问题标签 [bottombar]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
xaml - 如何更改 BottomBarPage 中的工具栏背景颜色
嗨,我是 Xamarin Forms 的新手,我正在使用 BottomBarPage,现在我需要一个包含不同项目的自定义工具栏,正如您在代码中看到的那样,我成功添加了 ToolbarItem,我的疑问是,如何更改工具栏背景颜色?我在 xf:BottomBarPage 中尝试了 x:BackgroundColor 但没有用。有什么建议吗?
蓝色条是我要更改 颜色工具栏的背景颜色
现在使用 TabbedPage,声明是: Tabbed Page
但是顶部栏的颜色仍然是蓝色,我该如何更改? 顶部工具栏
react-native - 如何使用 react-native-navigation Wix 库为任意页面放置 BottomBar
我正在使用 react-native navigation Wix V2 库。我想设计一个作为启动器且没有BottomBar 的登录页面,然后通过单击Enter 底部进入主页。在主页中,我想要一个 BottomBar 菜单。问题是我只能在启动器页面上使用 BottomBar 菜单,而不能在任意页面上使用它。我必须如何在 index.js 中编码?请帮我解决这个问题。
android - 无法导航到底部栏中的不同选项卡
我正在使用 Roughike 底栏并尝试使用 xml >> 选项卡。我无法导航到底部栏中的不同选项卡,我单击特定图标但什么也没有出现。请检查并提出建议。如果您需要任何进一步的信息,也请告诉我。
MainActivity.java
angular - 如何在 Nativescript 中实现带有浮动操作按钮 (FAB) 的底部导航栏?
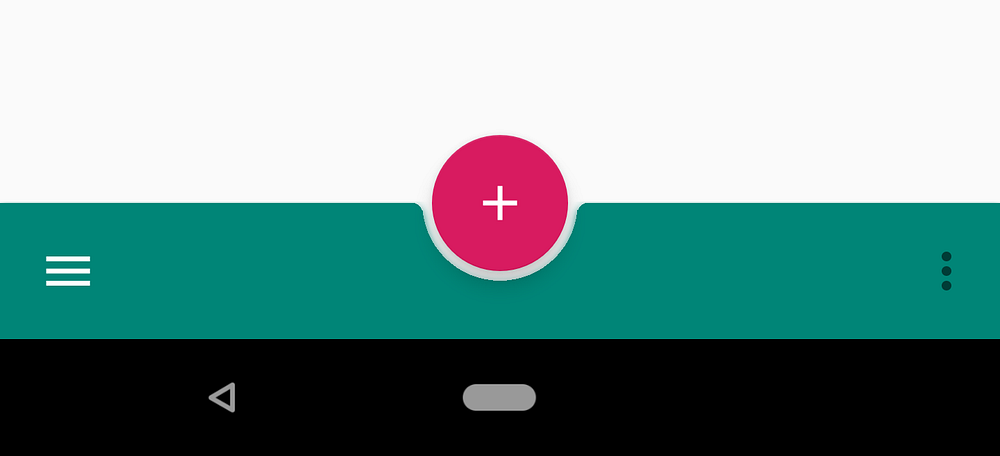
我需要在本机脚本(Angular/Typescript)中实现一个底部导航栏,其中有一个水平居中的浮动操作按钮(FAB),如下所示:

关于如何实现此功能的任何想法?
有 2 个 Nativescript 插件可以通过组合来实现最终结果: 浮动操作按钮 和 底部导航 ,但是当尝试将 css 剪辑路径属性应用于底部导航栏以创建中心 FAB 的摇篮效果时,它不会工作。
以下是有关如何使用 Android 实现它的一些提示:
此外,还有一个非常接近的解决方案,但只是缺少我正在寻找实现的“摇篮”/“间隙”效果: 如何在 NativeScript 中创建自定义导航栏?
android - 更改方向后,Android BottomAppBar 不会隐藏在滚动上
在我的应用程序中,我有一个活动。通过将片段附加到我隐藏的活动中BottomAppBar。所以在我的片段中BottomAppBar是不可见的。当我将方向从纵向更改为横向时,BottomAppBar方向更改后可见。所以onResume我把它 myBottomBar.performHide()放在我的片段中,但这没有效果。BottomAppBar依然可见。此外,在布局文件中,我将标志设置app:hideOnScroll="true"为 ,BottomAppBar但这在方向更改后也不起作用。
android - 使用嵌套片段时底部导航栏消失
我有一个 Activity 类,其中有底部导航栏,3 个(主页,通知,仪表板)片段,还有 1 个片段(UpMenuFragment)在主页片段中。问题是,当我创建 UpMenuFragment 时,底栏消失了
MainActivity.kt
activity_main.xml
HomeFragment.kt
片段主页.xml
所以有什么问题?




