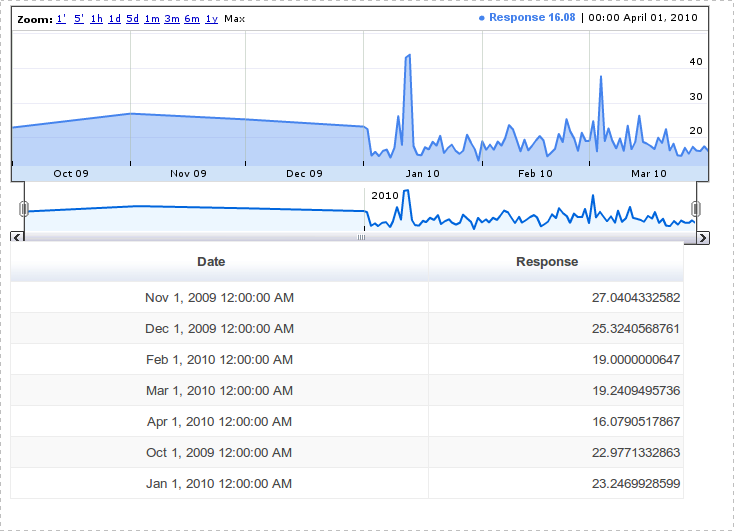
我正在尝试构建一个图表,该图表将根据您放大的距离改变分辨率。这是您完全缩小时的样子。
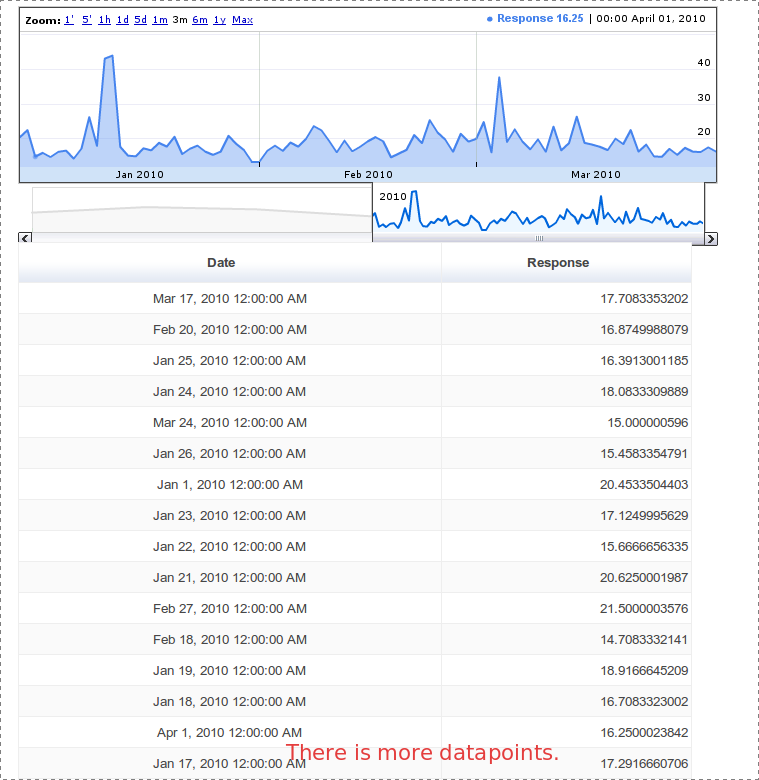
 所以这看起来不错,所以当我放大时,我得到了更高分辨率的数据,我的图表看起来像这样:
所以这看起来不错,所以当我放大时,我得到了更高分辨率的数据,我的图表看起来像这样:
 问题是当我缩小更高分辨率的数据时,并没有从图表中清除:
问题是当我缩小更高分辨率的数据时,并没有从图表中清除:

图表下方的表格是表格显示 DataTable 中的内容。这就是绘图代码的样子。
var g_graph = new google.visualization.AnnotatedTimeLine(document.getElementById('graph_div_json'));
var table = new google.visualization.Table(document.getElementById('table_div_json'));
function handleQueryResponse(response){
log("Drawing graph")
var data = response.getDataTable()
g_graph.draw(data, {allowRedraw:true, thickness:2, fill:50, scaleType:'maximized'})
table.draw(data, {allowRedraw:true})
}
我试图找到一种方法来只显示 DataTable 中的数据。我曾尝试删除 allowRedraw 标志,但它会破坏缩放操作。
任何帮助将不胜感激。
谢谢