问题标签 [custom-protocol]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 如何使用自定义协议从 Android 浏览器打开 Microsoft Outlook 应用程序?
以下代码适用于 iOS 浏览器,但不适用于 Android 浏览器。有人使用自定义协议从 android 启动 Outlook 吗?感谢您的帮助。
ms-outlook://compose?to=example@email.com&subject=Subject&body=Message
windows - 是否有可能要求操作系统通过自定义协议以管理员身份启动应用程序?
我有一个通常不需要管理员权限的应用程序 FOO。而且我在网站上有一个链接,可以让我启动这个 FOO 应用程序。
默认情况下,FOO 以用户的权限启动。启动 FOO 的唯一方法是单击网站链接(传递给客户端应用程序的参数至关重要)。
在某些情况下,用户需要从具有管理员权限的 webbrowser 启动该应用程序。我想在一个网站上有两个链接,其中一个 - 允许用户以通常的权限开始,另一个 - 具有提升的权限。
自定义协议链接中是否有任何参数或修饰符可以让我告诉目标机器上的操作系统我需要以管理员身份启动我的应用程序?
例子
macos - 使用 Electron (macOS) 打开应用程序并通过深度链接传递参数
我想使用 Electron (macOS) 打开应用程序并通过深度链接传递参数。
项目 'electron-deep-linking-mac-win' 在 GitHub 上。
已编辑package.json,按照“电子制造商”快速设置指南生成 mac 安装程序:
编辑main.js,附加代码来注册myappurl 方案协议,监听'open-url' 事件并记录参数:
步入生活:-)
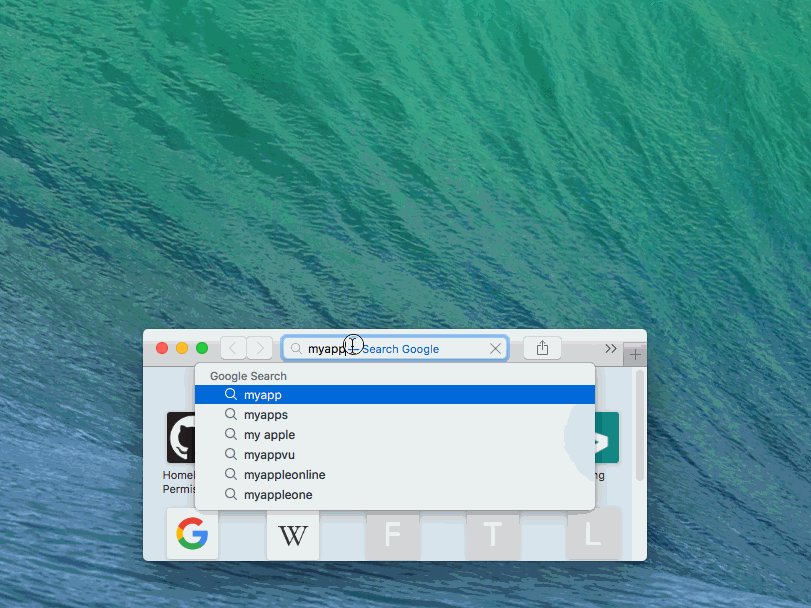
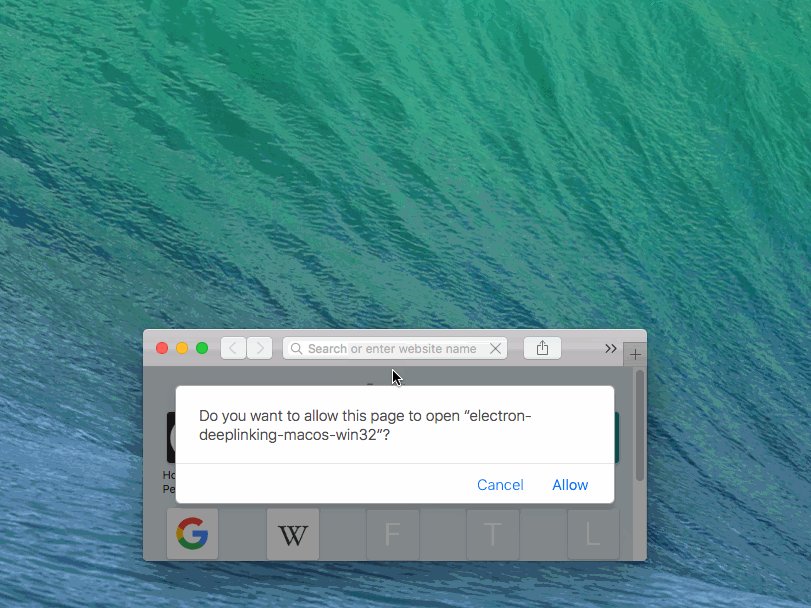
运行安装程序 ( electron-deep-linking-mac-win/dist/electron-quick-start-1.0.0.dmg) 后,我尝试使用深度链接打开 electron-deep-linking-os 应用程序,myapp://param在 Safari 地址栏输入。
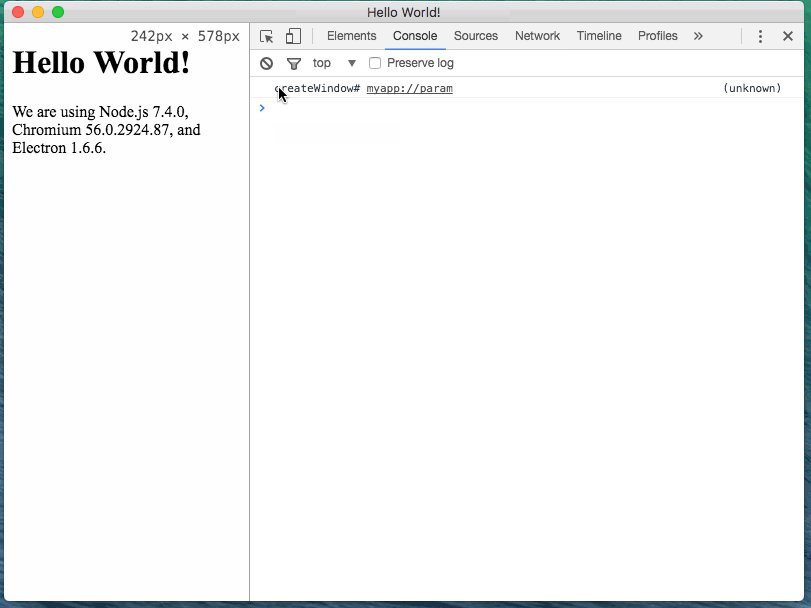
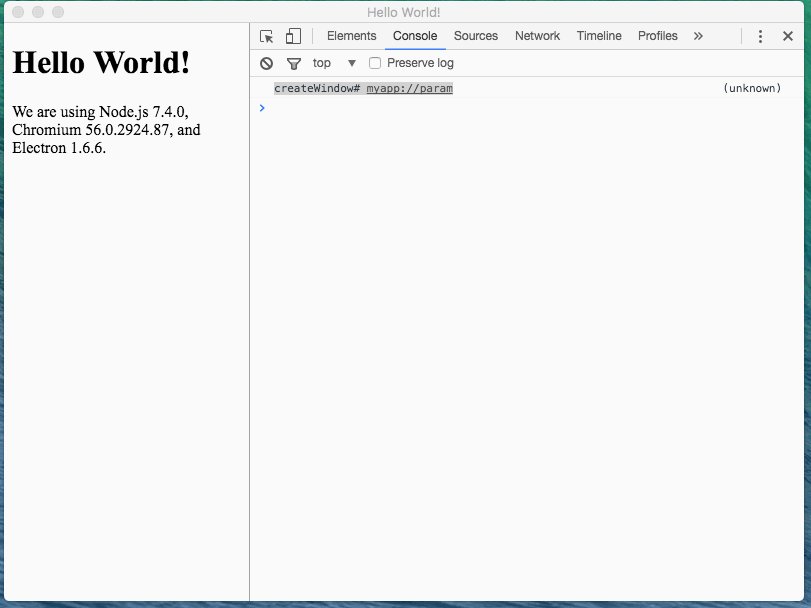
如果应用程序打开,它会激活,我可以看到对话框和日志
open-url event: myapp://param!如果应用程序关闭,它会打开,对话框会显示正确的 url,但不会记录到开发控制台!
