问题标签 [column-count]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - CSS column-count 列的高度不同
我正在尝试创建一个图像的砌体网格一般的想法是使用 column-count in 来实现这个例子。
我有三列包含一堆图像,CSS 和 HTML 与链接中的相同。问题是列不能正确对齐。最右边的列通常比其他列短得多。显然,除非图像大小相同,否则列永远不会完美对齐,但差异远大于此。有时前两列各包含十张图像,但第三列仅包含两张(图像大小相似),这意味着您可以轻松地将一些图像从第一列和第二列移动到第三列以获得更好的对齐. 这个结果似乎与列数的想法背道而驰。
如果您将某些图像更改为小得多的图像,上述链接也会发生这种情况。仅仅是列数仍然存在问题且不应使用,还是有一些技巧可以阻止这种情况发生?
编辑:这是基本的 CSS(减去许多基本样式,如过渡和其他东西,我试图将其删除以查看它们是否是罪魁祸首)。
这是一个显示问题的 JSFiddle。有四列,但在 Chrome 中,第三列比它需要的要短,图像可以从第四列移动以使它们更均匀。请注意,这个例子“没有那么糟糕”,但问题可能比这大得多。有时差值等于几幅图像的大小。
html - css: column-count property , IE10 显示不像其他浏览器
这是一个http://jsfiddle.net/nAhPj/链接。该页面在 Chrome、FF、Safari 中的外观相同,但在 IE10 中不同。它应该是:
为什么它在 IE10 中的外观与在 Chrome、FF、Safari 中的外观不同?如何解决 IE10 问题?那是一个错误吗?
PS不幸的是,解决方案应该是覆盖css,而不是修改html或css。否则,我会找到解决方案,不会问这个问题。
以下是它在 Chrome 和 IE10 中的外观:

java - java.sql.SQLException:列计数与第 1 行的值计数不匹配
我的表结构:
这是我尝试将数据保存到此表中的方式:
但是当我运行应用程序时,我得到
java.sql.SQLException:列计数与第 1 行的值计数不匹配
我想问题可能出在id列,如何解决?
textarea - JavaFX – How many characters in one row of a TextArea?
How does one calculate the number of visible characters in one row (without horizontal scrolling!) of a TextArea in JavaFX depending on the width of the area?
I use a monospaced font, so all chars have the same width. Is it possible to calculate the width of a font char by its font size?
html - CSS column-count 选择第一列和最后一列
我有一个 2 列布局博客,我正在使用 column-count css 属性,但设计要求第一列中的图像和块引用突出到左侧(margin-left:-20px),并且第二列应用相同的东西,但在右侧(margin-right:-20px)。
第一列或最后一列是否有 CSS 选择器?有可能这样做还是我必须尝试其他方法?
html - 内容后的随机空格(Webkit 浏览器错误)
我的服务页面底部出现了一个未知的空白。我column-count: 2;用来在两列之间分解图像。
更新:这是一个 Webkit 浏览器问题
问题mainCont是左侧列底部的额外空间。
如果图像全部对齐,则大约有 30 像素的不需要的空白。虽然如果图像没有对齐,那么会有大约 50-70 像素的额外空白。我在主容器上有一个 10px 的填充,但我找不到是什么造成了额外的间距。
这是一个JSFIDDLE(在 url 中删除/显示以查看代码)来查看问题所在。这里还有Live Site,因此您可以看到它如何影响每个服务页面。
主容器的 CSS:
编辑
160px底部大约有额外的空间减去 20px(mainCont 和 gridbox img 等于 20px 的填充)。

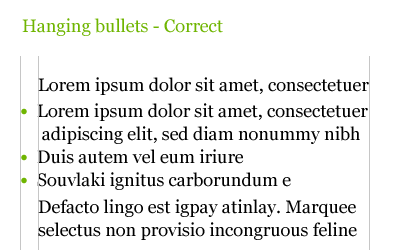
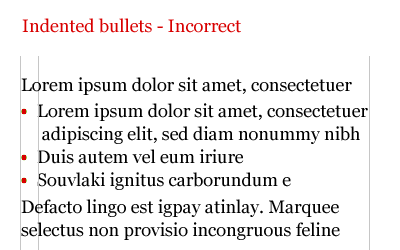
html - 在 WebKit 中使用列数悬挂列表项目符号
在 Chrome 和 Safari 中,以下代码在列表中具有悬挂标点符号,以及 CSS3 多列,隐藏列表项目符号。在 Firefox 中按预期工作(带有-moz-column-count)。
这是一个已知的错误?我似乎找不到解决方法。
注意:我想要悬挂子弹(绿色),而不是缩进子弹(红色):


twitter-bootstrap - Bootstrap 3.1 弹出窗口,在 ipad 中截断 CSS 列数
我使用的 CSS 有问题吗?在 iPad 上查看时,Safari 会截断每一列中的字符。当我在桌面上查看它时,它在 Chrome 上运行良好。
我尝试过的其他事情:
- 为每个项目添加一个最小宽度(用跨度包裹)
- 添加 prefix-column-width (这会完全删除列但会扩展宽度 - http://www.bootply.com/117081)
html - 在 Google Chrome HTML 列中,导致链接在悬停时移动
这似乎是一个特定于 chrome 的问题,它在 Firefox 中运行良好。我正在使用 HTML 列来模拟仅使用 HTML 和 CSS 的砌体布局。
左列显示图像很好,但是在右列中,当您将鼠标悬停在图像上时,它们会向右移动非常小的量,就好像它们具有悬停状态为它们设置了左边框一样。我已经完成了“检查元素”并试图弄清楚发生了什么,但我不知所措。
我将在下面更详细地解释发生了什么,但您可以在此处查看实时站点。
我在 Adobe 的 CQ5 中工作,并且创建了一个自定义列表类型。每个列表项都包含以下内容,任何带有 ${} 的内容都是来自 CMS 的变量。
CSS 看起来像这样:
我一直在使用 chrome 进行开发,所以我只是在准备在这里发布此内容时才意识到它是 chrome。
html - 强制 div 到下一列
我正在使用column-count. 使用列的问题是,就像文本一样,甚至图像也会损坏。因此,图像的上半部分可以在一列中,而下半部分可以在第二列中。我通过添加display: inline-block到列中的项目解决了这个问题。这让我遇到了当前的问题:
对于column-count3 个项目和 7 个项目,项目显示为 [3][3][1]。
我希望这些项目显示为 [3][2][2]。所以问题是:我可以强制其中一个 div 到下一列吗?
HTML
CSS
被注释掉的部分是防止图像中断的第二种方法,但它比简单的display:inline-block. 它做同样的事情。
我尝试改变高度并使用clear.
根据要求更新
,一些背景信息/用例。
图像网格将用于餐厅的简单网站。它将用于具有两种不同功能的多个页面。功能一是在首页上,其中八个图像(纵向或横向格式)将用作指向不同页面的链接。(8 个图像被正确划分 [3][3][2])图像网格的第二个功能将是,作为图像网格。例如,这家餐厅有着悠久的历史,他们的照片可以追溯到近 100 年前。在此过程中可能会添加更多图像。使用列数而不是三个 div 可以更轻松地添加图像,并且非常容易做出响应。问题在于,对于某些数量的图像,例如 7,图像无法在列上正确划分。
更新 2
我尝试使用 Masonry 框架,但效果不佳。