问题标签 [bookmarklet]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - 强制 IE6 开始自动刷新页面的书签?
我的一位同事需要来自 3rd 方网站的数据。该数据每天早上在任意时间发布到网站。他必须坐在那里,每 10 秒在浏览器中单击一次刷新,直到它出现。他问我是否可以写一些东西让该页面每 X 秒自动刷新一次,这样他就可以在一台显示器上保持打开状态,并在另一台显示器上做一些其他工作。
通常,我会用 perl 写一个小屏幕刮板,并在它出现时通过电子邮件将他想要的号码发送给他......但我认为写一个小书签可能会很有趣。
我做到了这一点:
但无法弄清楚如何在页面重新加载后使效果持续存在。是否可以?如果是这样……怎么办?
这在 Firefox/Greasemonkey 中会很容易......但是这个人被困在运行 IE6 的锁定版本。他可以安装书签,但不能安装相当于 GM 的 IE(如果存在的话)
请在此处指出正确的方向...是否可以在重新加载页面后保留 Javascript?
javascript - 书签脚本太长,无法创建应用程序快捷方式
我想出了如何为谷歌分析创建一个书签,打开后立即只显示今天的统计数据。我想为此创建一个 Google Chrome 应用程序快捷方式,以便与我的其他 Google Apps 快捷方式一起使用,但第一个问题是它只创建一个具有当前 url 的应用程序,它显示今天的信息,当然明天会显示昨天的信息。我想我会将目标编辑为快捷方式,并用我拥有的 javascript 替换 url。第二个问题是脚本行太长。Window 的快捷方式目标路径只能包含 290 个字符或类似的字符。Chrome 的路径以及脚本都过去了。
在这一点上我有什么选择?我已经在网上搜索并浪费了太多时间来度过我生命中的一小部分,但我想弄清楚。
我知道关于编程的 jimmy-squat。我可以编辑 javascript,但不能真正编写它。我使用 YUI Compressor 尝试将其缩小,但并没有太大变化。我也尝试使用 url 缩短器,但它们都添加了 http:// 前缀,这一切都搞砸了。我读到我可以指向快捷方式目标中的一个 bat 文件,但也无法弄清楚如何做到这一点......另外我认为有一种更简单的方法可以做到这一点,不需要任何小的黑客攻击,我想避免。
我可以轻松地在 Chrome 中为网站添加书签并用 javascript 替换 url,它工作正常,这是我的一半目标。但我真的很想把它作为 Windows 快捷方式,并以与其他应用程序完全相同的方式运行,因为它们会记住以前的窗口大小。
关于简单解决方案的任何建议?
这是书签的脚本 -
此外,这里是来自 Chrome 的不同但非常相似的应用程序快捷方式的路径 -
iframe - 元素背后的书签
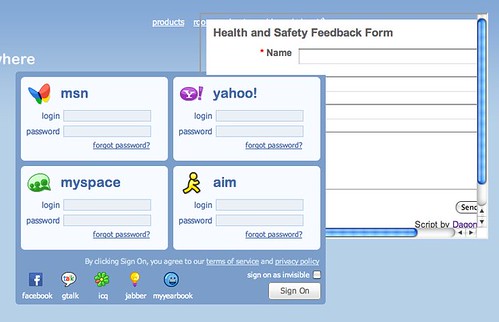
我有一个书签,它会提供一个 iframe,它会加载我拥有的网络表单。在大多数站点上,它可以与当前 html 页面中每个元素顶部的小书签一起正常工作。但对于某些加载大量 javascript 的网站(例如 meebo.com),加载的 iframe 将位于下方。我该如何解决这个问题?谢谢。附上屏幕截图。

javascript - 将所有包含图像的链接更改为:javascript(alert(thehref));
将所有包含图像的链接更改为:javascript(alert(thehref));
例如。
变成
作为使用外部 JavaScript 文件的小书签,我该如何做到这一点。
我一直在尝试一整天都无济于事。
javascript - 书签图片问题
我正在尝试制作书签
IF(网址以 .jpg || .png || .jpeg 结尾) dosomething(网址)
ELSE
悬停在任何图像上,在其上放置一个 50% 不透明度的红色封面。和onclick something(this.src)
抓住,它周围可能已经有一个链接:
javascript - 将标记放在外面有什么问题?
我有一个存储大量 DOM 数据的小书签,但我希望避免将它们放在 body 标记之外,这样页面中的脚本就不会弄乱它。
语义值一次不是问题,但我想知道:
- 它会触发一些浏览器行为吗?
- 它仍然可以在 DOM 中访问吗?
- 我可以使用绝对定位显示它还是应该每次都将它移动到身体上?
javascript - 如何在 gmail.com 上从书签访问当前选定的文本
我在 Windows Vista 上使用 FF 3.5.3。
这是我的(为简短而编辑)书签:
有效,但不在 gmail.com 上。可能是由于动态生成的内容。
我知道这种解决方法,但它仅适用于 Firefox 扩展。