为什么 withdialog模块url显示正确,但没有记录到开发控制台?如何记录它?
electron-builder仅使用(使用electron-packager)寻找解决方案!
javascript - 从 Web 应用程序 - 我们如何检查我们的 Windows 桌面应用程序是否已安装?连版本信息,我们怎么能得到呢?
我们有一个 Web 应用程序和一个 Windows 桌面应用程序,它们都通过 Web 套接字连接。
每当我们使用 Web 应用程序时,我们必须检查桌面应用程序是否已安装。如果桌面应用程序未安装(或)它是旧版本,我们需要相应地安装/更新它。
现在的挑战是,我们如何识别桌面应用程序是否已安装。
一种方法是将信息存储在浏览器缓存上。但是我们有以下问题:
- 用户可以清除浏览器缓存。
- 来自同一产品的多个 URL,如果我们使用,它会有不同的浏览器缓存。
目前,我们正在使用自定义 URI 方法来启动应用程序。(使用浏览器缓存)。
注意:我们主要针对 Chrome 和 Firefox。而且我们也没有管理员权限来安装桌面应用程序。
你们能帮我们找到正确的解决方案吗?
javascript - 如何使用自定义 url 协议从 Web 浏览器运行安装的电子应用程序
我正在开发一个电子应用程序,我想注册我的电子应用程序以通过自定义 url 协议打开。我需要在按钮单击事件中在注册表中注册我的应用程序,并且稍后需要通过 eb 浏览器中的注册协议打开应用程序。我看到 mailto: 协议工作正常。
android - Android 等效于 ios message://
在 iOS 和 Android 中使用自定义 uri 协议,我们可以从我们自己的应用程序中打开默认应用程序。例如,要打开 iOS 提供给我们的默认地图应用程序,maps://而在 Android 上我们有geo://.
我想在每个上打开默认邮件客户端。对于 iOS 为我们提供的默认邮件应用程序,message://但有谁知道打开默认邮件应用程序的 Android 等效项是什么。
(我试过'mailto://',但在两个平台上这都会启动一个新的电子邮件,而不仅仅是启动邮件应用程序)
谢谢。
编辑:意图不是一个选项,我需要使用 URI 方案。
ssl - 使用来自安全网页的自定义 URL 协议时避免混合内容消息
我正在研究如何使用自定义 URL 应用程序协议(例如 custom://)来启动我本地安装的应用程序。当我在 http(没有 SSL)上访问我的网站时,一切都运行良好,并且在进入页面时,本地应用程序启动。
切换到 https 网站显示“安全”标志,但导航到页面时,本地应用程序已启动,但“安全”标志消失 调试页面时显示消息:混合内容:'https:// 页面....' 是通过 HTTPS 加载的,但请求了不安全的资源 'custom://myapp/jivknjco'。此内容也应通过 HTTPS 提供。” 正在出现。
我该如何解决这个问题?
javascript - 协议检查未从先前协议检查的成功回调中调用
它的行为与浏览器不一致。
Google Chrome:可以调用第一个,但不能调用另一个。
我想在用户注册表中验证是否存在某些协议。
如果没有找到注册表,我们下载它,如果找到我们调用下一个协议。
库 https://github.com/ismailhabib/custom-protocol-detection/blob/master/protocolcheck.js
对于调用,我们可以使用协议检查 库。
javascript - 当我尝试一个接一个地调用我注册的协议时,只有一个可以随机调用
- 我已经注册了两个协议。
- 当我尝试在同一事件中调用这两种协议时,Chrome 浏览器中一次只能调用一个。
- 请让我知道如何在同一事件中调用这两个协议。
google-chrome - Chrome - 如果选中“始终打开 ...”,则不检测自定义协议
我们使用“onBlur”事件来检测我们的自定义协议是否在操作系统上处理。这很好用,除非我们检查“始终在相关应用程序中打开这些类型的链接”的问题。如果我们检查,chrome 没有检测到自定义协议被处理,它就像没有配置自定义协议一样。