我正在开发的网站不仅使用框架,还使用框架内的框架(嗯,我知道,但我无法选择)。它实际上在大多数情况下都可以正常工作,但我遇到了 Safari 中框架内的某些框架的问题(仅限)。
一些两深的框架在 Safari 中呈现,在框架的右侧有一个小空间 - 我认为它只是滚动设置为“no”的那些,但摆弄滚动设置还没有修复它. 它基本上看起来应该有一个滚动条,但没有。
我一直在研究这个并尝试了很多东西:更改行的高度,更改滚动设置,添加colls='100%'标签,更改框架内容的高度,以及检查以确保宽度是始终设置为 100%。到目前为止还没有解决任何问题。
有谁知道这里发生了什么?
这是代码的基本要点和一些屏幕截图 - 请原谅缺少正确的引号;它仍然在这个代码库中渲染和修复它们将是一场失败的战斗:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
在第二个框架(名为“C”,src 为“contentFrame”)内部是这样的:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
麻烦的帧是第一帧(名为“Title”,src 为“pageTitle.html”)和最后一帧(名为“ContextPanel”,src 为“submitBar.html”)都将它们的宽度设置为 100% 并且高度为 100%、未设置或小于或等于其行高的值。
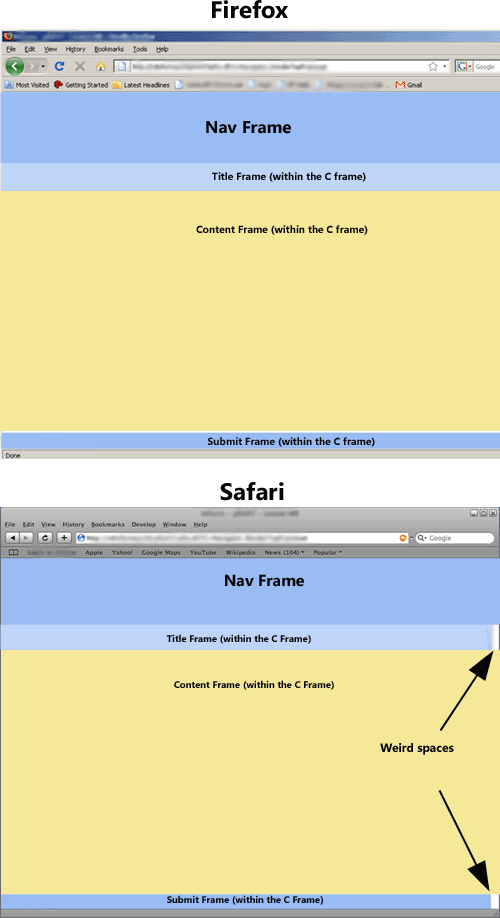
这是问题的图像: