问题标签 [chakra-ui]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
reactjs - 自定义脉轮主题加载缓慢
在我们的项目中,我们以 AngularJS 为核心,并且正在过渡到 React。在 React 方面,我们使用带有自定义主题的 Chakra UI。
加载 React 组件时,我们使用带有自定义主题的 ChakraProvider 包装组件,它看起来像这样:
在哪里DesignProvider:
主题是:
现在,这很好用,但是如果我们将很多组件嵌入到 AngularJS 中,并且每个组件都单独包装,DesignProvider事情就会变得越来越慢。特别是,合并全球主题定制需要一些时间。例如,如果我们global从主题中删除对象,则页面加载一次可以从 ~20 秒到 ~500 毫秒。
一种解决方法当然是将那global部分拉入一个 css 文件并全局加载它。不过,这种解决方案也有其自身的复杂性。
是否有更简单的方法可以在所有组件之间共享自定义主题?
reactjs - 在 Vercel 上使用 ChackraUI 部署 React 站点并且模式窗口停止显示
我有一个带有模式窗口的页面。在开发模式下,它会打开。但是当我将我的 React 应用程序上传到 vercel 时,那里的屏幕只是变暗了,模式窗口没有出现,但是所有的窗口控件都可以工作。谁遇到了同样的问题?
css - 如何填充 Stack Chakra-UI 中的剩余空间?
有没有办法让我完成这项工作?由于 flex={1} 不做这项工作?
还是有更好的方法来实现同样的目标?
reactjs - 使用 chakra-ui 和 next.js 时 Object.fromEntries 不是函数错误
我使用 Vercel 创建了一个 next.js 应用程序,然后使用以下命令行安装了 chakra-ui:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
它导致了以下错误:
我尝试修改节点模块......这些是我的依赖项:
这是我的 pages/_app.tsx 文件:
我将 index.tsx 保留为默认值:
有谁知道我可以如何解决这个错误?
reactjs - setter setDate 不更新日期变量的状态
基本上,我有一个选择器,它选择将 whichCountry 设置为该值的国家和调用 Api 的日期,该日期提取该国家的日期并将其提供给应该设置日期变量的设置器。对于其余的代码,你可以去我的repo
javascript - JavaScript、React 和 Chakra-UI 链接:点击链接时替换文本
我正在编写从文本中清空框并在单击链接时用新文本替换该文本的代码。但现在它只是在旧文本下方添加文本。如果可能,这必须仅使用 JavaScript 完成。我试图从我所知道的任何地方查找信息,但没有找到任何有用的信息。
到目前为止,这是我的代码:
reactjs - 可以将脉轮与顺风混合吗?
我可以将chakra-ui与tailwindcss混合使用吗?
更具体地说,我可以使用这个库中的一些组件并添加顺风类来自定义它们。
javascript - 如何用另一个 React 组件替换一个 React 组件?
我有这样的东西
我想替换Box.SomethingA为Box.SomethingB
我该怎么做?
css - Next.JS 应用程序(带有 Chakra UI)在移动设备上不是全宽
这个让我头疼..也许我只是错过了一些愚蠢的东西,希望你们能提供帮助。
整个 html 元素的宽度约为移动设备屏幕的 80%。
在笔记本电脑上,减小屏幕尺寸不会复制问题。html 将按预期为全尺寸。
这是应用程序的链接,您可以自己查看:https ://kaayo.vercel.app/
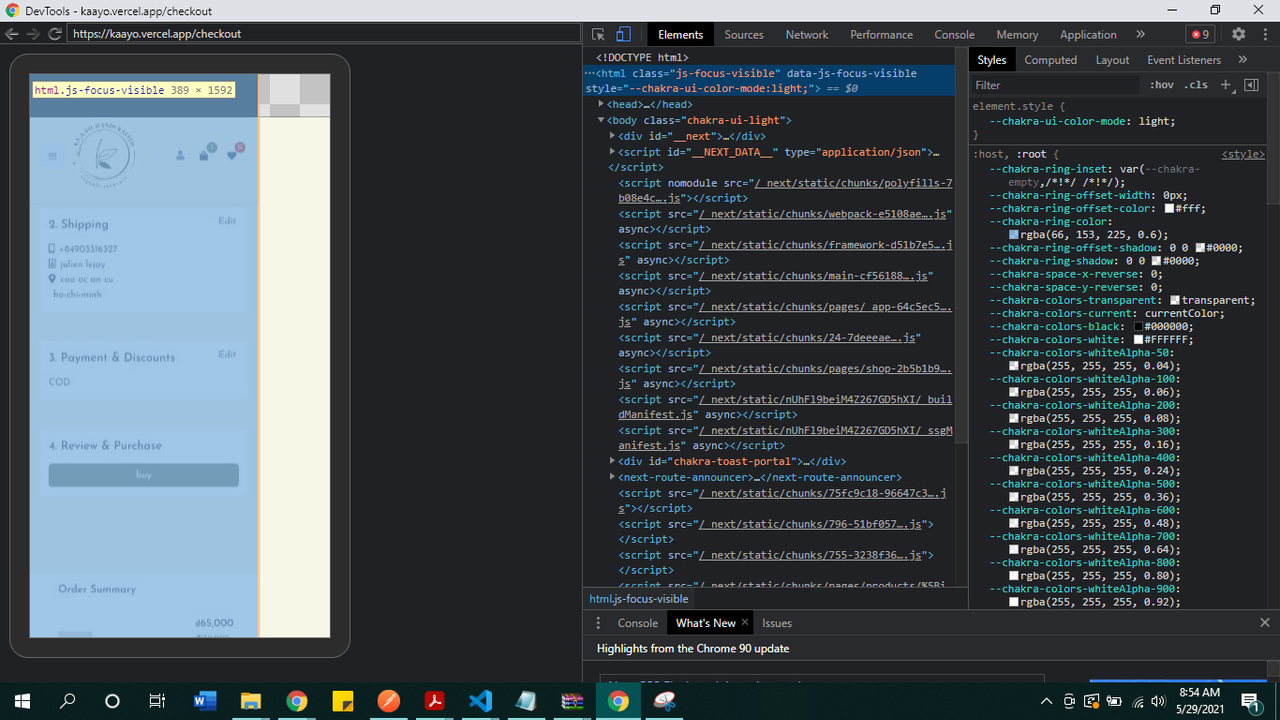
我尝试使用 android devtools 进行调试,结果如下:

最后,这是我的 chakraTheme.js:
如果您需要其他任何东西,请告诉我。
谢谢您的帮助!

