问题标签 [annotatedtimeline]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
google-visualization - Google Visualization Annotated Time Line,删除数据点
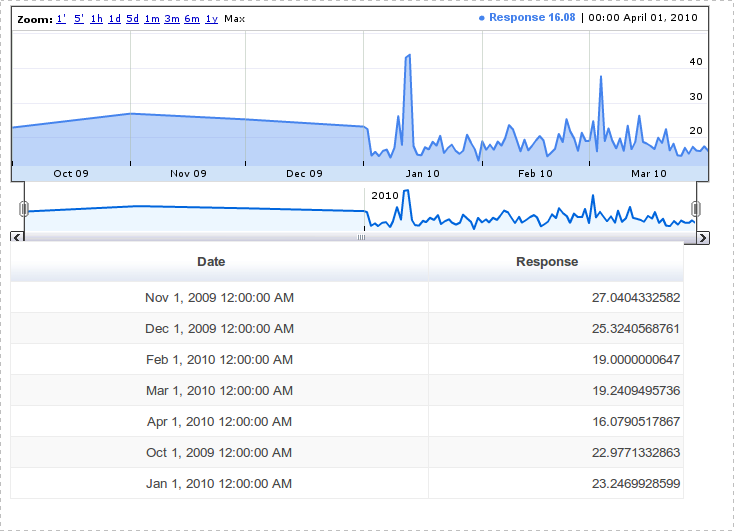
我正在尝试构建一个图表,该图表将根据您放大的距离改变分辨率。这是您完全缩小时的样子。
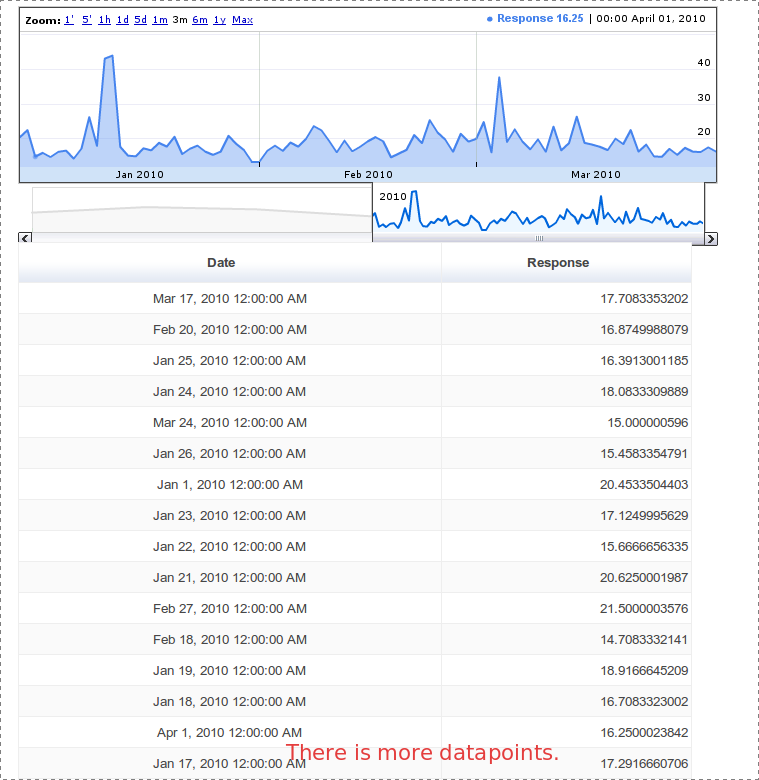
 所以这看起来不错,所以当我放大时,我得到了更高分辨率的数据,我的图表看起来像这样:
所以这看起来不错,所以当我放大时,我得到了更高分辨率的数据,我的图表看起来像这样:
 问题是当我缩小更高分辨率的数据时,并没有从图表中清除:
问题是当我缩小更高分辨率的数据时,并没有从图表中清除:

图表下方的表格是表格显示 DataTable 中的内容。这就是绘图代码的样子。
我试图找到一种方法来只显示 DataTable 中的数据。我曾尝试删除 allowRedraw 标志,但它会破坏缩放操作。
任何帮助将不胜感激。
谢谢
也可以看看
google-visualization - 如何在 Google Annotated Timeline 中禁用鼠标滚轮缩放?
我正在使用 Google 带注释的时间线图表,时间刻度的鼠标滚轮缩放越来越烦人。我希望能够使用滚轮向下滚动图表页面,但时间线图表正在拦截滚轮事件。它阻止我向下滚动页面并将我的时间线缩放更改为无法使用的范围。
charts - 替代谷歌可视化的注释时间线?(图形库)
Google 的带注释的时间线可视化 API有什么替代品吗?

