我想使用 Electron (macOS) 打开应用程序并通过深度链接传递参数。
项目 'electron-deep-linking-mac-win' 在 GitHub 上。
已编辑package.json,按照“电子制造商”快速设置指南生成 mac 安装程序:
{
"name": "electron-deep-linking-osx",
"version": "1.0.0",
"description": "A minimal Electron application with Deep Linking (OSX)",
"main": "main.js",
"scripts": {
"start": "electron .",
"pack": "build --dir",
"dist": "build"
},
"repository": "https://github.com/oikonomopo/electron-deep-linking-osx",
"keywords": [
"Electron",
"osx",
"deep-linking"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "1.6.6",
"electron-builder": "17.1.2"
},
"build": {
"appId": "your.id",
"mac": {
"category": "your.app.category.type"
},
"protocols": {
"name": "myApp",
"schemes": ["myApp"]
}
}
}
编辑main.js,附加代码来注册myappurl 方案协议,监听'open-url' 事件并记录参数:
const electron = require('electron')
// Module to control application life.
const app = electron.app
// Module to create native browser window.
const BrowserWindow = electron.BrowserWindow
// Module with utilities for working with file and directory paths.
const path = require('path')
// Module with utilities for URL resolution and parsing.
const url = require('url')
// Module to display native system dialogs for opening and saving files, alerting, etc.
const dialog = electron.dialog
