问题标签 [cross-browser]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
asp.net - 为什么会浮动浮动元素中的控件在 IE7 中向右滑动太远,但在 Firefox 中没有?
希望一张图片值一千行代码,因为我不想为了提供示例而剥离所有 ASP.Net 代码、HTML、JavaScript 和 CSS(但我会根据要求提供我能提供的如果有人没有说“哦,我以前见过!试试这个......”)[实际上,我确实发布了一些代码和 CSS - 见问题的底部]。
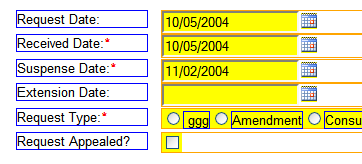
这是 Firefox 中显示的表单页面的一部分:

蓝色框是<label>标签的临时样式,橙色线是标签的临时边框样式<div>(所以我可以看到它们在哪里延伸和中断)。<label>'s 的样式与右侧的 's一样float: left。<div此外, 的后代控件<div>也是float:left纯粹的,因此它们将在顶部排列<div>(因为下面有一些更高的控件,例如多行文本框)。
单选按钮由 ASP 控件生成,因此它们被包裹在一个<span>- 中,因为它是<div>.
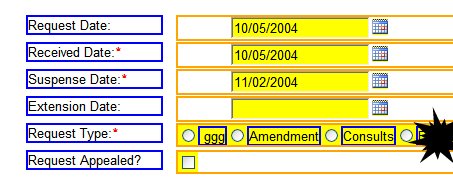
这是在 IE7 中呈现的屏幕的相同部分:

有一些细微的渲染差异,但让我抓狂的是<input>控件旁边的额外空白区域!请注意,<span>单选按钮和复选框周围的 ' 正确排列。
尽管它们没有显示出来,但下拉列表和列表框也会发生同样的事情。我没有尝试将输入控件包装在 a 中<span>,但这可能有效。不过,这是一个丑陋的黑客。
我已经尝试了几种 IE7 解决框问题的方法,并且我已经编辑了 CSS,直到我处于纯巫术模式(即,进行随机更改,希望某些东西有效)。就像我说的,我希望有人看到这个并说,“我以前见过!试试这个……”
任何人?
跟进一:
我正在使用 XHTML 1.0 Transitional <DOCTYPE>,所以我应该处于标准模式。
跟进2:
这是上面生成的代码的一小段(第一个控件和最后一个控件)。请注意,此代码由 ASP.Net 生成,然后由 JavaScript/jQuery 动态编辑。
这是CSS的相关部分(我仔细检查以确保这重复了问题):
解决方案!
Matthew 将我指向有关IE/Win Inherited Margins on Form Elements的这个页面,这就是问题所在。输入框继承了所有包含元素的左边距。我选择的解决方案是将每个<input>元素包装在一个无样式的<span>. 我一直在努力使 HTML 的结构在语义上尽可能合理,所以我在$(document).ready()函数中使用 jQuery 命令解决了它:
请注意,这只会<span>在 IE 上添加愚蠢的...
StackOverflow 再次救援!
cross-browser - 最好先开发跨浏览器代码,还是为一个浏览器开发,然后再回去让它在其他浏览器中工作?
我正在寻找有关开发跨浏览器工作网站的人们体验的反馈。在我看来,至少有两种明显的方法可以让您的网站/网络应用程序跨浏览器工作:
- 每一步都在所有支持的浏览器上不断测试;或者
- 选择一个浏览器,让所有在其中工作的东西作为参考实现,然后让所有其他浏览器与参考实现相匹配。
每种方法都有一个明显的缺点——#1 的问题是你最终会做很多不必要的工作——特别是如果你正在开发一个经历大量迭代/原型设计/尖峰等的 web 应用程序。你会做一堆东西可以跨浏览器工作,随后将被丢弃/删除。
方法 #2 的缺点是,虽然它使初始开发变得更快、更痛苦,但它使找出某些特定错误出现的位置变得更加困难,尤其是对于更复杂的问题——而如果你一直在为所有人开发浏览器您应该立即抓住它并知道是什么变化引入了问题。
一个有点明显的第三种选择是混合方法,但在我看来,你最终会因为遇到#1 和#2 的两个问题而失去更多,而不是从两者中获得的好处。
您发现应对这一挑战的最有效方法是什么?
javascript - 是否可以使用 JavaScript 在 Firefox、Safari 和 Chrome 中读取剪贴板?
