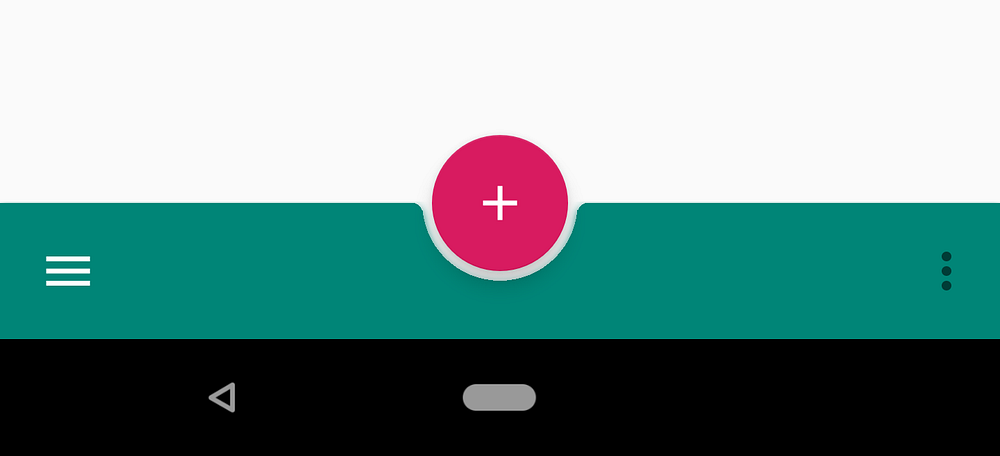
我需要在本机脚本(Angular/Typescript)中实现一个底部导航栏,其中有一个水平居中的浮动操作按钮(FAB),如下所示:

关于如何实现此功能的任何想法?
有 2 个 Nativescript 插件可以通过组合来实现最终结果: 浮动操作按钮 和 底部导航 ,但是当尝试将 css 剪辑路径属性应用于底部导航栏以创建中心 FAB 的摇篮效果时,它不会工作。
以下是有关如何使用 Android 实现它的一些提示:
此外,还有一个非常接近的解决方案,但只是缺少我正在寻找实现的“摇篮”/“间隙”效果: 如何在 NativeScript 中创建自定义导航栏?