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
// The setAsDefaultProtocolClient only works on packaged versions of the application
app.setAsDefaultProtocolClient('myApp')
// Protocol handler for osx
app.on('open-url', function (event, url) {
event.preventDefault();
log("open-url event: " + url)
dialog.showErrorBox('open-url', `You arrived from: ${url}`)
})
// Log both at terminal and at browser
function log(s) {
console.log(s)
if (mainWindow && mainWindow.webContents) {
mainWindow.webContents.executeJavaScript(`console.log("${s}")`)
}
}
步入生活:-)
# Clone this repository
git clone https://github.com/oikonomopo/electron-deep-linking-mac-win.git
# Go into the repository
cd electron-deep-linking-mac-win
# Install dependencies
npm install
# Run the app
npm start
# Produce installer
npm run dist
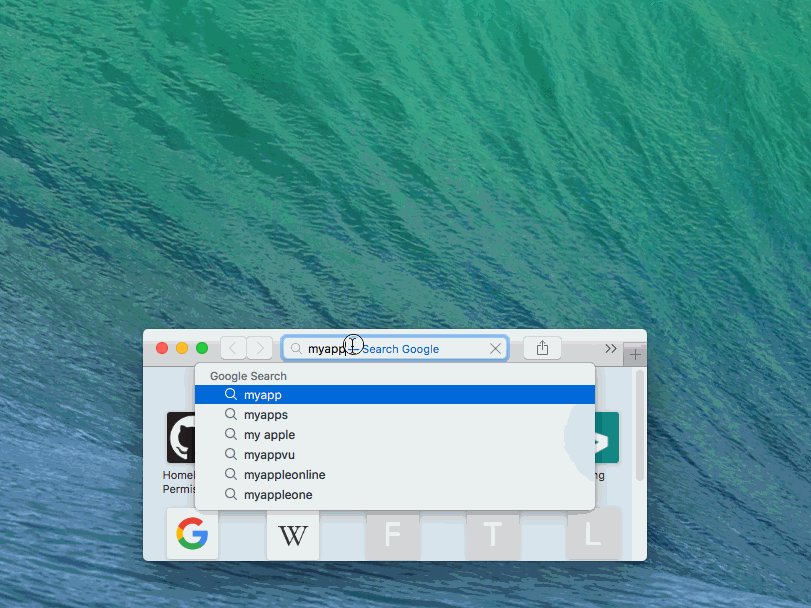
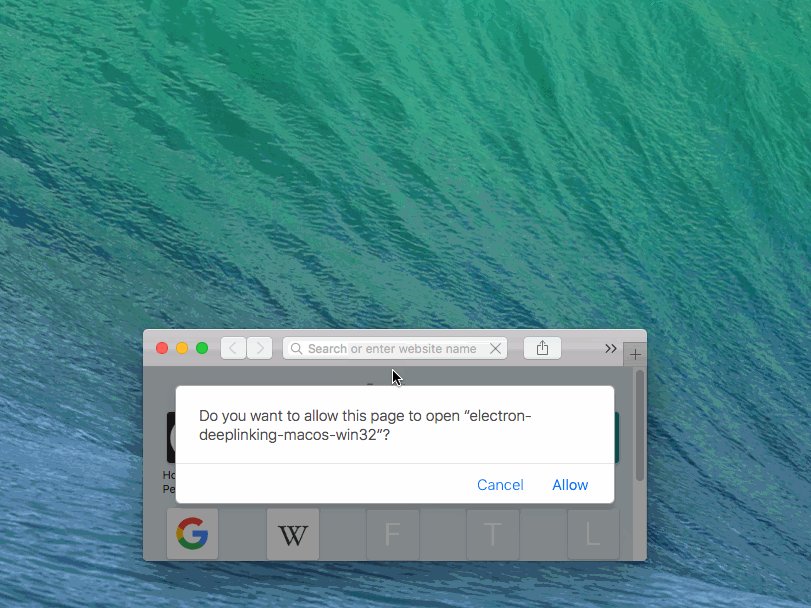
运行安装程序 ( electron-deep-linking-mac-win/dist/electron-quick-start-1.0.0.dmg) 后,我尝试使用深度链接打开 electron-deep-linking-os 应用程序,myapp://param在 Safari 地址栏输入。
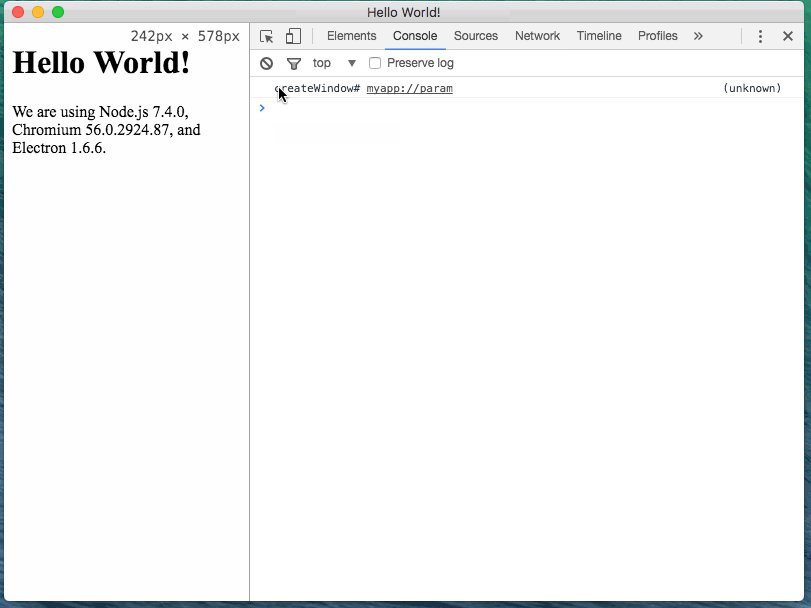
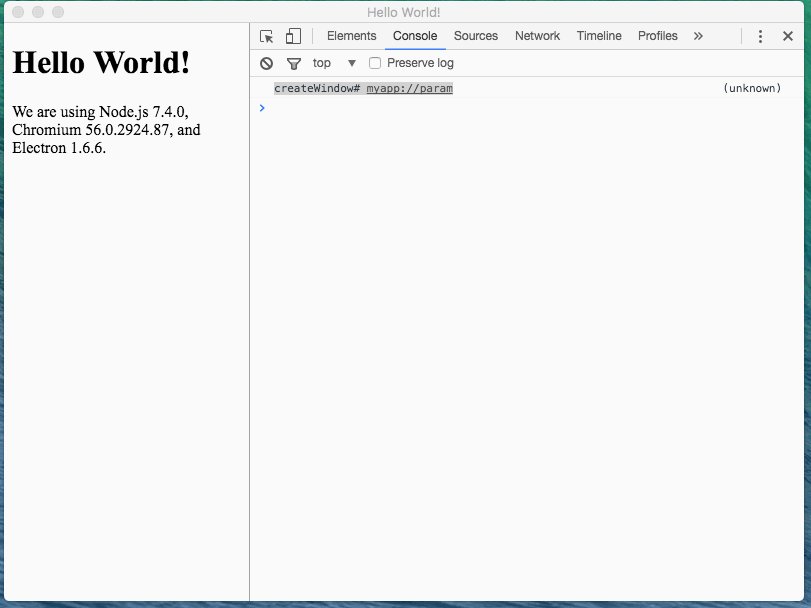
如果应用程序打开,它会激活,我可以看到对话框和日志
open-url event: myapp://param!如果应用程序关闭,它会打开,对话框会显示正确的 url,但不会记录到开发控制台!
为什么 withdialog模块url显示正确,但没有记录到开发控制台?如何记录它?
electron-builder仅使用(使用electron-packager)寻找解决方案!