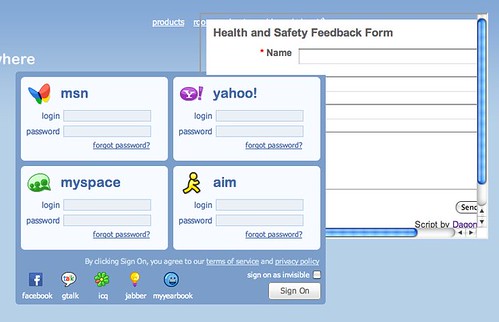
我有一个书签,它会提供一个 iframe,它会加载我拥有的网络表单。在大多数站点上,它可以与当前 html 页面中每个元素顶部的小书签一起正常工作。但对于某些加载大量 javascript 的网站(例如 meebo.com),加载的 iframe 将位于下方。我该如何解决这个问题?谢谢。附上屏幕截图。

问问题
156 次
1 回答
2
如果您使用的是可定位元素(例如 div),则应确保将z-index样式设置为高于任何其他元素的值。
当然,您在 iFrame 中加载的页面也可能正是这样做的。因此,您可能需要使用计时器 (setTimeout) 延迟 500 毫秒,然后获取当前最高的 z-index 并将其加 1。
此外,由于您事先对 iFrame 中显示的页面一无所知,因此您实际上需要手动搜索包含 z-Index 样式的所有元素。一旦你收集了这些元素,然后得到最高的 z-Index 值。
我肯定会考虑使用 jQuery 来简化此操作。
于 2009-09-01T05:14:45.150 回答