问题标签 [fabricjs2]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
html5-canvas - 如何在 FabricJS 中优化与大 svg 图像的显示和交互而没有延迟
我有一个带有一些大型 svg 文件的 fabricJS 编辑器,因此,当我与编辑器上的(移动/拖动)项目交互时,我将其填充得非常滞后和沉重。
如何优化使用带有 fabricJS 的大型 svg 文件?
big_image_1.svg: 4.4MBbig_image_2.svg: 6.1MBbig_image_3.svg: 4.1MBbig_image_4.svg: 13.6MB
这是我的代码:
拖动项目正在填充沉重和滞后
html5-canvas - 如何在 FabricJS 中自动换行文本?
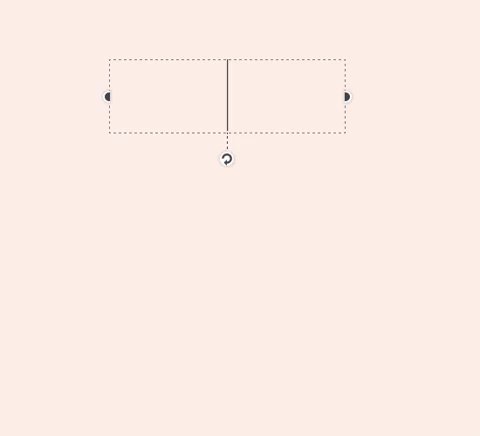
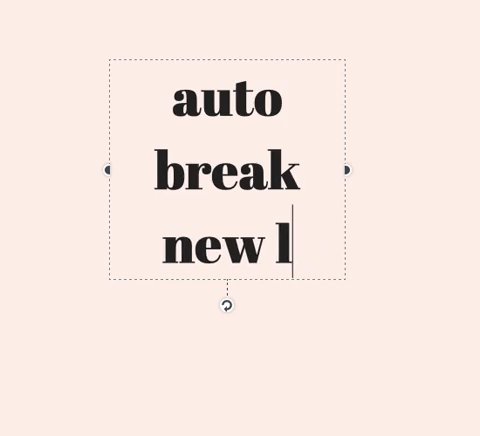
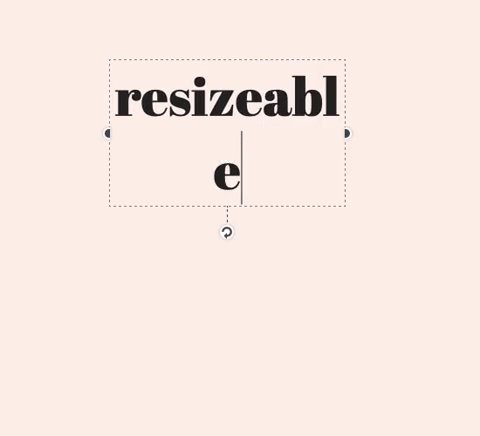
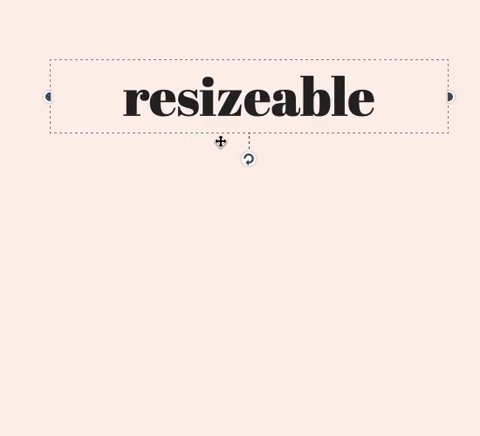
我想在用户输入长文本时自动换行文本。文本的宽度是固定的(附加视频等行为)。
用户可以拖动左中和右中控制点来改变文本的宽度。
如何在 fabricJS 中制作该文本?
 !
!
谢谢!
html5-canvas - 如何在 FabricJS 中缩放 ClipTo 区域?
