在 Chrome 和 Safari 中,以下代码在列表中具有悬挂标点符号,以及 CSS3 多列,隐藏列表项目符号。在 Firefox 中按预期工作(带有-moz-column-count)。
<style>
div {
-webkit-column-count: 2
}
ul{
padding: 0;
margin: 0;
}
</style>
<div>
<p>hello world</p>
<ul>
<li>one</li>
<li>two</li>
</ul>
<p>hello world</p>
</div>
这是一个已知的错误?我似乎找不到解决方法。
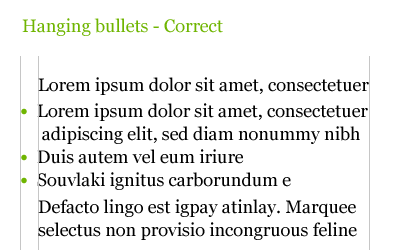
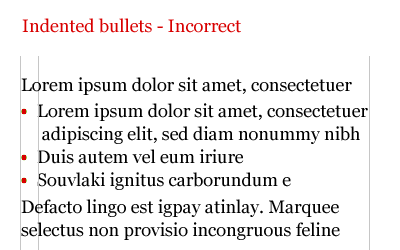
注意:我想要悬挂子弹(绿色),而不是缩进子弹(红色):