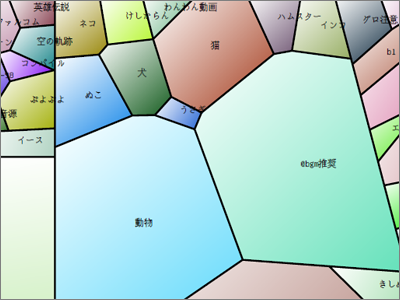
我想为统计数据制作 voronoi 树图,例如
 新闻摄影
新闻摄影
你知道我如何在 Perl、PHP、Ruby 或 Python 中做到这一点吗?
Python 的漂亮演示和图形:http: //home.scarlet.be/zoetrope/voronoi/(存档副本在 wayback)
刚找到这个页面。在将 Benjamin Dittes 的 C# 版本的 Steven Fortune 算法翻译成 Javascript 之后,我一直在使用 Javascript/canvas 开发 Voronoi 演示小程序(可在 Code Project 中获得,请参阅“用 C# 实现的 Fortune 的 Voronoi 算法”)。这是包含 Javascript 中 Fortune 的 Voronoi 算法的页面: http://www.raymondhill.net/voronoi/voronoi.php 这是第一次迭代,我计划进一步调整它以更好地适应 Javascript。希望这可以帮助。
另一个 Python 答案似乎指向了一个仅限栅格的解决方案。我也有兴趣解决这个问题(在 Python 中),我认为以下脚本可以形成一个可用的起点:
http://www.oxfish.com/python/voronoi.py
(回程存档副本)
首先,线条并不奇怪:这是因为这不是普通的 Voronoi 细分,而是面积加权 Voronoi (AWT) 细分,甚至可能是质心 Voronoi 细分 (CVT)。话虽如此,为了使 Voronoi 区域(多边形)具有显着不同的区域(这将反映数据的某些属性),您需要 AWT(最好实现为 CVT 以保持多边形的良好纵横比);普通的 Voronoi 算法(如上面某些人所建议的)将无法为您提供帮助。可能没有可用的直接解决方案,尤其是对于脚本语言,因为 AWT 的迭代更新步骤导致的计算复杂性非常高。您应该查看有关“Voronoi Treemaps”和“Dynamic Voronoi Treemaps”的工作 巴尔泽等人。和 Sud 等人。了解算法,然后自己实现它(你需要的一切都在他们的论文中)。
James Tauber 正在编写一个使用 JavaScript 和Fortune 算法canvas在元素中绘制 Voronoi 图的教程: Voronoi Canvas Tutorial
它还没有完成(他在第 4 部分中的第 3 部分),但我认为已经足够完成它了。
Macrofocus TreeMap的最新版本 (2.0)具有 Voronoi 算法作为选项等。