用 nextjs 10 这是我预期行为的代码框 https://codesandbox.io/s/optimistic-banach-up3i0?file=/index.js
javascript - 如何使用 g2plot 实现梯度雷达
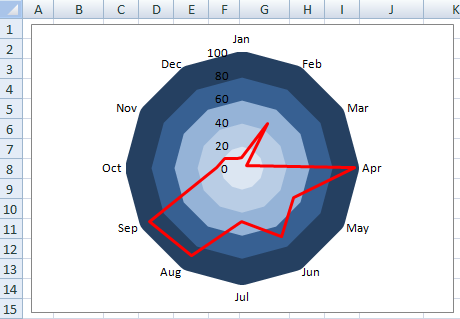
几天来,我一直在努力用 g2plot 在图像中实现像这样的渐变,我将不胜感激任何提示

这是我的示例代码
似乎最后一个网格总是褪色,我不知道是什么原因造成的。我在 g2 提供的演示上尝试了多种配置,但没有一个能按我的意愿工作。
javascript - Ant 设计图表 与 x 轴值成比例的点之间的空间
如何使用 .x 实现与 x 轴值成比例@ant-design/charts的点之间的空间。
CodeSandbox:https ://codesandbox.io/s/lucid-williams-v5jx9?file=/src/Chart.jsx
canvas - 如何从 AntV g2plot 旋转 90 度桑基图
我正在使用来自 antV g2plot 的这个 sankey 图: https : //g2plot.antv.vision/en/examples/relation-plots/sankey#draggable 此处 的代码框: https ://codesandbox.io/s/4xjr6
我想垂直使用,所以用户可以轻松滚动它。我尝试过css,transform:rotate(90deg);但工具提示不起作用。此外,文本也将垂直呈现。
reactjs - 带有 React 的 Ant Design G2Plot 中的 DualAxisChar
最近,我想在我的项目中绘制一个双轴图表,并且我希望它在从服务器获取新数据时动态变化。
在这里,我想使用 Ant Design G2Plot 中的 API,但这似乎不起作用,如示例所示,我该如何修改它?谢谢你。




