Stackoverflow 网站上的类似这样的东西会很好!
或者与 jQuery $() 标签不冲突的非 jQuery 的东西会很棒。
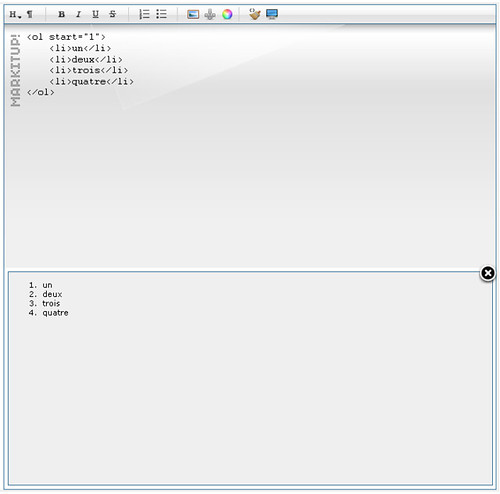
我很惊讶没有人提到markitup:
标记!是一个基于 jQuery 库的 JavaScript 插件。它允许您将任何文本区域变成标记编辑器。Html、Textile、Wiki Syntax、Markdown、BBcode 甚至您自己的标记系统都可以轻松实现。

对我来说, markitup 是一个出色的编辑器。它将富文本作为标记编辑器,并允许您使用不同的标准:html、wiki、UBB 等……它还非常容易地允许插件。
恕我直言,tinyMce 和 ckeditors 太臃肿了。我已经尝试了很多不同的编辑器,它们都是 jquery 插件,我觉得最好的一个是 HtmlBox。它非常小 = 14Kb 缩小(没有图标)并且不显眼。
我已经尝试了所有这些:1. Avidan 编辑器 2. Wymeditor 3. ueditor 4. RTE Jquery 5. jwysiwyg (GNU2) 6. jhtml area (Microsoft public license) 7. htmlbox (mit license) 8. TinyMCE (gnu) 9. Ckeditor(以及FCKeditor)
CLEditor 是一个开源的 jQuery 插件,它提供了一个轻量级(仅超过 9K 的图标)、全功能、跨浏览器、可扩展、所见即所得的 HTML 编辑器,可以轻松添加到任何网站。http://premiumsoftware.net/cleditor
我个人使用 FCK,因为 Tiny MCE 不能很好地处理 html 编辑,html 中的小改动会产生很多 unececary html 标签。
对于完整的 html(而不是 WMD 样式 b / i / a),我通常使用http://www.fckeditor.net/。定制可能有点麻烦,但一旦到位就可靠。
我真的很喜欢 Yahoo 的YUI 富文本编辑器。
在这里你可以找到 10 个 jquery 和非 jquery 文本编辑器: www.queness.com
大规模杀伤性武器看起来不错。太糟糕了,它不使用 jquery 框架。TinyMce 非常大,可能会减慢页面加载速度。
看看这篇文章: http ://www.queness.com/post/212/10-jquery-and-non-jquery-javascript-rich-text-editors
希望能帮助到你
-Towfiq I。
我个人在我们的项目中使用 TinyMCE,易于集成和使用。
背书:TinyMCE 是成熟的、积极维护的和有据可查的。它很容易扩展并在编辑时生成体面、有效的 XHTML。由于这些原因,过去三年我一直在应用程序中使用它。我已经尝试过上面提到的所有其他编辑器,但我一直在使用 TinyMCE。其他编辑器做得不够,或者功能扩展的速度太陡峭(YUI 编辑器除外)。
批评:TinyMCE 不会与 ASP.Net ScriptManager 和 UpdatePanel 控件 100% 顺利地互操作(TinyMCE 脚本没有错)。所有 TinyMCE 脚本的总大小加起来可以超过 1 MB,但在使用时会根据需要加载插件脚本。
Markupit 最适合我,在这里找到了仅基于 jQuery 的富文本编辑器的列表:http: //smashingwall.com/tools/jquery-rich-text-editors/
我会说最好的非.jQuery 和 $() 无冲突的是 Dojo Toolkit 中的 dijit.Editor。看看这里
WYM Editor 可能是一个合理的解决方案。它生成 XHTML 严格的 W3C XHTML 希望对您有所帮助。
Aloha Editor is an upcoming HTML inplace editor. Its customizable as well to write our own plugins.
FYI: Drawback is that it has ~1MB of js file, if all the features are required. But, could be reduced by removing unwanted plugins.
Tiny MCE 是最好的恕我直言 - 我已经厌倦了很多,Tiny 拥有最好的功能,易于创建内容模板,易于设置在编辑器中显示和用于显示的 CSS,非常大的 API,很棒的皮肤等...