我有一个矩形来使用 ClipPath 创建 Image 的视口,并且当用户缩放覆盖矩形以制作蒙版时,我希望在 Image 的 clipTo 内缩放区域。
像这个视频这样的预期结果:

这是我的代码:
谢谢你!
clipTo :function
确定对象剪辑的函数(上下文作为第一个参数传递)。如果您正在使用代码缩小,ctx 参数可以被缩小/损坏,您应该将其用作var ctx = arguments[0];函数中的解决方法;请注意,上下文原点位于对象的中心点(不是左/上角)
canvas - 将 SVG 加载为带有边框的 clipPath - fabricjs
我需要用 SVG 分隔画布。在我使用 clipTo 之前它运行良好,但我们已将版本更新到 Fabric.js 的 2.3.4 和 clipTo 不再工作,并推荐 ClipPath。使用 ClipPath 执行此操作时,它会正确执行,但边框不会绘制它。我们需要划定边缘以突出显示可编辑区域。
我使用 Fabric 1.6 版的结果:
我的 Fabric 版本 2.3.4 和 clipPath 的结果:
如您所见,它不会绘制边界的边缘,尽管它确实如此。
如何使用新版本的 Fabric 执行此功能?
我有一个带有一圈clipPath的JSFiddle 来测试,而无需添加边框。
javascript - 调整画布大小和对象错误的顶部计算
我正在尝试调整画布和其中的所有对象的大小。加载 Json 并设置画布的主要宽度和高度后,我只是尝试调整画布大小。调整画布和对象的大小后,一些对象不尊重最高值(或者不是在我的函数中正确计算)。
我在fabricjs 1.7.7上运行
这是一个小提琴:http: //jsfiddle.net/W3b3r/3stbg75d/
(在这个小提琴中,首先显示加载 json 的结果和调整大小后的结果有一些超时)在这种情况下,我得到了一些在调整大小后没有相同位置的元素。
我也只尝试了没有缩放的命令 centerH() 但结果是一样的,我从视口中得到了一些图片。
提前致谢。最好的。
html5-canvas - 为什么 FabricJS 上的 fabric.Path 显示与 svg 文件不同?
我想在 svg 文件中显示 Fabric.JS 中的路径:
和我的 Fabricjs 中的代码
预期:FabricJS 中的路径显示与 SVG 文件中的相同。
这是我的代码:
这是我的 svg 文件:
https ://svgur.com/s/Bw6
html5-canvas - 如何在 Fabricjs 中创建沿路径弯曲的可编辑文本?
这是我的代码:
我创建了一个弯曲的 fabric.Path 和一个 fabric.TextBox,但我不知道如何沿着该路径弯曲文本。请帮我解决这个问题。
补充信息:
经过几个小时的谷歌搜索,我看到了一个有趣的Konva.TextPath,我想知道我们是否可以在 Fabric.js 中制作与 Konva.TextPath 相同的对象?
谢谢!
html5-canvas - 如何将SVG文本节点的“字母间距”值映射到FabricJS中fabric.TextBox的“charSpacing”属性?
我对如何使用 SVG 文档中的“字母间距”将 SVG 中的节点重新表示为 fabric.TextBox 有问题。
在文件中的 SVG 文本节点是:
我的 fabric.TextBox 是:
这是 SVG 和 FabricJS 上的显示:
如何在 SVG 的 Text 节点
中找到分别具有letter-spacing属性的正确charSpacing ?注意:
在fabric.TextBox文档中写入:charSpacing:
以千 em 为单位表示的字符之间的数字附加空间在
SVG 文档中写入:(
如果未提供单位标识符)用户空间中的值 - 例如,“15”
这是我的代码:
谢谢,
javascript - FabricJS:选择形状角度的问题 6
目前,我正在研究fabricjs,我正在绘制不同的形状。当我这样做时,形状绘制得非常好,但是当我切换到选择模式时,我无法选择形状。但是,当我画了很多形状并一起选择它们时,我可以选择所有形状,然后我可以单独选择以前没有发生过的形状。
我为了取得这一进展而提到的代码
谢谢 :)