我正在尝试使用 JavaScript 读取剪贴板的内容。使用 Internet Explorer 可以使用该功能
在 Firefox、Safari 和 Chrome 中是否有类似的读取剪贴板的方法?
css - 网页和条形码字体
我正在开发一个可以生成条形码列表的小型应用程序。我的电脑上安装了正确的字体。现在我将它们直接打印到网页上,它可以在 Chrome 和 IE 7 中正常工作,但不能在 Firefox 中正常工作。有谁知道 Firefox 与 IE 和 Chrome 有什么不同?
这是我的代码:
编辑: 我可能应该提到,目前这更像是一个个人项目,并不打算向全世界发布。虽然我会采用一个可行的解决方案,但我想要一些不涉及 Javascript/Flash/等的解决方案。
css - IE7 和 CSS 表格单元格属性
所以我只是喜欢我的应用程序在 Firefox 中运行良好,然后我在 IE 中打开它,然后......不,请再试一次。
我遇到的问题是我将 CSS 显示属性设置为JavaScriptnone或table-cellJavaScript。
我最初使用的是 ,但 Firefox 在没有该属性display: block的情况下使它变得很奇怪。table-cell
我很乐意这样做,而无需在 JavaScript 中添加 hack 来测试 IE。有什么建议么?
谢谢。
javascript - webservice.htc、moz-behaviors 和 Firefox 3
在尝试让我们的应用程序在 Firefox 中运行时(我是 X-Browser 支持的大力支持者,但我们的首席开发人员拒绝我说 IE 已经足够好)。所以我正在做一个小项目,看看要转换多少工作。
我马上就遇到了问题。
main.aspx 页面使用仅 IE 方法通过 htc 文件添加行为的方法绑定到 Web 服务,该方法由 VS 我相信自动生成。
Firefox 不支持此功能,但有一个 xml 绑定文件可用于启用 htc 支持(请参阅此处:http ://dean.edwards.name/moz-behaviors/overview/ )。这些示例在 FF3 中有效,但是当我像往常一样使用 webservice.htc 时,例如:
我得到 webservice 未定义(在 IE 中工作正常),我显然尝试过
和
同样,这只是在 Firebug 中给了我“未定义 useService”。这让我相信绑定不起作用。但是,我可以在 Firebug 控制台窗口中看到 Firefox 正在加载 webservice.htc。
有人有这方面的经验吗?
我是否必须重写 web 服务的调用方式?
干杯,罗伯
asp.net - IE 6.0 中未识别的元素
我在我的 HTML 中使用了这个:
它以引号显示文本,例如“Hai How r u”。
这在 FF 中运行良好,但在 IE 6.0 中却不行。
请让我知道为什么会发生这种情况,以及您可能知道的任何解决方案。
我不想在我的 HTML 或单独的 css 文件中使用引号 (") 字符。
internet-explorer - 使用 Internet Explorer 无法正确显示我的博客
我相信这对本网站的所有读者来说都是容易的事情,但这种问题对我来说很难。
我有一个网站http://www.areacatracha.com在 Internet Explorer 中没有正确显示。其他浏览器正常显示。
谁能帮我?
关于如何开始修复这些跨浏览器兼容性问题的任何建议?
html - 设置制服所有浏览器的宽度
需要什么 CSS 或属性组合?
regex - 正则表达式:浏览器之间的差异
我越来越意识到浏览器解释正则表达式的方式肯定存在重大差异。
例如,一位同事编写了这个正则表达式,以验证上传的文件是否具有 PDF 扩展名:
这适用于 Internet Explorer 和 Google Chrome,但不适用于 Firefox。测试总是失败,即使是实际的 PDF。所以我认为额外的东西是无关紧要的,并将其简化为:
现在它在 Firefox 中运行良好,并且继续在 IE 和 Chrome 中运行。
这是 ASP.NET 中的 asp:FileUpload 和 RegularExpressionValidator 控件特有的怪癖,还是仅仅是因为不同的浏览器以不同的方式支持正则表达式?无论哪种方式,您遇到过哪些后者?