问题标签 [fabricjs2]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
fabricjs - FabricJS 中画布中的 wrapperEl 是什么?
我已经浏览了上面链接上的代码。但我似乎无法理解第 495 行它写 this.canvas.wrapperEl 的地方,因为它没有在任何地方定义。
javascript - FabricJS:如何创建放大镜镜头效果,在镜头中同时显示背景图像和画布对象
我正在尝试实现缩放功能,它不仅可以缩放背景图像,还可以显示画布上存在的 FabricJS 对象(三角形和圆形)。
目前我已经实现的是正确显示放大图像,但我还想显示画布上的对象以显示在镜头内并能够单击它们。
我知道背景只是通过克隆
fabric.util.object.clone
然后传递到“镜头”,然后发送到“clipTo”并显示为放大镜。
但是如何克隆所有对象并将其提供给镜头?不仅仅是背景图像。
我在这里附上了我的进步的小提琴:https ://jsfiddle.net/7m3otzq0/9/
想要的效果是类似于库 AnythingZoomer2 的操作方式我更喜欢单独使用 FabricJs,因为它是一个了不起的库 https://css-tricks.com/examples/AnythingZoomer/index.php#?id=568
javascript - Fabric.js 将图像混合到背景中。边缘模糊
我正在尝试使用 fabric.js 将前景图像混合到背景图像中 前景图像应该在边缘模糊。
在下面的示例中,dog 是前景图像。风景是背景图像。
这是我的代码:
如何使狗图像融入背景图像(风景)?狗图像的边缘应模糊。
我想使用 html5 canvas fabric.js(不使用 css)来做到这一点。
谢谢
javascript - FabricJS 选择处理多个对象
我正在努力处理多个对象的选择。期望的行为是每个被单击的对象都将被添加到当前选择中。与按住 shift 键类似,但使用拖动选项的选择也应添加到现有选择中。即使按下 shift 键,fabricjs 的当前行为也会创建一个新的选择。此外,单击画布上的空白区域时不应清除选择。只有在单击作为选择的一部分的单个对象时才能取消选择对象(当拖动选定的对象时应保持选中状态)。或者通过单击一个附加按钮来清除完整的选择(需要额外的用户确认)。
我使用“selection:created”和“selection:updated”尝试了不同的设置,但这要么弄乱了选择,要么导致了无限循环,因为在更新中修改选择也会再次触发更新。
单击空白画布时防止清除已通过以下方式解决:
fabricjs2 - 在缩放期间向对象添加文本
我正在评估fabricjs,并想知道您是否可以在缩放时向形状动态添加文本。因此,例如,在缩小时,形状太小而无法显示文本,但是当您放大并达到一定大小时,可以显示文本。还是这部分是基本控制?换句话说,如果我将文本添加到对象但由于太小而无法显示它会自动隐藏?
fabricjs - 移动火灾移动事件上的触摸选择
当通过触摸选择移动设备上的对象时,会立即触发移动事件并且对象会移动。
有没有办法在这些触摸选择事件上设置延迟,以便用户必须在拖动之前按住对象几毫秒,或者必须第二次选择对象才能拖动?
javascript - FabricJS剪辑路径边框颜色并将覆盖图像移动到剪辑路径后面?
我正在尝试使用fabricJS在画布上添加剪辑路径区域(矩形对象)。目前我将覆盖图像设置到画布上,除此之外,我还添加了剪贴路径区域来放置对象。我成功地将对象放置在剪辑路径中,但问题是我将其放置在剪辑路径中的任何图像都具有不透明度(意味着对象也具有透明度),我知道是因为我将透明图像设置为始终位于其他对象之上的覆盖。
我的查询是
- 我可以单独设置剪辑路径区域以忽略覆盖吗?或者至少设置像剪辑路径这样的首选项是第一优先级和下一个覆盖?
- 目前clippath没有边框,我不知道clippath在哪里?那么有没有办法在剪贴路径区域设置边框?
这是我下面的代码
HTML
JS
感谢你的帮助 !!!
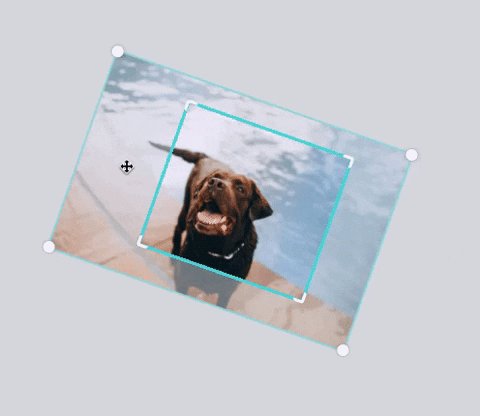
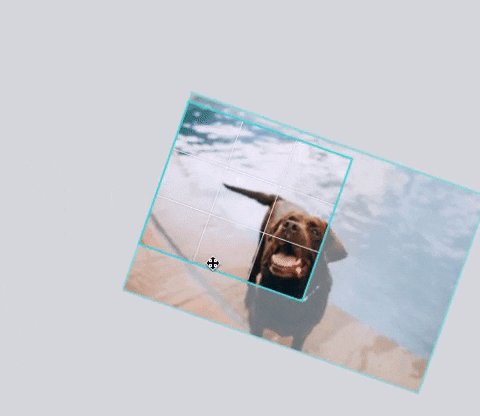
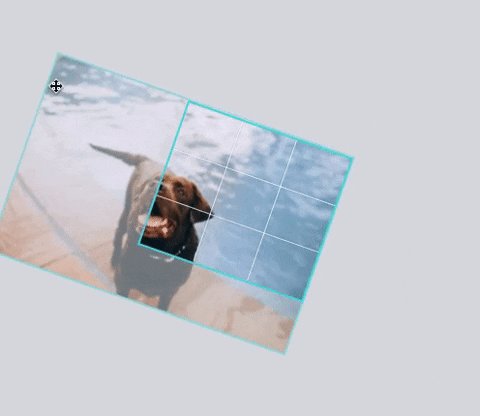
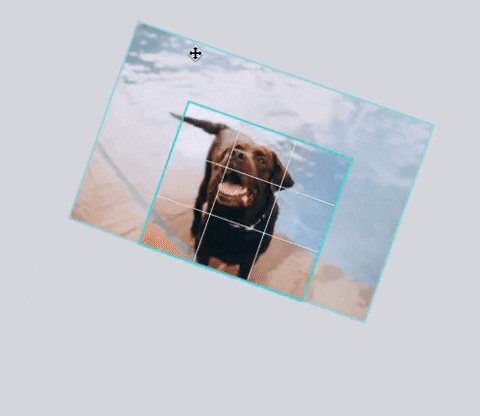
javascript - 我已经使用了 Clipping Now 我想限制图像在织物 Js 中穿过矩形右上角或矩形底部后的移动
我是 Fabric 的新手,我已经为图像创建了一个矩形形状和 clipTo 函数,现在我想限制形状区域中的图像。顶部和左侧工作正常,但右侧和底部不平滑。请帮忙
https://jsfiddle.net/mg73n0eq/154/#&togetherjs=Qh6LnTRHFq
我是 Fabric 的新手,我已经为图像创建了一个矩形形状和 clipTo 函数,现在我想限制形状区域中的图像。顶部和左侧工作正常,但右侧和底部不平滑。请帮忙