更新:2016 年 8 月:TSD 现已贬值。而是使用
https://www.npmjs.com/package/typings
npm install typings --global
或者
如果使用 2016 年 7 月 29 日发布的 VS2015 NodeJS v1.2,那么在首次使用时会自动为您安装 typings-core@1.3.1:
Executing command 'npm install "C:\PROGRAM FILES (X86)\MICROSOFT VISUAL STUDIO 14.0\COMMON7\IDE\EXTENSIONS\MICROSOFT\NODE.JS TOOLS FOR VISUAL STUDIO\1.2\TypingsAcquisitionTool"
ntvs-typings-acquisition-tool@1.0.0 ..\..\..\..\..\node_modules\ntvs-typings-acquisition-tool
├── minimist@1.2.0
└── typings-core@1.3.1 (array-uniq@1.0.3, thenify@3.2.0, zip-object@0.1.0, popsicle-status@2.0.0, popsicle-retry@3.2.1, listify@1.0.0, promise-finally@2.2.1, xtend@4.0.1, graceful-fs@4.1.5, throat@3.0.0, lockfile@1.0.1, strip-bom@2.0.0, sort-keys@1.1.2, string-template@1.0.0, make-error-cause@1.2.1, any-promise@1.3.0, has@1.0.1, rc@1.1.6, object.pick@1.1.2, debug@2.2.0, mkdirp@0.5.1, invariant@2.2.1, configstore@2.0.0, parse-json@2.2.0, touch@1.0.0, detect-indent@4.0.0, is-absolute@0.2.5, popsicle-proxy-agent@3.0.0, rimraf@2.5.4, popsicle@8.0.4, typescript@1.8.7)
-----原始答案-----
Typescript 定义文件有一个包管理器。这是一个社区驱动的存储库,其中包含许多流行库的 Typescript 定义。
您可以按照此处的说明安装 tsd 。
全局安装 tsd 后,您可以在命令行中从项目根目录安装软件包,如下所示:
$ tsd install express --save
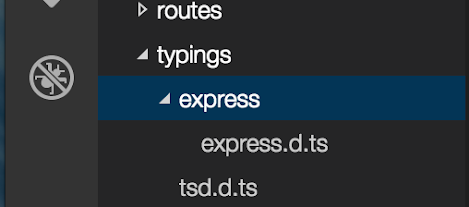
如果不存在,这将创建一个类型目录,并添加一个包含express.d.ts文件的 express 目录。

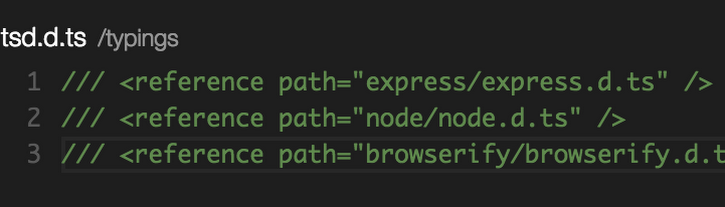
它还会创建一个tsd.d.ts文件,其中包含对所有 tsd 文件的引用。如果我再安装几个 tsd,这就是它的样子。

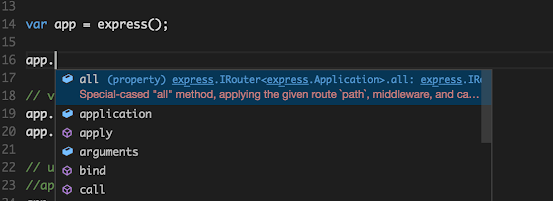
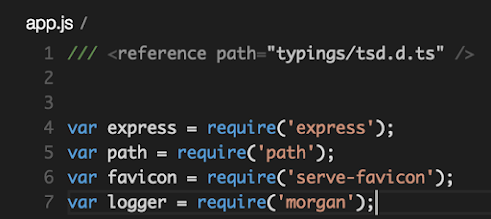
现在要访问我的 tsd 文件,我需要做的就是在我的代码顶部引用它们的路径/// <reference path="typings/tsd.d.ts" />

现在我得到了智能感知。