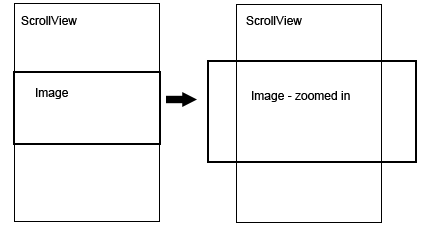
我想要一个带有图像内容视图的滚动视图。图像实际上是比屏幕大得多的地图。地图最初应该位于滚动视图的中心,就像当您将 iPhone 转为横向时照片应用程序中的照片一样。

我没有设法让地图在中心同时正确缩放和滚动。如果地图图像从屏幕顶部开始(纵向),则代码如下所示:
- (void)loadView {
mapView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"map.jpg"]];
CGFloat mapHeight = MAP_HEIGHT * SCREEN_WIDTH / MAP_WIDTH;
mapView.frame = CGRectMake(0, 0, SCREEN_WIDTH, mapHeight);
scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT)];
scrollView.delegate = self;
scrollView.contentSize = mapView.frame.size;
scrollView.maximumZoomScale = MAP_WIDTH / SCREEN_WIDTH;
scrollView.minimumZoomScale = 1;
[scrollView addSubview:mapView];
self.view = scrollView;
}
当我将图像框架移动到中心时,图像仅从其框架的顶部向下增长。我尝试使用 mapView 转换,动态更改 imageView 的框架。到目前为止,没有什么对我有用。