希望一张图片值一千行代码,因为我不想为了提供示例而剥离所有 ASP.Net 代码、HTML、JavaScript 和 CSS(但我会根据要求提供我能提供的如果有人没有说“哦,我以前见过!试试这个......”)[实际上,我确实发布了一些代码和 CSS - 见问题的底部]。
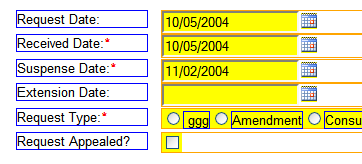
这是 Firefox 中显示的表单页面的一部分:

蓝色框是<label>标签的临时样式,橙色线是标签的临时边框样式<div>(所以我可以看到它们在哪里延伸和中断)。<label>'s 的样式与右侧的 's一样float: left。<div此外, 的后代控件<div>也是float:left纯粹的,因此它们将在顶部排列<div>(因为下面有一些更高的控件,例如多行文本框)。
单选按钮由 ASP 控件生成,因此它们被包裹在一个<span>- 中,因为它是<div>.
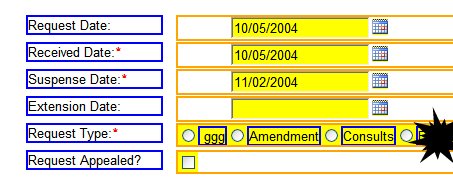
这是在 IE7 中呈现的屏幕的相同部分:

有一些细微的渲染差异,但让我抓狂的是<input>控件旁边的额外空白区域!请注意,<span>单选按钮和复选框周围的 ' 正确排列。
尽管它们没有显示出来,但下拉列表和列表框也会发生同样的事情。我没有尝试将输入控件包装在 a 中<span>,但这可能有效。不过,这是一个丑陋的黑客。
我已经尝试了几种 IE7 解决框问题的方法,并且我已经编辑了 CSS,直到我处于纯巫术模式(即,进行随机更改,希望某些东西有效)。就像我说的,我希望有人看到这个并说,“我以前见过!试试这个……”
任何人?
跟进一:
我正在使用 XHTML 1.0 Transitional <DOCTYPE>,所以我应该处于标准模式。
跟进2:
这是上面生成的代码的一小段(第一个控件和最后一个控件)。请注意,此代码由 ASP.Net 生成,然后由 JavaScript/jQuery 动态编辑。
<fieldset id="RequestInformation">
<legend>Request Information</legend>
<ol>
<li>
<label id="ctl00_ContentPlaceHolder1_txtRequestDate_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_txtRequestDate">Request Date:</label>
<div class="FormGroup">
<input id="ctl00_ContentPlaceHolder1_txtRequestDate" class="RSV DateTextBox hasDatepicker"
type="text" value="10/05/2004" name="ctl00$ContentPlaceHolder1$txtRequestDate"/>
<img class="ui-datepicker-trigger" src="/PROJECT/images/Calendar_scheduleHS.png" alt="..." title="..."/>
<span id="txtRequestDate_error"/>
</div>
</li>
--STUFF DELETED HERE--
<li>
<label id="ctl00_ContentPlaceHolder1_chkAppealed_L" class="stdLabel"
for="ctl00_ContentPlaceHolder1_chkAppealed"> Request Appealed?</label>
<div class="FormGroup">
<span class="stdCheckBox">
<input id="ctl00_ContentPlaceHolder1_chkAppealed" type="checkbox" name="ctl00$ContentPlaceHolder1$chkAppealed"/>
</span>
</div>
</li>
</ol>
</fieldset>
这是CSS的相关部分(我仔细检查以确保这重复了问题):
div
{
border-style: solid;
border-width: thin;
border-color:Orange;
}
label
{
border-style: solid;
border-width: thin;
border-color:Blue;
}
.FormGroup
{
float:left;
margin-left: 1em;
clear: right;
width: 75em;
}
.FormGroup > *
{
float:left;
background-color: Yellow;
}
fieldset ol
{
list-style: none;
}
fieldset li
{
padding-bottom: 0.5em;
}
li > label:first-child
{
display: block;
float: left;
width: 10em;
clear: left;
margin-bottom: 0.5em;
}
em
{
color: Red;
font-weight: bold;
}
解决方案!
Matthew 将我指向有关IE/Win Inherited Margins on Form Elements的这个页面,这就是问题所在。输入框继承了所有包含元素的左边距。我选择的解决方案是将每个<input>元素包装在一个无样式的<span>. 我一直在努力使 HTML 的结构在语义上尽可能合理,所以我在$(document).ready()函数中使用 jQuery 命令解决了它:
//IE Margin fix:
// http://www.positioniseverything.net/explorer/inherited_margin.html
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$(":input").wrap("<span></span>");
}
});
请注意,这只会<span>在 IE 上添加愚蠢的...
StackOverflow 再次救援!