这个让我头疼..也许我只是错过了一些愚蠢的东西,希望你们能提供帮助。
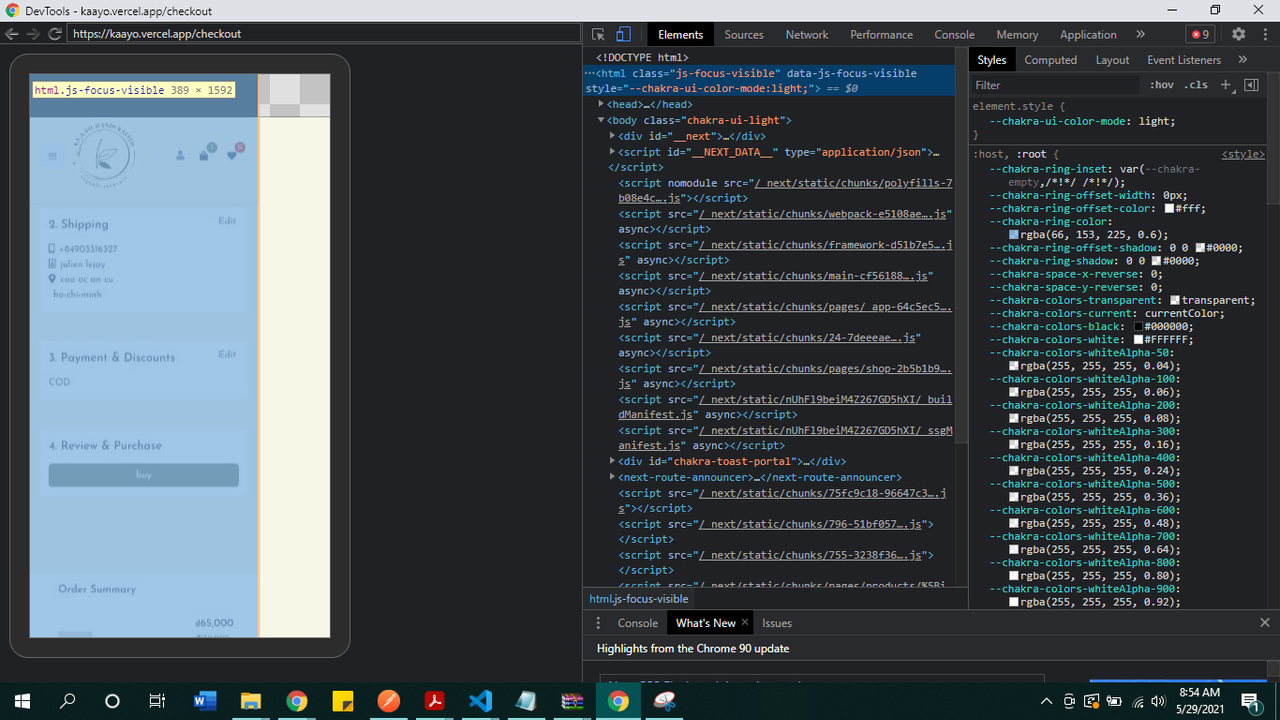
整个 html 元素的宽度约为移动设备屏幕的 80%。
在笔记本电脑上,减小屏幕尺寸不会复制问题。html 将按预期为全尺寸。
这是应用程序的链接,您可以自己查看:https ://kaayo.vercel.app/
我尝试使用 android devtools 进行调试,结果如下:

最后,这是我的 chakraTheme.js:
global: {
"html, body": {
color: "gray.600",
margin: "0",
padding: "0",
lineHeight: "tall",
fontWeight: "400",
backgroundColor: "bg.100",
},
body: { minHeight: "100vh" },
"input:focus": {
borderColor: "primary.200!important",
},
"a:hover": {
textDecoration: "none",
},
':focus:not(:focus-visible):not([role="dialog"]):not([role="menu"])': {
boxShadow: "none !important",
},
},
如果您需要其他任何东西,请告诉我。
谢谢您的帮助!