Annotated Timeline 中存在一些错误,并且似乎不会得到解决。
它也是一个基于Flash的图表。Canvas+Javascript 实现会更便携。
使带注释的时间线有价值的品质(与我迄今为止发现的所有其他图表库相反)是:
- 支持多行
- 缩放;钻入和跳出日期范围
- 通过时间来回平移
- 支持数千个数据点
- 动态获取新数据的能力
据我所知,谷歌的注释时间线是唯一的交互式线图库。
jquery - Google jsapi 无法在 Jquery 对话框中加载
我正在尝试将来自 google 可视化 api 的图表显示到一个 jQuery 对话框中,该对话框从另一个页面加载内容,但是在尝试加载图表时我收到一个 javascript 错误,提示“未定义谷歌”。该示例有 2 个简单的页面。托管对话框的“mainpage.htm”和托管动态加载到 jQuery 对话框中的图表的“chartpage.htm”。这是'mainpage.htm':
这是'chartpage.htm'
chartpage.htm 作为独立页面打开,它工作完美,只有在加载到 Mainpage.htm 对话框时才会失败。
看起来google jsapi根本没有加载。
有任何想法吗?
谢谢
艾迪卡
gwt - 如何清理 AnnotatedTimeline gwt 可视化图表
我正在处理带注释的时间线的问题。我必须根据用户为选项卡绘制一些图表,因此,当更改选项卡时,我会清理当前图表并绘制新数据。但是怎么做呢?
现在我正在删除所有行,但它不起作用。有人能帮我吗?
这是代码:
谢谢,毛里西奥
这很奇怪,但我做到了(这似乎没问题,因为我会创建另一个数据表),但它仍然无法正常工作。旧数据继续存在。
我有一个扩展 AnnotatedTimeLine 的类,而 clean 方法现在是:
任何想法?
谢谢!
javascript - zoomStartTime 和 AnnotatedTimeLine 出错
我是 Javascript 的初学者,但上个月我有一个链接到 Google Docs 文件的有效 Google 图表,该文件使用当前日期前 90 天的图表开始日期。
我今天检查了页面,在 Chrome 中我收到消息“对象 # 没有方法 'getTime'”,在 Firefox 中我收到消息“b.zoomStartTime[y] 不是函数”。两者都停止加载图表。
我已经简化了代码来帮助我解决错误,但我没有得到任何地方......这是代码:
任何想法将不胜感激。
大卫。
r - 时间线的最佳技术
现在卡扎菲40多年的统治已经结束,我想构建一个他在位期间与其他国家在那个时代的时间线图。例如美国总统、德国总理等所以 x 轴将是时间,y 轴国家和时间线拆分 - 按正确的时间框架 - 显示美国的尼克松、福特等
当我尝试学习 R 时,我更喜欢该语言的解决方案,但感觉它不是最好的解决方案。对此或替代的免费解决方案有什么建议吗?
我可能应该补充一点,如果在 R 中数据框会开始
css - 带注释的时间线顶部的 Div
Annotated time line 是一个用 flash 编写的 google 可视化库。我有时想在它上面放置一个 div 来覆盖它。但是,当我这样做时,div 涵盖了除带注释的时间线之外的所有内容。问题是什么?如何解决?
javascript - 带注释的时间线闪烁和重新缩放
我有一个带注释的时间线,我想实时更新(类似于Google 财经的做法)。但是,我无法让图表在添加数据时不闪烁也不重新缩放。
我无法让代码在 JSFiddle 中工作(我认为是因为带注释的时间线是基于 Flash 的?)但这里有一些基本代码,您可以将它们插入Google 的 Visualization Playground。你可以在这里看到一个保存的例子,但不幸的是不能修改代码,你必须去操场做那件事。
奇怪的是,根据我设置 displayAnnotations 的方式,我会得到完全不同的闪烁行为
displayAnnotations = true: 图表闪烁但不重新缩放
displayAnnotations = false: 图表不闪烁但重新缩放到新数据(在操场上试试看)
无论如何设置allowRedraw = false都会导致图表闪烁。知道如何不闪烁也不重新缩放吗?
charts - jqPlot中annotatedTimeLine插件的使用
我是新手jqPlot,我目前正在使用它来根据一些统计数据生成图表。我想为我的一张图表使用带注释的时间线。我在https://bitbucket.org/j5bot/jqplot找到了插件
。是否有任何示例代码来演示这种用法?我尝试在系列默认选项中使用它:
seriesDefaults:
{renderer:annotatedTimelineRenderer}
但这似乎不起作用。有人可以举例说明它的用法吗?
提前致谢。